Напиши додаток зберігання контактів телефонної книги.
Додаток має складатися з форми і списку контактів. На поточному етапі реалізуй додавання імені контакту та відображення списку контактів. Додаток не має зберігати контакти між різними сесіями (оновлення сторінки).
Стан зберігається в батьківському компоненті <App> обов'язково має бути
наступного виду, додавати нові властивості не можна.
state = {
contacts: [],
name: ''
}Кожен контакт повинен бути об'єктом з властивостями name і id. Для генерації
ідентифікаторів використовуй будь-який відповідний пакет, наприклад
uuid. Після завершення цього
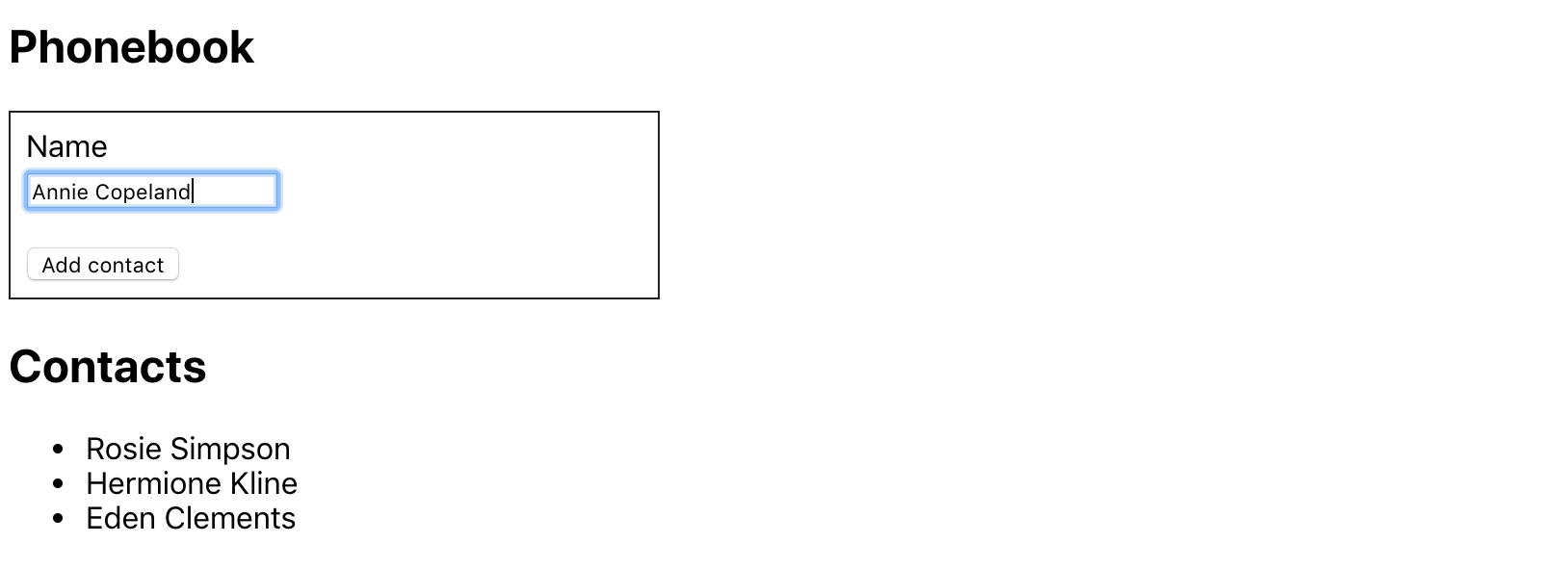
кроку, додаток повинен виглядати приблизно так.
Розшир функціонал додатка, дозволивши користувачам додавати номера телефонів. Для цього додай другий інпут в форму, і властивість для зберігання його значення в стані.
state = {
contacts: [],
name: '',
number: ''
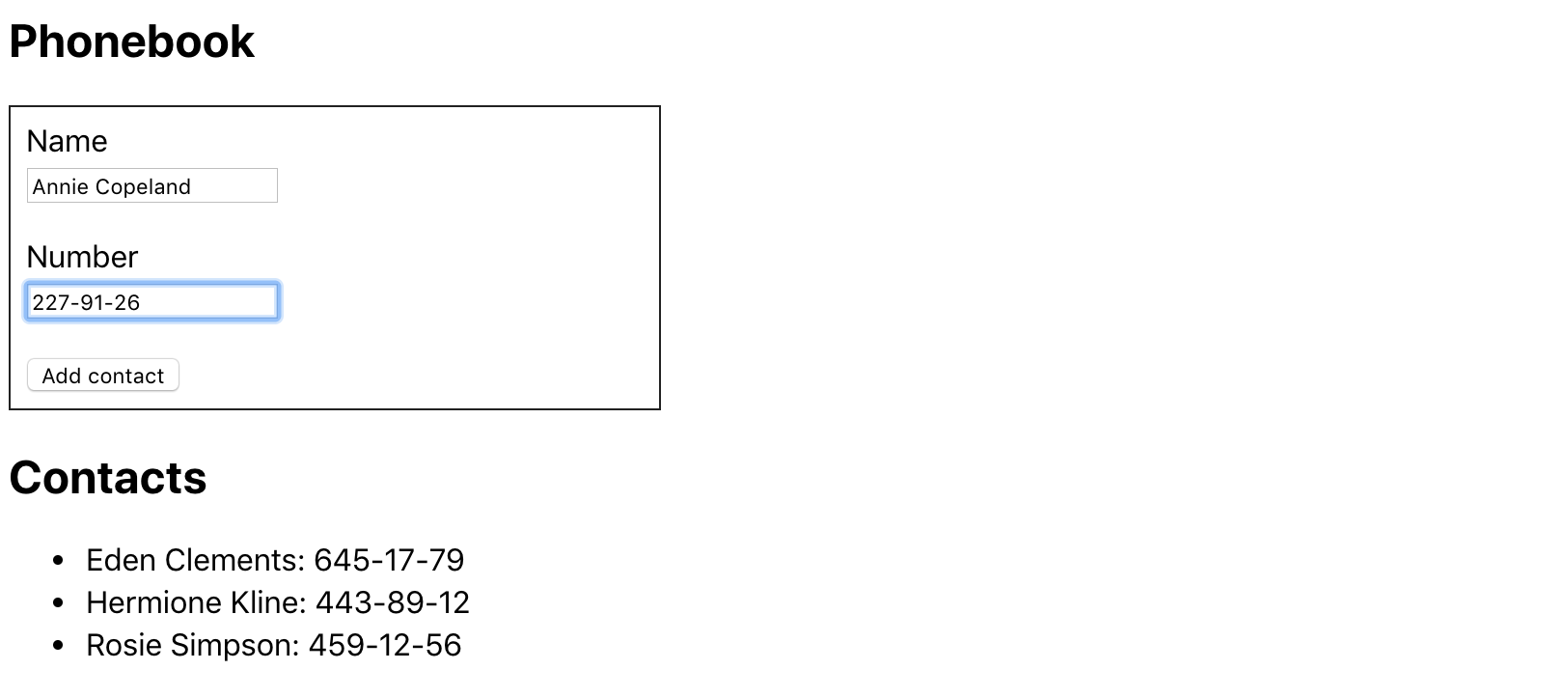
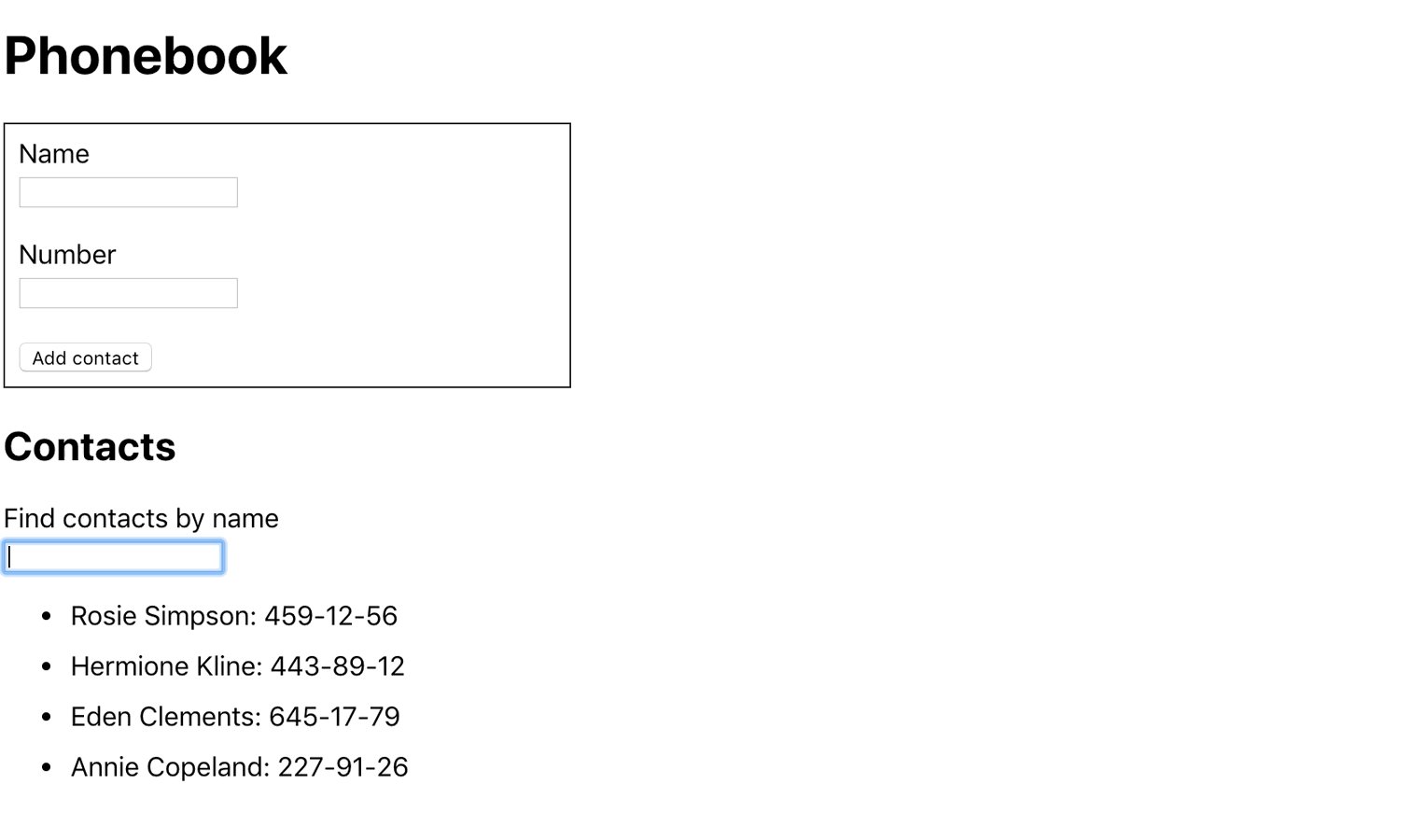
}Після завершення цього кроку, додаток повинен виглядати приблизно так.
