Live Site URL: Demo
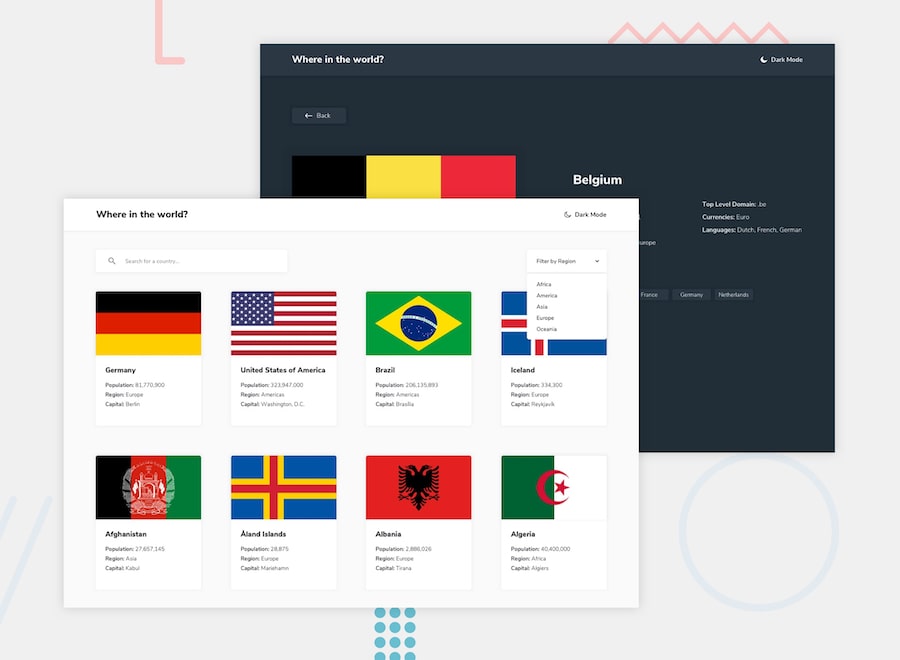
Your challenge is to integrate with the REST Countries V2 API to pull country data and display it like in the designs.
You can use any JavaScript framework/library on the front-end such as React or Vue. You also have complete control over which packages you use to do things like make HTTP requests or style your project.
Your users should be able to:
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
Users should be able to:
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Semantic HTML5 markup
- CSS/SCSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Custom Hook for Fetching API
- Dark mode React Component