A simple view for building card like interface like Tinder and Potluck. ZLSwipeableViewSwift is based on ZLSwipeableView.
You can install ZLSwipeableViewSwift through CocoaPods adding the following to your Podfile:
pod 'ZLSwipeableViewSwift'
use_frameworks!
Then import it using:
import ZLSwipeableViewSwift
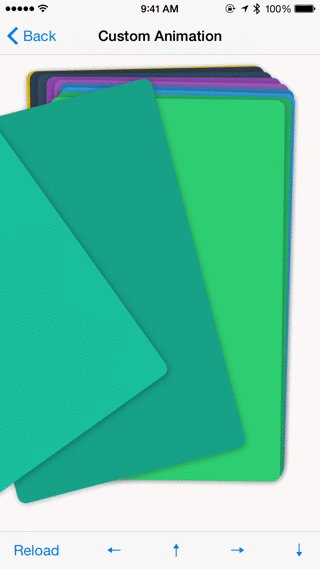
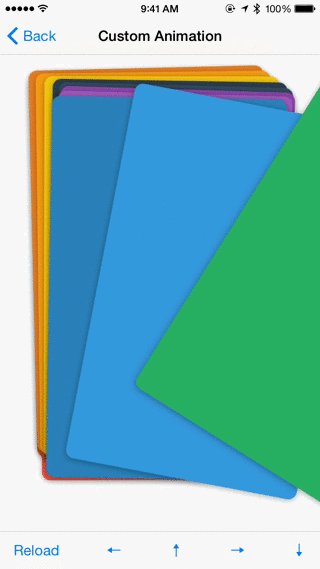
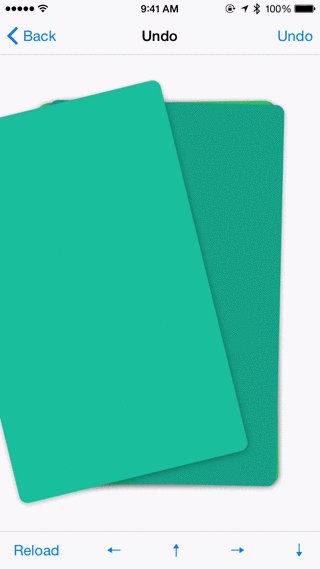
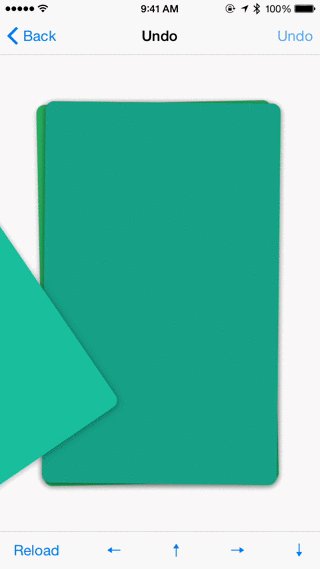
Check out the demo app for an example. It contains the following demos: Default, Custom Animation, Custom Swipe, Custom Direction and Undo.
ZLSwipeableView can be added to storyboard or instantiated programmatically:
var swipeableView = ZLSwipeableView(frame: CGRect(x: 0, y: 0, width: 300, height: 500)))
view.addSubview(swipeableView)The nextView property, a closure that returns an UIView, is used to provide subviews to ZLSwipeableView. After defining it, you can call loadViews and ZLSwipeableView will invoke nextView numPrefetchedViews times and animate the prefetched views.
swipeableView.nextView = {
return UIView()
}
swipeableView.numPrefetchedViews = 3
swipeableView.loadViews()The demo app includes examples of both creating views programmatically and loading views from Xib files that use Auto Layout.
To discard all views and reload programmatically:
swipeableView.discardViews()
swipeableView.loadViews()You can limit the direction swiping happens using the direction property and register callbacks like this. Take a look at the Custom Direction example for details.
swipeableView.direction = .Left | .Up
swipeableView.direction = .All
swipeableView.didStart = {view, location in
println("Did start swiping view at location: \(location)")
}
swipeableView.swiping = {view, location, translation in
println("Swiping at view location: \(location) translation: \(translation)")
}
swipeableView.didEnd = {view, location in
println("Did end swiping view at location: \(location)")
}
swipeableView.didSwipe = {view, direction, vector in
println("Did swipe view in direction: \(direction), vector: \(vector)")
}
swipeableView.didCancel = {view in
println("Did cancel swiping view")
}You can swipe the top view programmatically in one of the predefined directions or with any point and direction in the view's coordinate.
swipeableView.swipeTopView(inDirection: .Left)
swipeableView.swipeTopView(inDirection: .Up)
swipeableView.swipeTopView(inDirection: .Right)
swipeableView.swipeTopView(inDirection: .Down)
swipeableView.swipeTopView(fromPoint: CGPoint(x: 100, y: 30), inDirection: CGVector(dx: 100, dy: -800))You can also change how the direction gets interpreted by overriding the interpretDirection property. Take a look at the Custom Swipe example for details.
You can create custom animation by overriding the animateView property. Take a look at the Custom Animation example for details.
You can undo/rewind by storing the swiped views and insert them back to the top by calling insertTopView. Take a look at the Undo example for details.
- iOS 7 or higher.
Big thanks to the contributors of ZLSwipeableView.
ZLSwipeableViewSwift is available under MIT license. See the LICENSE file for more info.