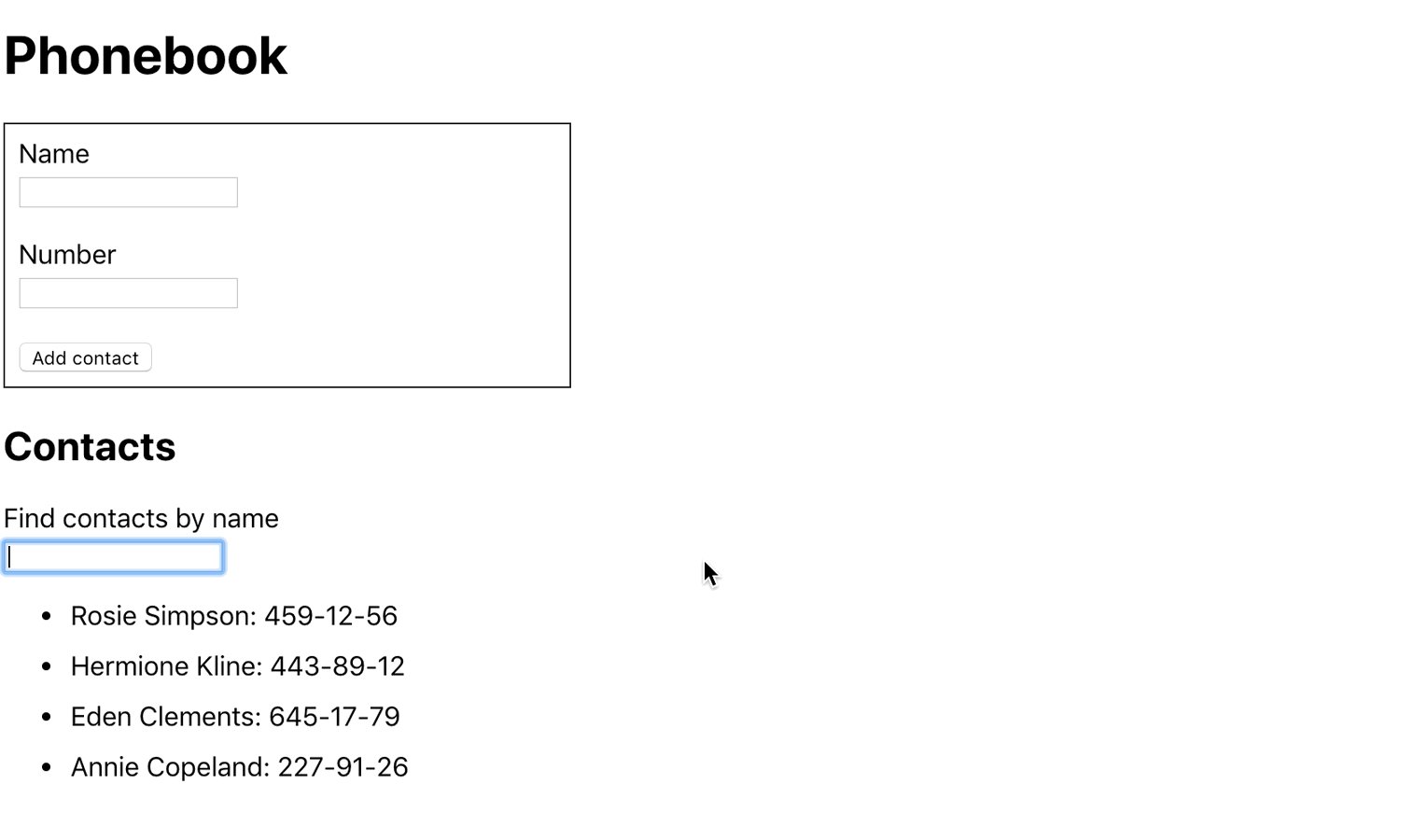
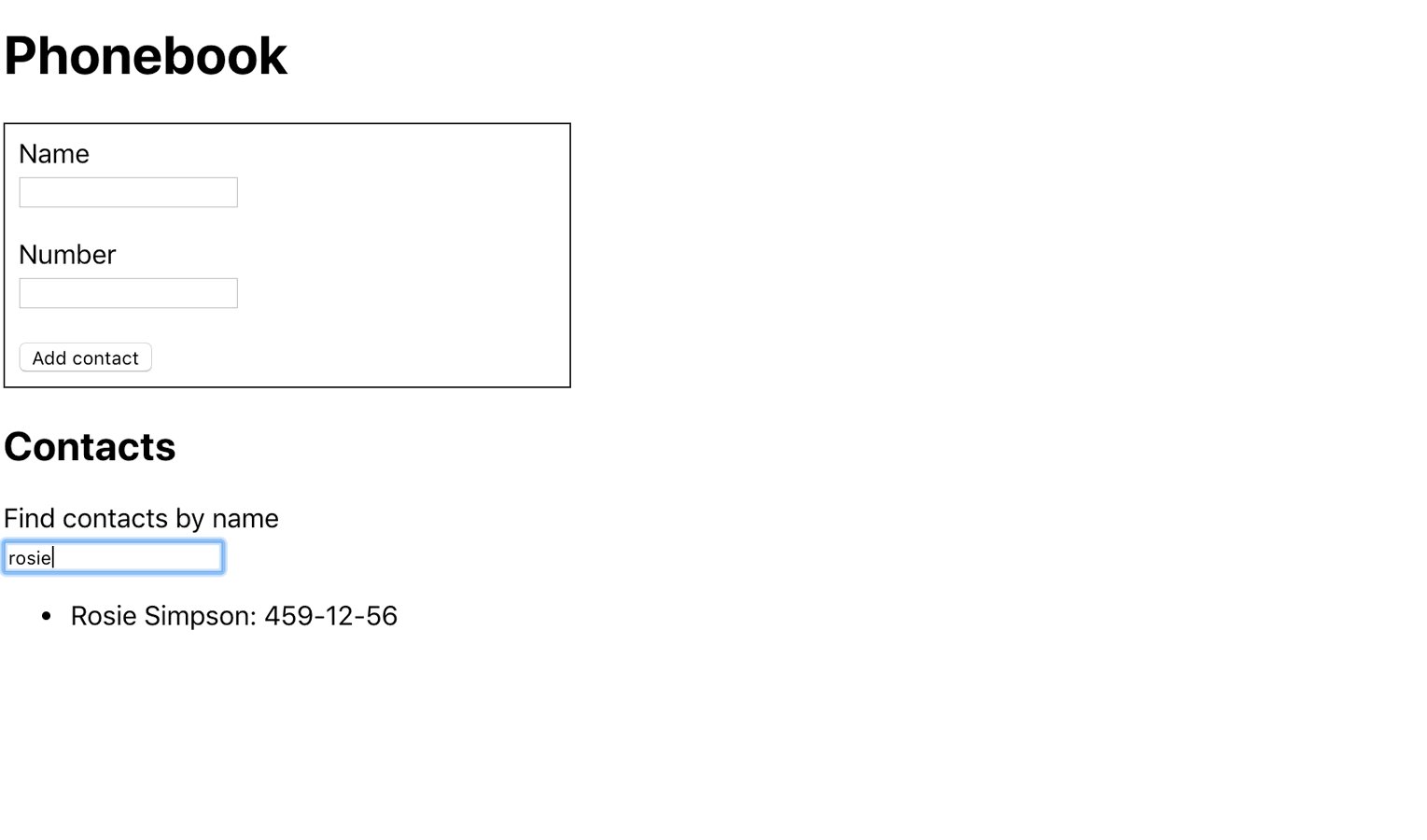
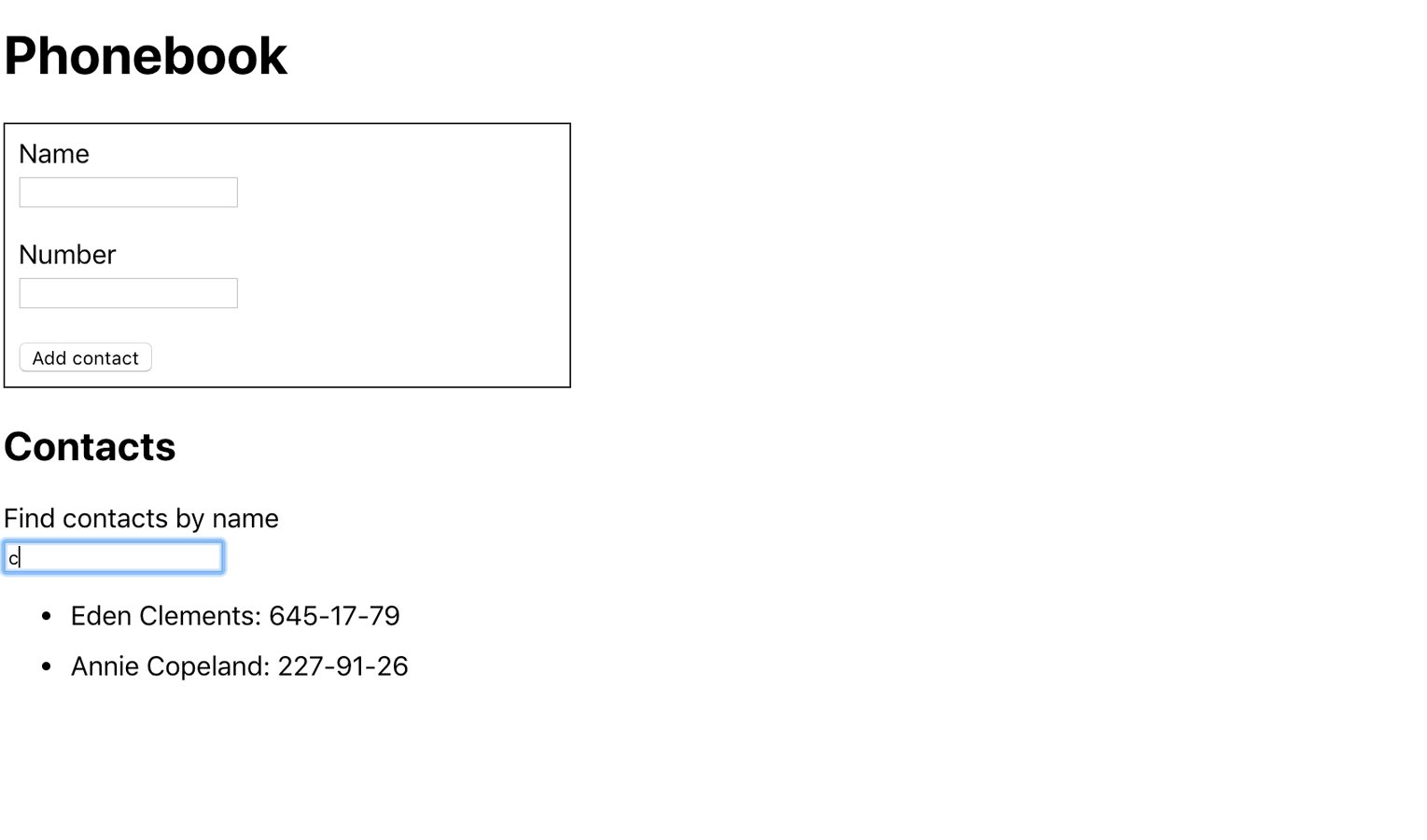
Додай поле пошуку, яке можна використовувати для фільтрації списку контактів по імені.
