Scroll predefined image sets, random images from sets, single image or even write own generators to generate scroller items (might be not images at all). You can also create parallaxes with it.
- Change scroll direction
- Support different scroll item sizes
- Render to texture
- Pre-build generators:
- Single - repeat single image
- Sequence - repeat sequence of iamge
- Random Sequence - scroller will consist of random iamge from sequence
- Custom generators - set up your own system to generate scroller items. With this, you can scroll not only images but anything
- make it work with spritesheets
- scroller run conditions (when player moved, for instance)
- change scroll direction on the go
- some cases might be optimised with using shaders.
spawn a scroller-entity with:
- ScrollerSize component
- Scroller component
- If you want any of pre-build generators, attach ScrollerGenerator component
commands.spawn((
ScrollerGenerator::SpriteSingle("scroller_image.png".into()),
ScrollerSize {
size: Vec2::new(500., 300.),
},
ScrollerBundle {
scroller: Scroller {
speed: 1.,
direction: ScrollerDirection::Forward,
..default()
},
..default()
},
));| example | preview | description |
|---|---|---|
| single | shows a basic usage | |
| sequence | shows a usage of sequence generator | |
| random_sequence | shows random sequence generator | |
| multiple | example of muptiple scrollers | |
| mirrors |  |
example of how you can render scroller to texture and then use that texture to show this same scroller in other parts of applications |
| parallax |  |
showing how you can set up a parallax with this plugin |
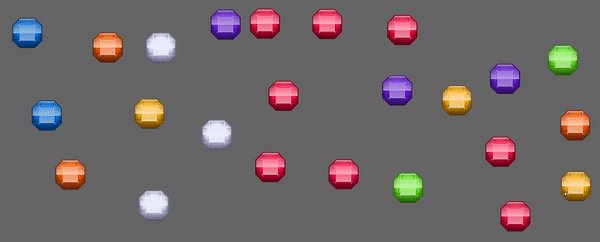
| poisson |  |
use of poisson generator to fill space with sprites and scroll them all. Set up radius to ensure that no entity generated closer than that radius. |

