우테캠 사전 과제 결과물 레포지토리
-
UI를 개발하는데 필요한 적절한 HTML 태그를 선택하고 사용할 수 있어야 합니다.
-
시맨틱 태그를 이해하고 사용해야 합니다.
-
CSS의 position, float, flex 속성을 사용해서, 화면 레이아웃을 구성할 수 있어야합니다.
-
CSS의 캐스캐이딩, 상속, box-model 개념을 이해합니다.
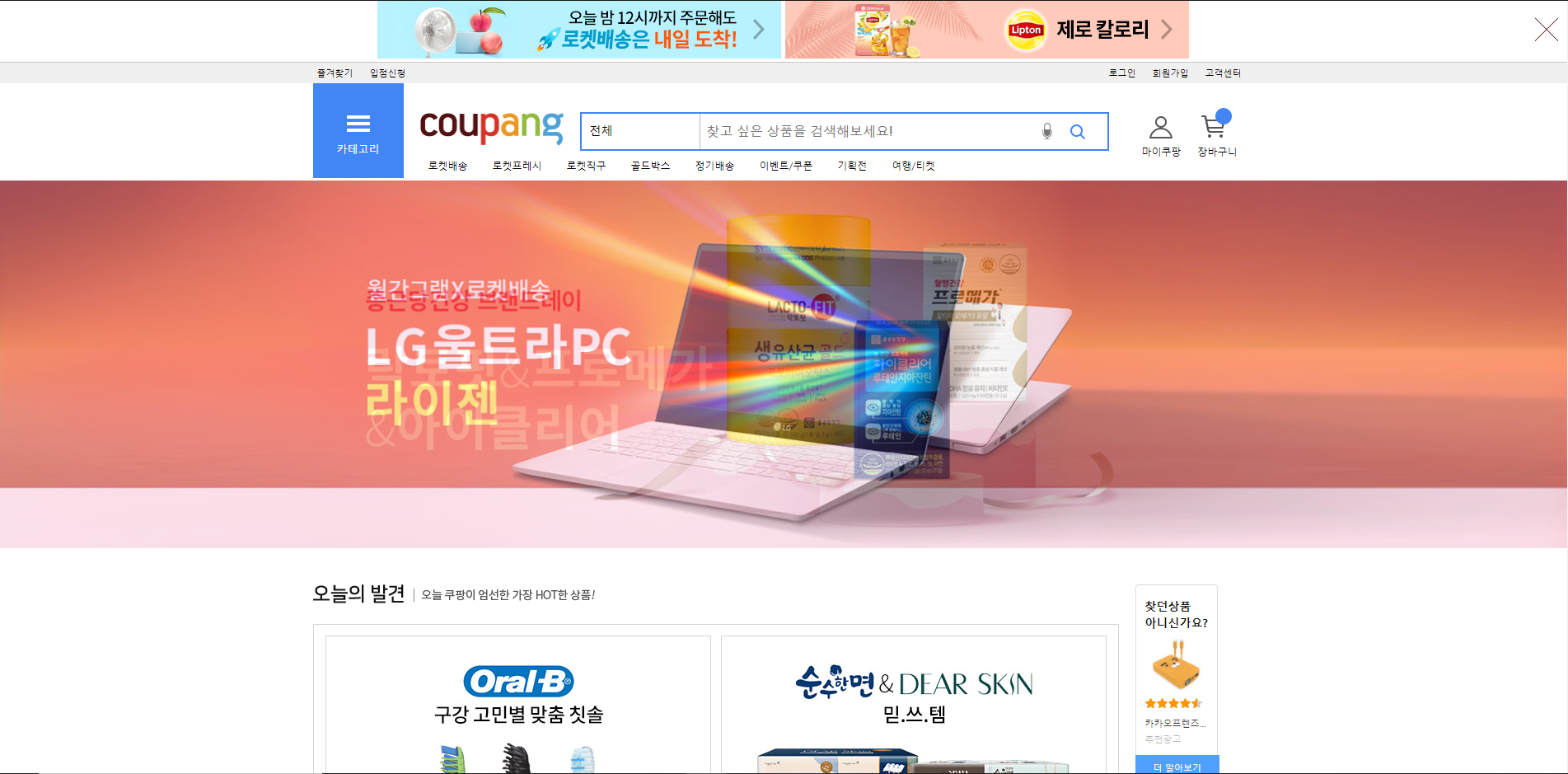
- 국내외 쇼핑몰 메인화면을 클론하는 개발을 해보세요.
- HTML, CSS로 레이아웃을 동일하게 만들어야 합니다.
개념 정리
연습과제
- 배열의 forEach, map, filter, reduce 메서드를 사용할 줄 압니다.
- 객체 리터털로 객체를 구성할 줄 압니다.
- ES Classes 로 클래스를 만들 줄 압니다.
- 비동기에 대한 이해가 있습니다.
- DOM, Event 의 기본 API를 이해합니다.
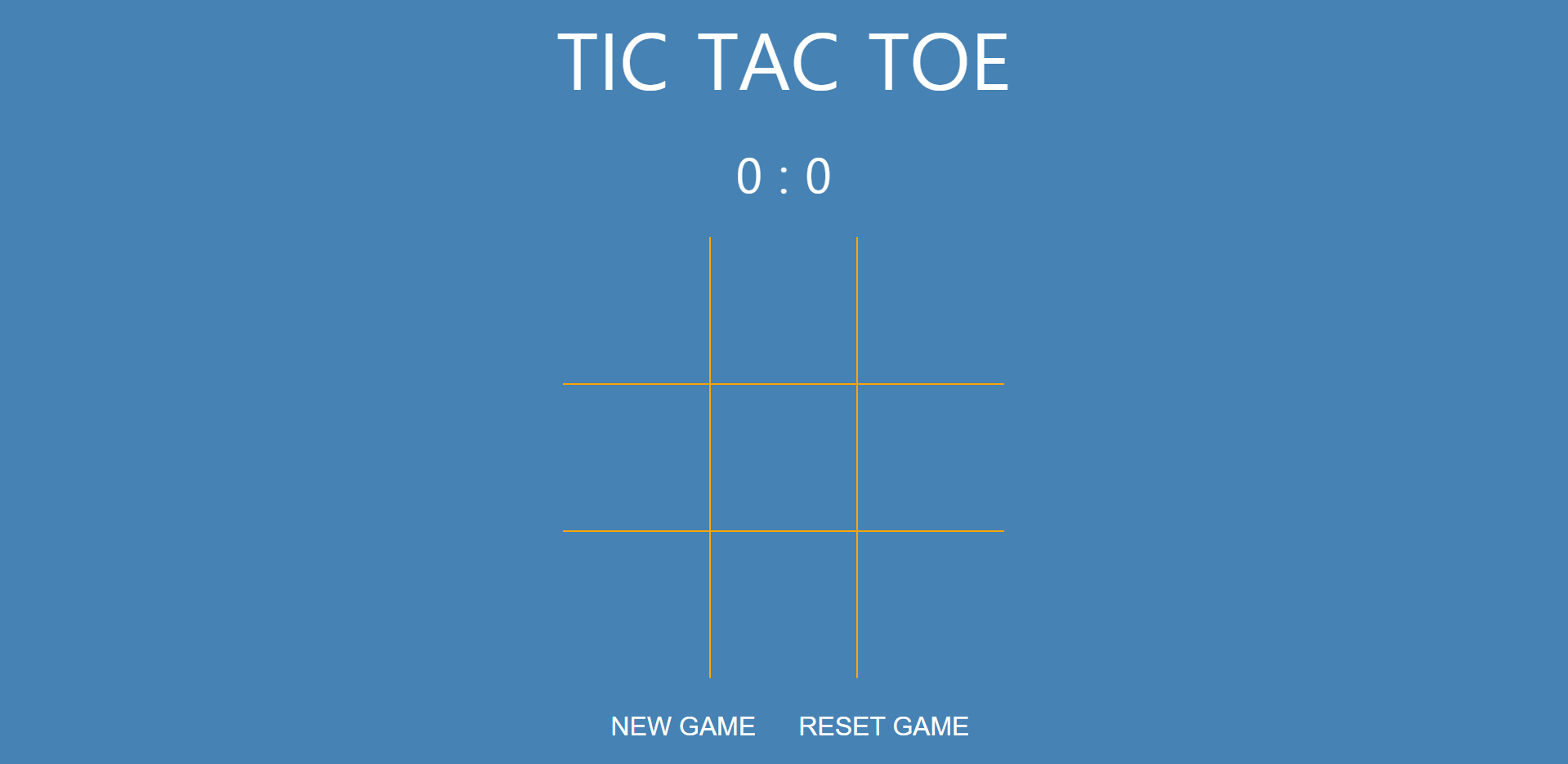
- 웹브라우저에서 틱택토 게임을 만들 수 있어야 합니다. (아래 예시 화면)
개념 정리
연습 과제
- Node.js 는 무엇인가요? 에 대한 정확한 대답을 할 수 있다.
- 튜토리얼을 통해 간단한 실습을 진행해 봤다.
- 공식 문서를 가볍게 훑어봤다.
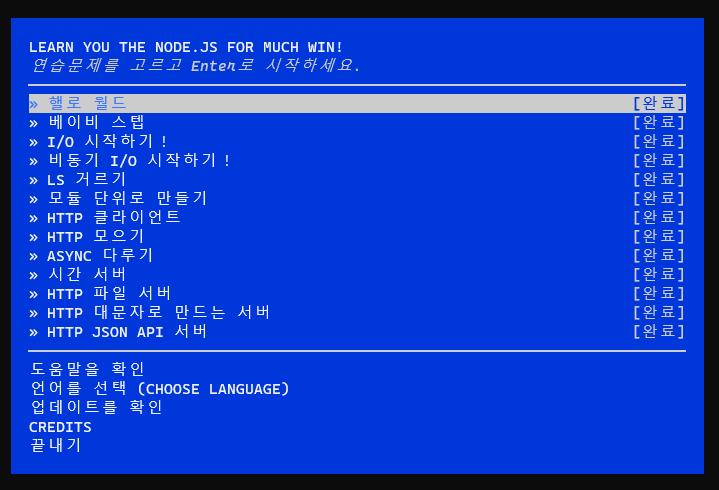
- nodeschool.io의 learnyounode 튜토리얼 전체를 실습합니다.