- Поле пошуку це інпут без форми, значення якого записується в стан (контрольований елемент).
- Логіка фільтрації повинна бути нечутлива до регістру.
state = {
contacts: [],
filter: '',
name: '',
number: ''
}Коли ми працюємо над новим функціоналом, буває зручно жорстко закодувати деякі дані в стан. Це позбавить від необхідності вручну вводити дані в інтерфейсі для тестування роботи нового функціоналу. Наприклад можна використовувати таке початковий стан.
state = {
contacts: [
{id: 'id-1', name: 'Rosie Simpson', number: '459-12-56'},
{id: 'id-2', name: 'Hermione Kline', number: '443-89-12'},
{id: 'id-3', name: 'Eden Clements', number: '645-17-79'},
{id: 'id-4', name: 'Annie Copeland', number: '227-91-26'},
],
filter: '',
name: '',
number: ''
}Якщо твій додаток реалізовано в одному компоненті <App>, виконай рефакторинг,
виділивши відповідні частини в окремі компоненти. В стані кореневого компонента
<App> залишаться тільки властивості contacts і filter.
state = {
contacts: [],
filter: ''
}Досить виділити чотири компоненти: форма додавання контактів, список контактів, елемент списку контактів і фільтр пошуку.
Після рефакторинга кореневий компонент додатка буде виглядати так.
<div>
<h1>Phonebook</h1>
<ContactForm ... />
<h2>Contacts</h2>
<Filter ... />
<ContactList ... />
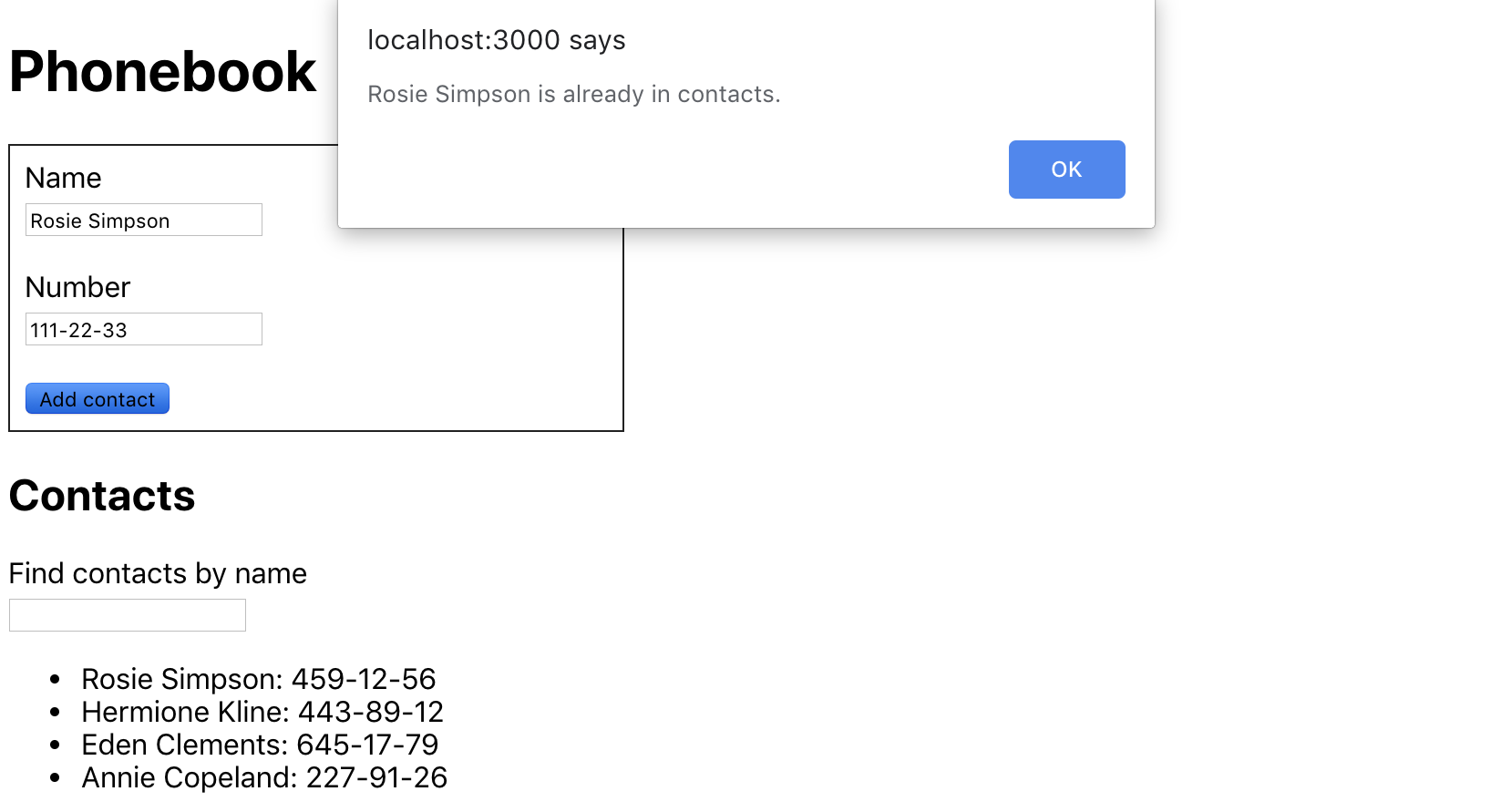
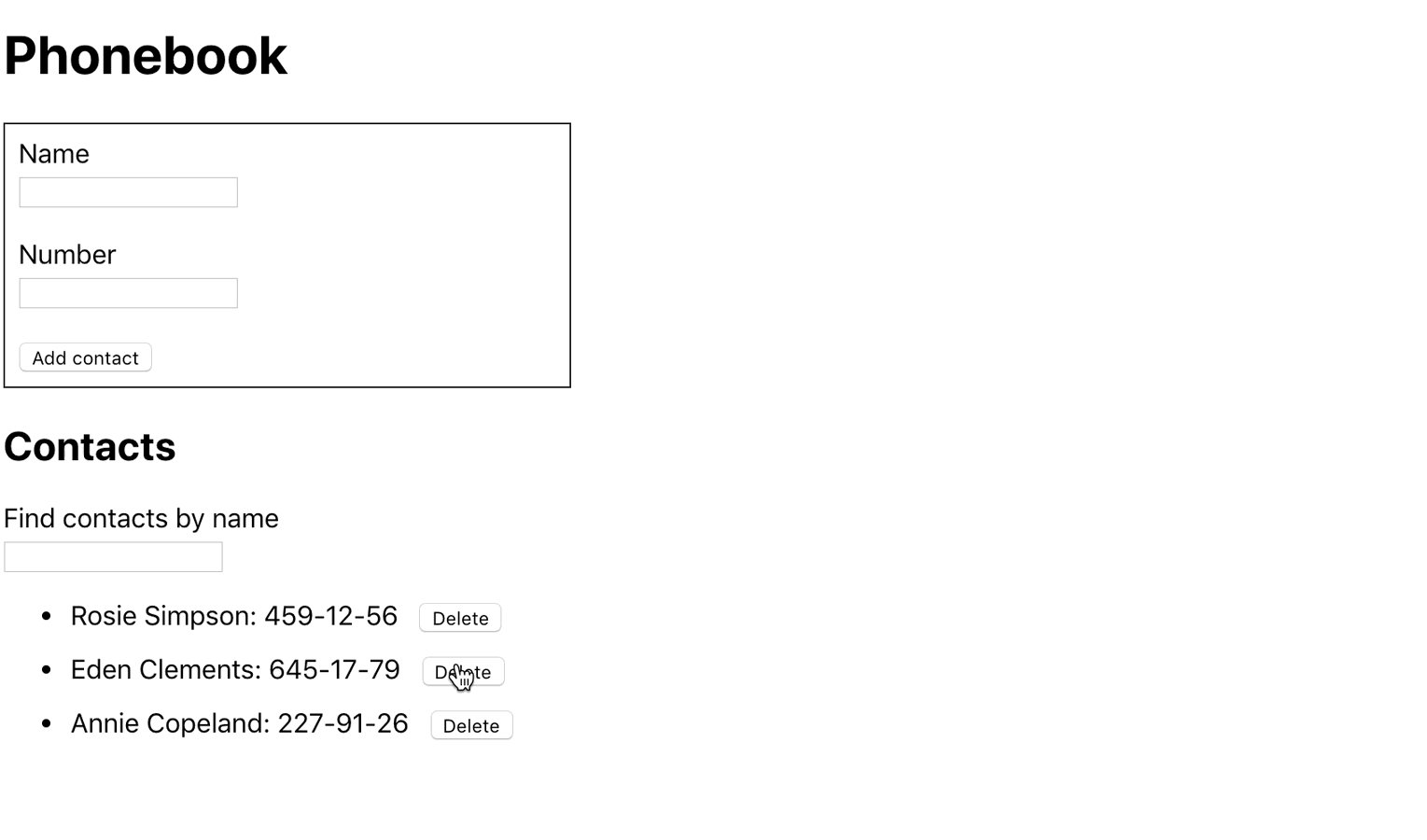
</div>Заборони користувачеві можливість додавати контакти, імена яких вже є в
телефонній книзі. При спробі виконати таку дію виведи alert з попередженням.
