Este projeto foi desenvolvido com os conceitos aprendidos no curso 'Tailwind CSS: estilizando a sua página com classes utilitárias' da Alura com a instrutora Beatriz Moura.
"Tailwind Css é um Framework que utiliza classes utilitárias diretamente dentro de sua marcação de texto para projetar um elemento.
Essas classes possuem um propósito único e basicamente representam as propriedades do CSS."
No exemplo a seguir, utilizamos as classes unitárias bg-blue-100 para representar a propriedade background-color: rgb(219 234 254) e text-center para representar text-align: center :
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind Css</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="bg-blue-100">
<h1 class="text-center">Bem-vindo ao Tailwind</h1>
</div>
</body>
</html>div {
background-color: rgb(219 234 254);
}
h1 {
text-align: center;
}O resultado esperado deverá ser
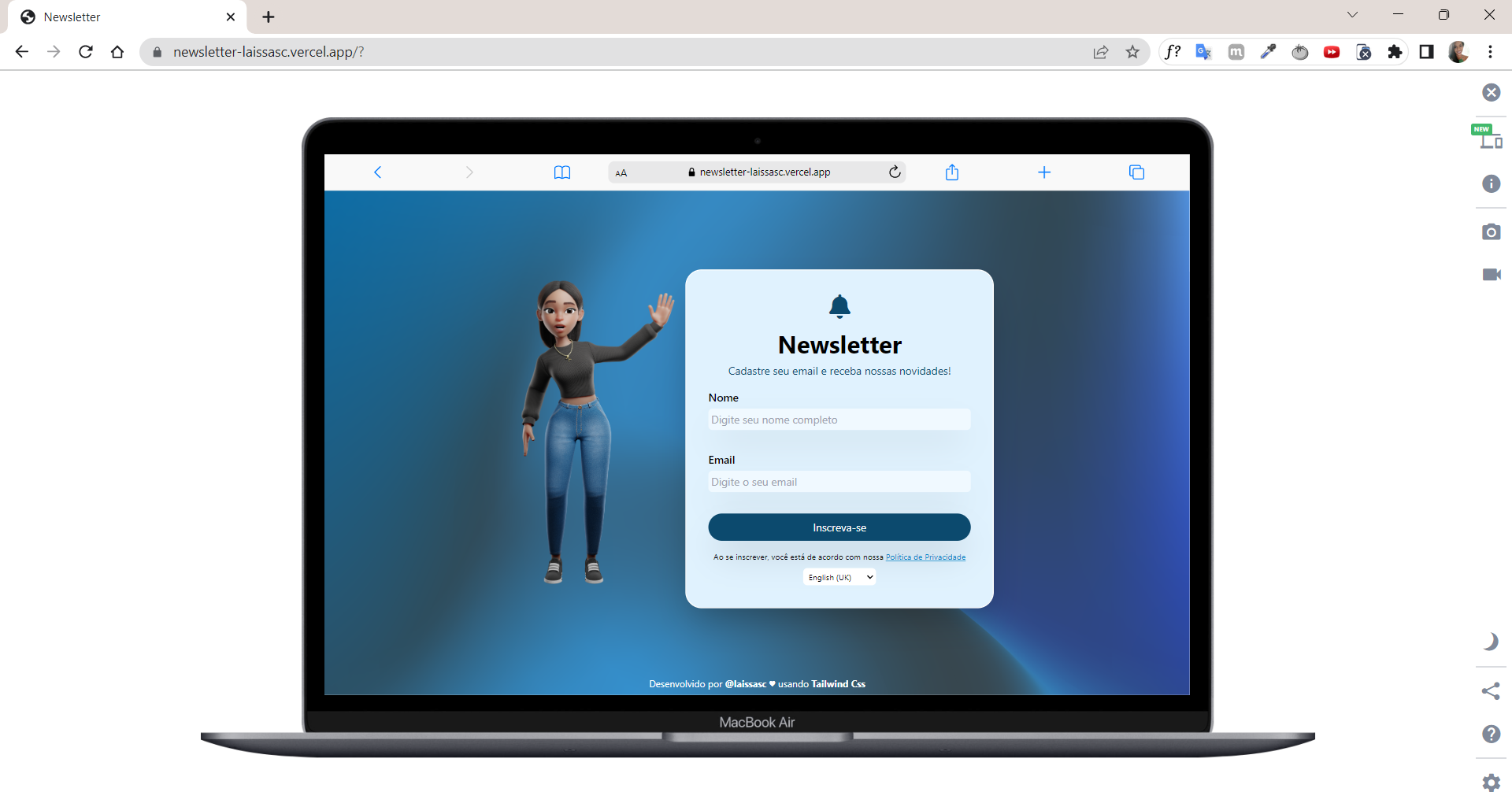
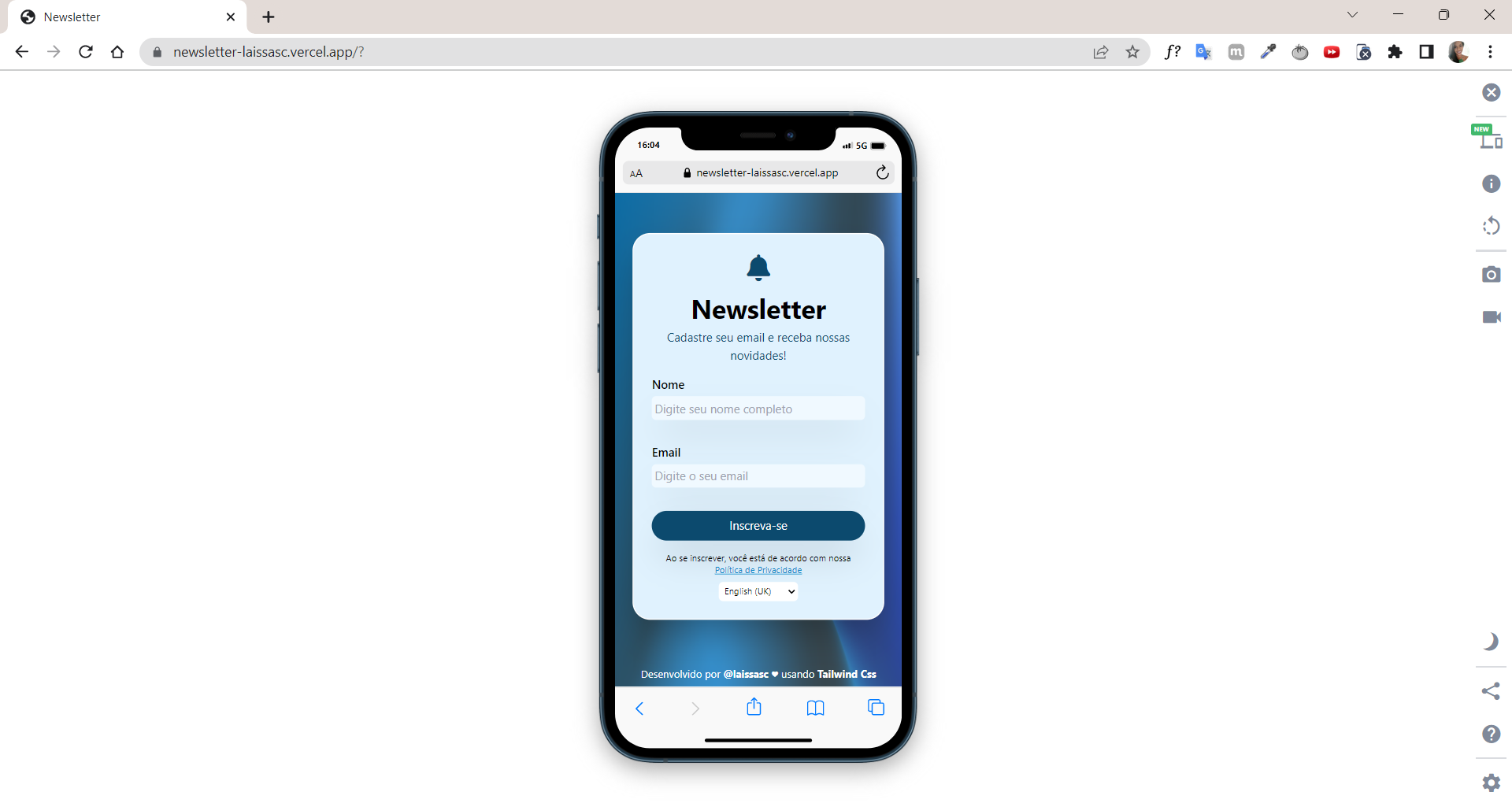
O layout deste projeto foi inspirado em um design disponibilizado no Figma Community.
Versões finais Desktop e Mobile: