该项目是参考这篇文章产出的,所有文件也是该文章中提供的 https://blog.csdn.net/qq_34817440/article/details/105644393
使用 vxg 播放器进行转码,可直接在 chrome 中播放 rtsp 监控视频。
只支持旧版的 Chrome 最新版的不支持。该库中的版本是 v72 可正常使用
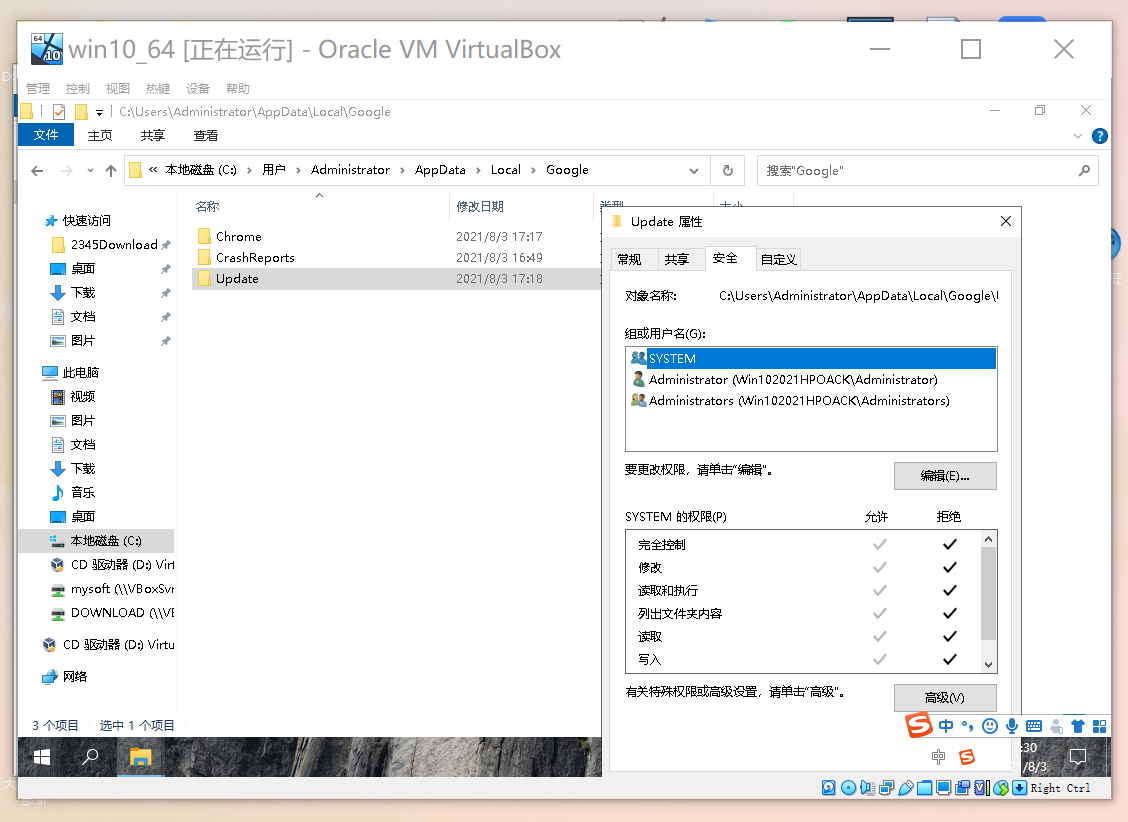
安装后,为了避免浏览器自动升级成最新的,将目录中 Update 目录权限设为谁都不能改。
用户目录\AppData\Local\Google
# 如
C:\Users\Administrator\AppData\Local\Google或者为了避免覆盖自己在用的 Chrome 版本,可以直接使用绿色版,使用方法在这个链接里有说明:
- 解压项目目录中的
/chrome-extension/VXG-Media-Player_v1.8.42.rar文件 - 【设置】 - 【更多工具】 - 【扩展程序】 打开浏览器的扩展程序页面,把开发者模式点开
- 选择【加载已解压的扩展程序】,选择第 1 步解压的文件夹
- 此时就能看到已经多出一个扩展程序名这
VXG Media Player 1.8.42
修改 index.html 中的 rtsp 地址
将项目文件放到 nginx 或 apache 中访问该目录即可
使用的文件是一样的,但需要将文件分开处理
因为目前插件是适用于浏览器版本的,不适用于 npm 版,所以需要将 js、css 文件在 public/index.html 中插入
将插件文件夹放于 index.html 同级目录下,也就是 public 下
<link rel="stylesheet" href="./vxg-plugin/vxgplayer-1.8.40.min.css">
<script src="./vxg-plugin/vxgplayer-1.8.40.min.js"></script>注意使用 ./ 引用文件
<div class="vxgplayer" :id="`rtsp_player_${index}`"
url="rtsp://admin:DEVdev123@192.168.30.235:554/h264/ch1/main/av_stream" autostart controls
avsync nmf-src="./vxg-plugin/pnacl/Release/media_player.nmf" nmf-path="media_player.nmf"
width="720" height="405">
</div>这样就可以使用了,在页面载入完成后停留一会,再获取 vxgplayer 的 id 对其进行操作。