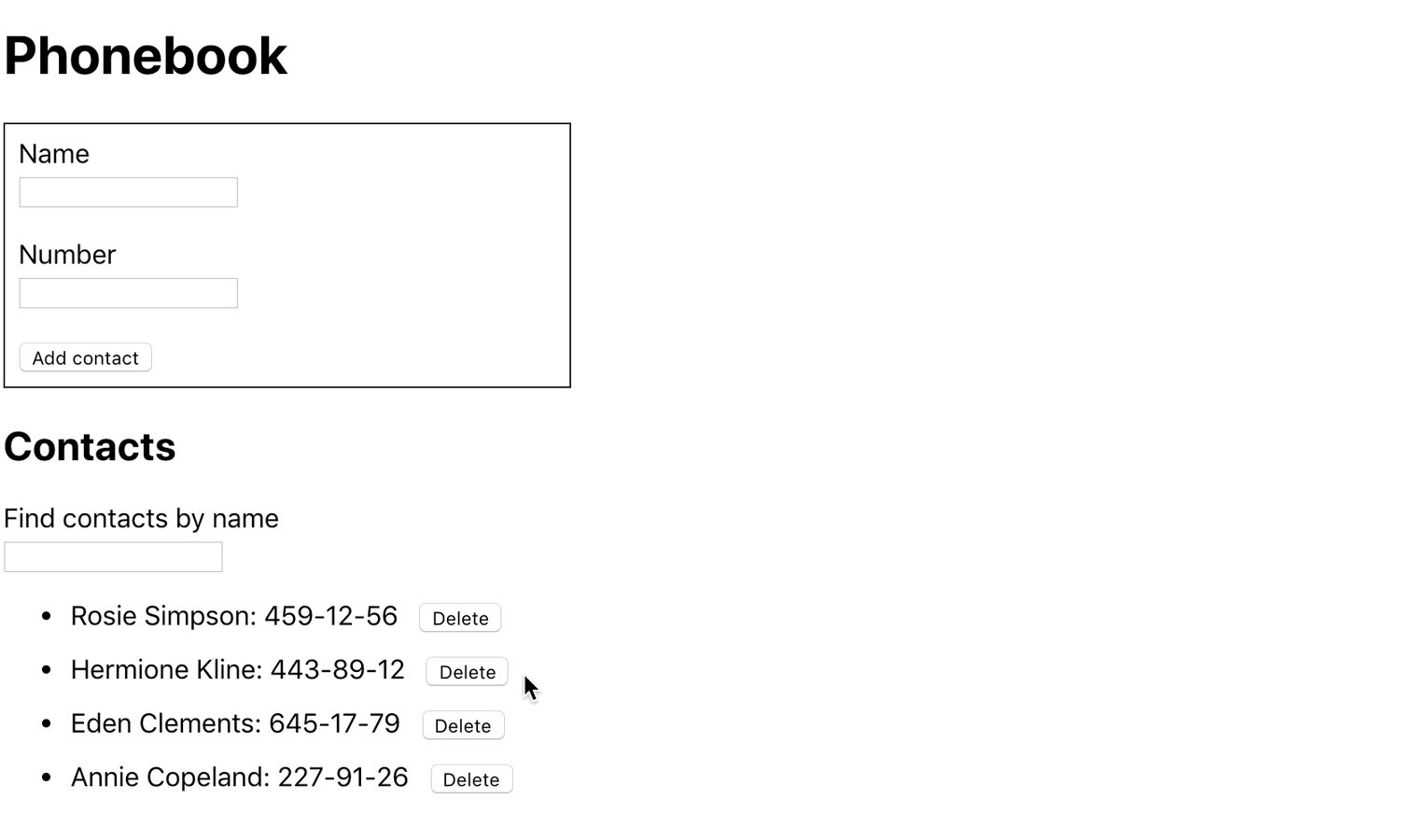
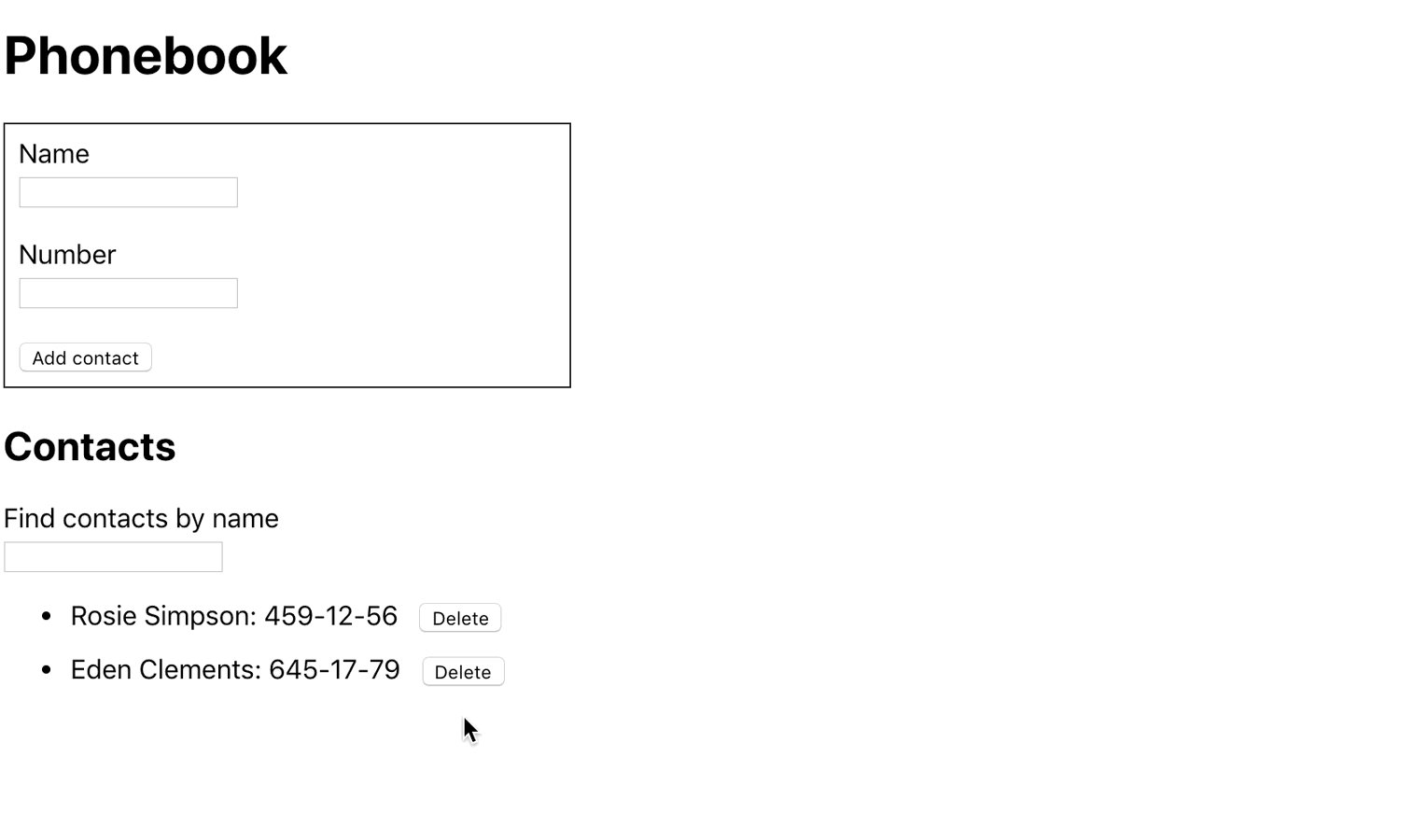
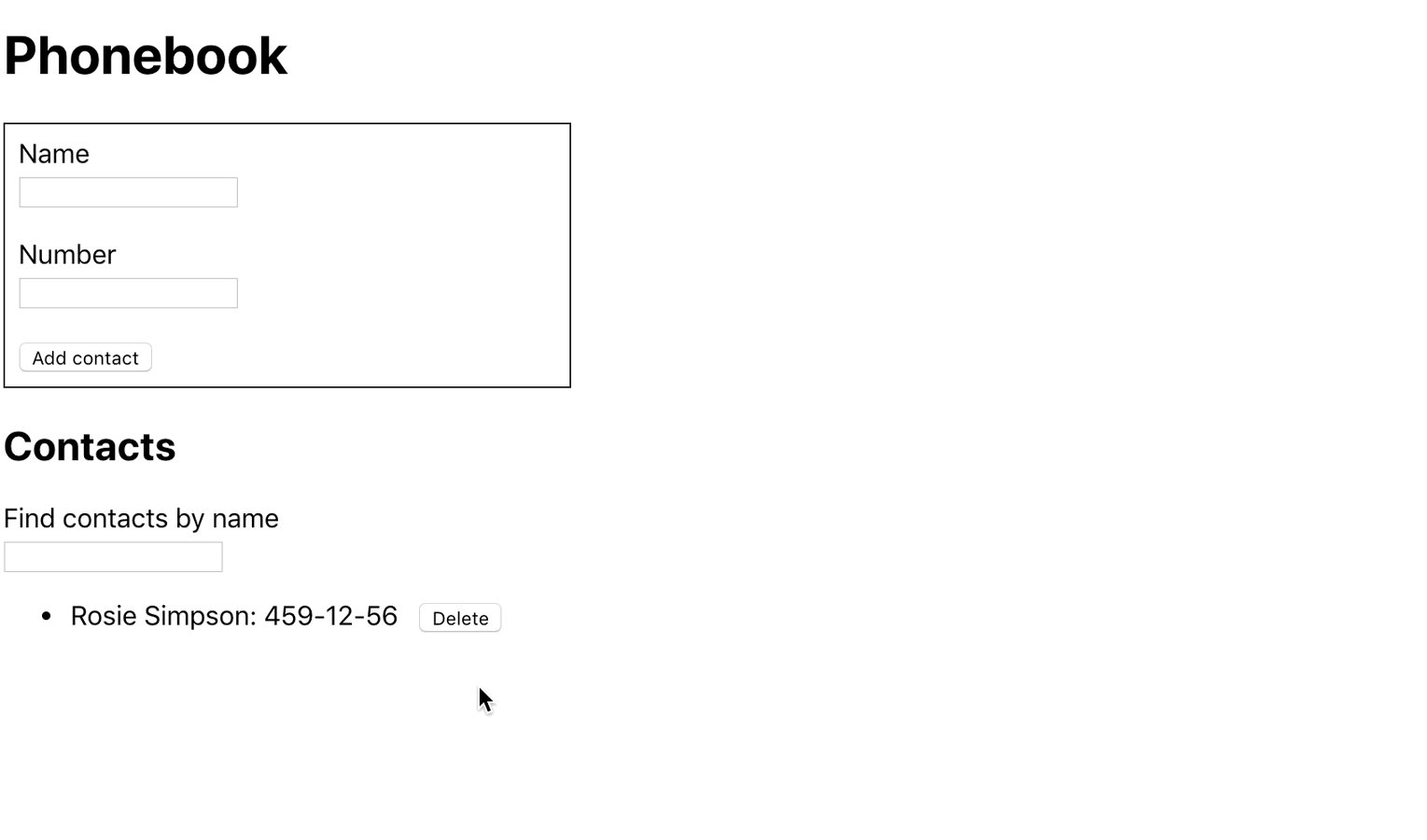
Розшир функціонал додатка, дозволивши користувачеві видаляти раніше збережені контакти.