This is a solution to the Dictionary web app challenge on Frontend Mentor.
Users should be able to:
- Search for words using the input field
- See the Free Dictionary API's response for the searched word
- See a form validation message when trying to submit a blank form
- Play the audio file for a word when it's available
- Switch between serif, sans serif, and monospace fonts
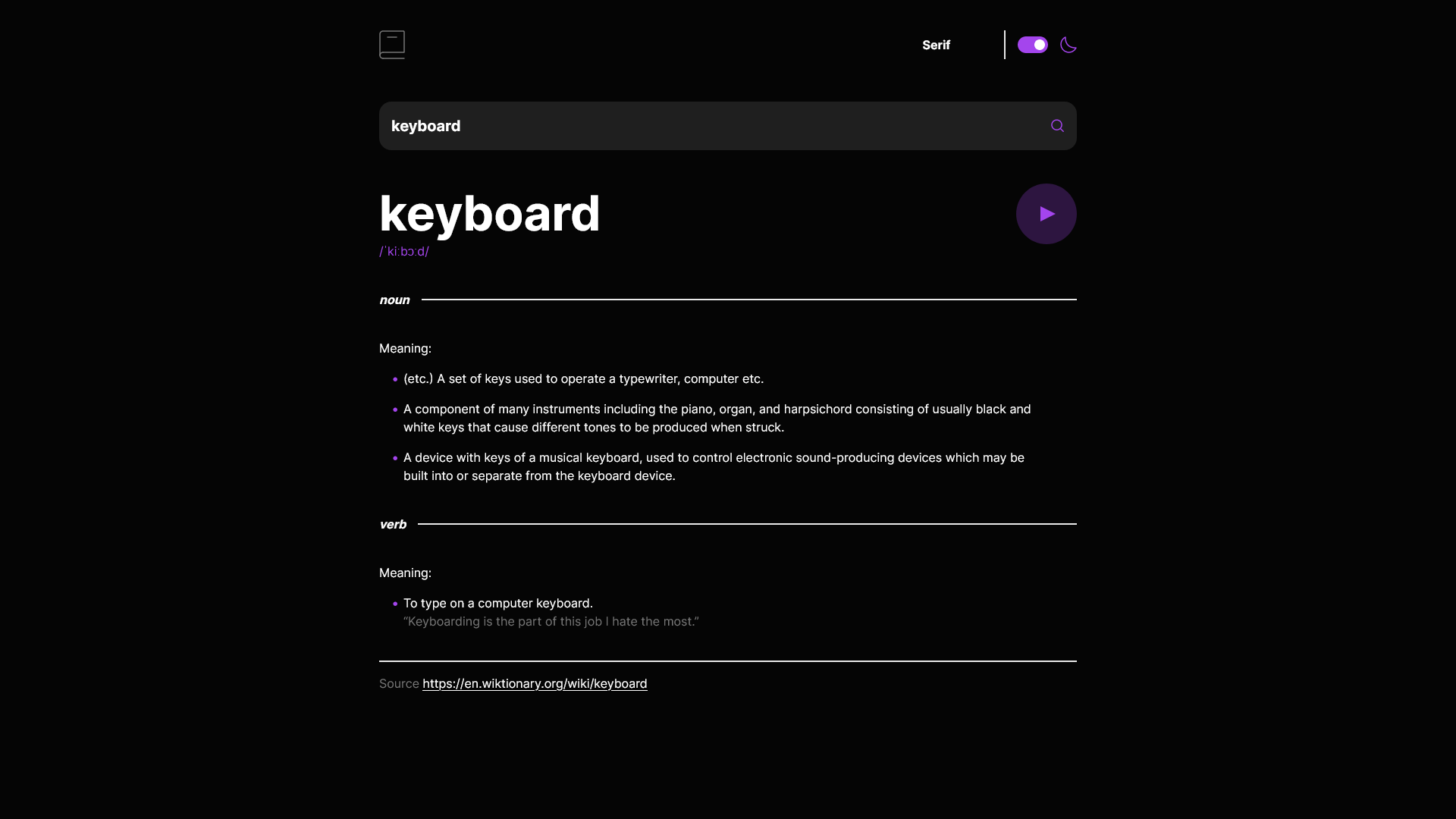
- Switch between light and dark themes
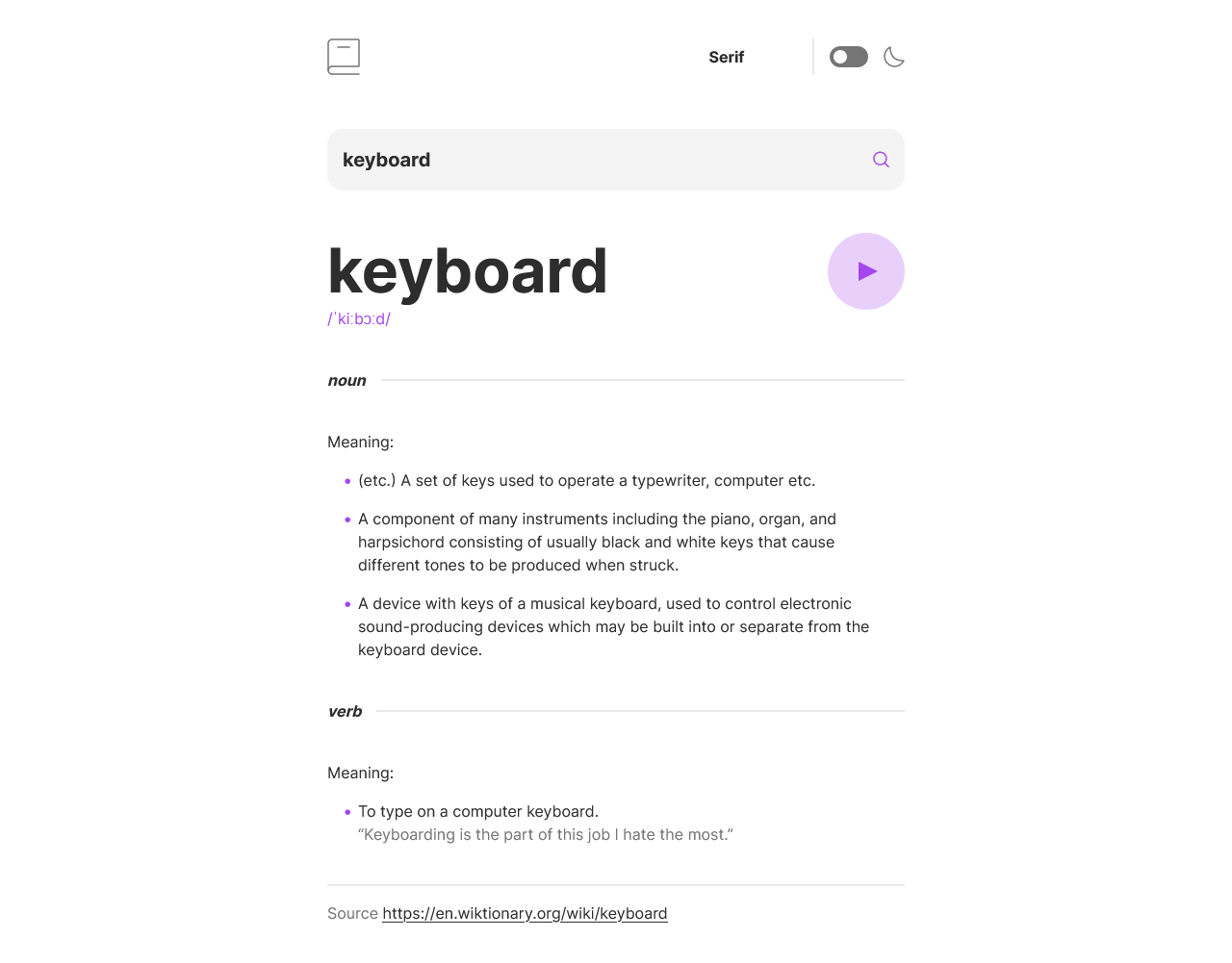
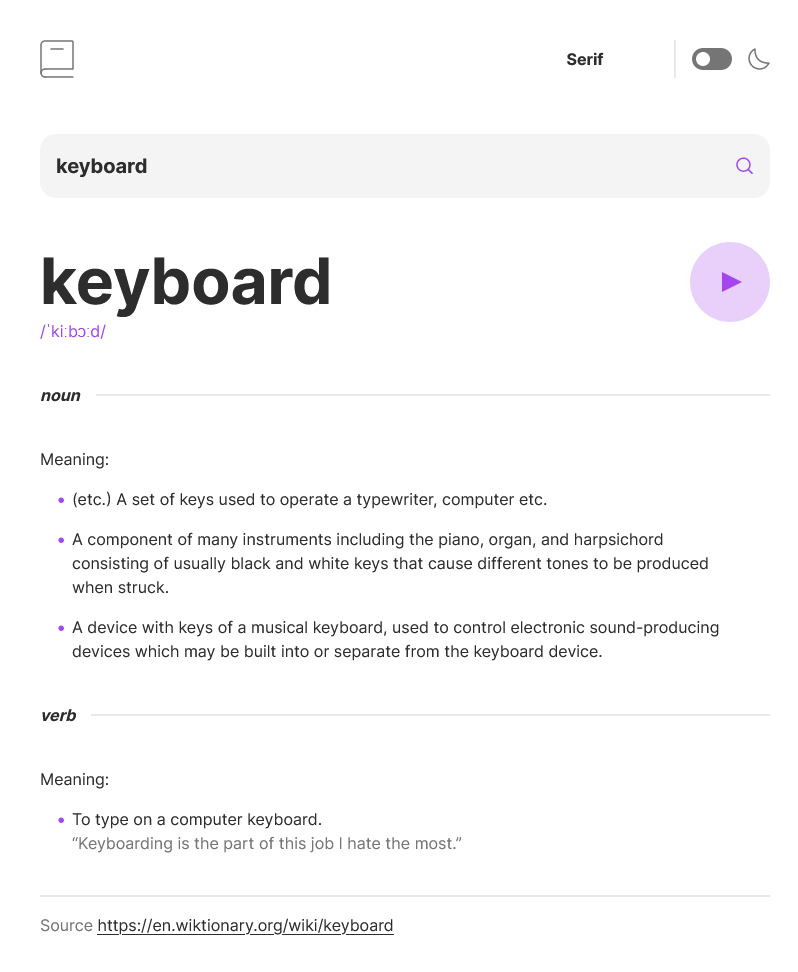
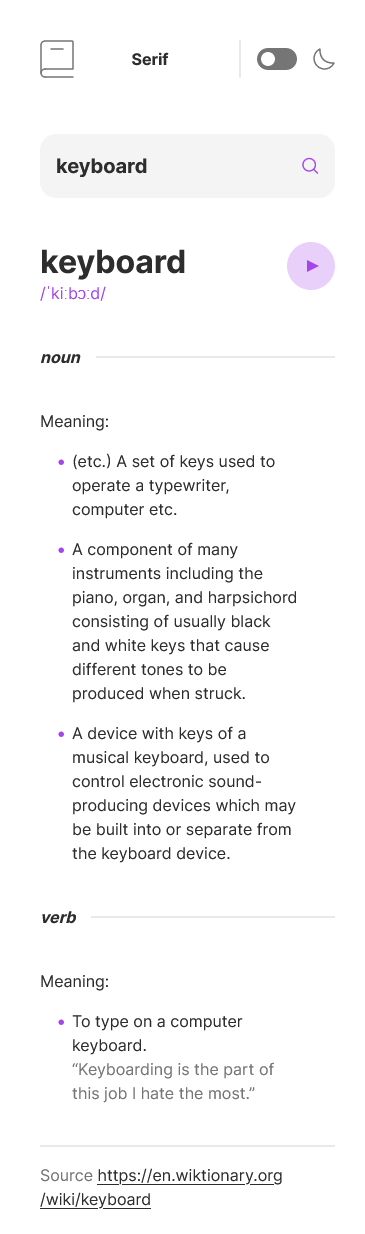
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS.
- Semantic HTML5 markup
- Mobile-first workflow
- Component Driven Development
- SolidJS
- TailwindCSS
I don't really learn anything, I wanted to test this with HTML and Go but in order to submit the challenge I had to use an site that frontend mentor can check. So I tried to deploy an go web app to these sites without success, so I decided to use SolidJS and TailwindCSS and deploy to Vercel.
- Frontend Mentor - @Krymancer
- Twitter - @joaodocodigo