Old School Runescape Interface Case Study
Note: This is a live document.
As OldSchool RuneScape (OSRS) and brings a new user base along with the numerous content updates, it is quickly becoming evident that the interfaces are falling behind in terms of usability and function. OSRS has a userbase that is adamant about it's nostalgic appeal and as such, rarely deviates from the styles and overall design ethos.
This document discusses a number of interfaces, their usages and suggestions on how to improve them while maintaining the nostalgia which makes the game so successful.
Before we dive into the interfaces there are a number of things to note.
-
The game client was designed in an era where users had smaller and lower resolution screens, as a result, a number of the interfaces have retained the pixel sizes from this time period. Any suggestions will retain this property -- interfaces will not be scaled, rather the heirarchies will be adapted to suit the functionality.
-
There is limited real-estate on screens. A balance must be struck on ensuring that the oldschool look and feel is captured when making decisions to update the interfaces.
-
The game is based on an old backup of the RuneScape MMO, specifically, it is from an era in which the game had just refreshed its
3XXdesign version to its4XXiteration, and had begun work on the5XXiteration. These are most notably seen in the gameframes. For the purposes of this document. The various styles have been noted below.3XX4XX5XXThis document builds on a mix of the
4XX/5XXiterations, this variant is denoted4/5XX.
Quest + more Panel
The quest panel is perhaps the most busy interface in the game second only to the settings interfaces. It contains the quest list as well as a number of sub-panels which provide frequently used information and functions.
Panel header
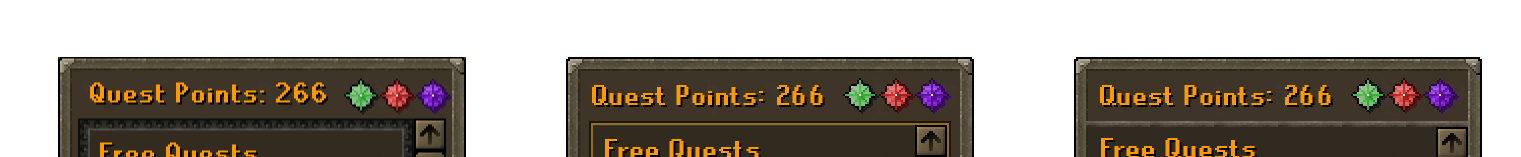
Before we proceed to the sub-interfaces themselves, lets take a look at the header of this interface. Below are three variants of the header, which largely keep the header the same but adjust the containers for the interfaces.
The first (left) is the current version. Note the large black border (which we'll now refer to as the blackBorder) and the scrollbar outside the container.
The second (middle) is a variation of the original which replaces the large blackBorder with a thinner border which is used in the 4/5XX iteration. Additionally, the scrollbar is moved inside the container that is being scrolled.
The third (right) is a variation of the original which replaces the entire container with a divider.
Panel Navigation
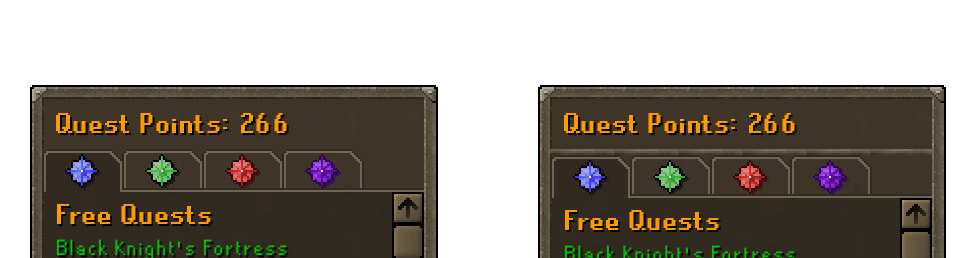
The main issue with this interface is that it is incredibly confusing to determine which tab you are on -- as you navigate between sub-interfaces, the buttons change only in color. Below are the proposed changes based on the bank tabs interface (bankTabs).
The left variant simply replaces the header with the corresponding tabs underneath and opts to use the section below the tabs as the container. Approximately 10px on each side are added to the available realestate. This is the selected style for the header.
The right variant adds a visible divider between the header and the tabs.
QUEST LIST
The quest panel contains, as the name suggests, the quests. The panel itself is fairly simple and does not have any glaring problems, but there is alot of room for improvement.
Original (left), suggested (right)
Issues
- The container itself, which comprises of the bordered content and the scrollbar have too much of a margin on the bottom. Notice how the bottom margin is about 3 times the size of the left and right margin?
- The scroll bar is outside the panel. Traditionally, scrollbars indicate that the container they are within.
Suggestions
- Move the content into a single container where it has more room to breathe.
ACHIEVEMENT DIARY
The achievement diary faces the same issues as the quest list; large blackBorder, scrollbar position, and spacing.
Original (left), suggested (right)
Issues
- Excluding the black border and the scroll bar issue, there is a double border appearing as a result of the border around the individual items in the list.
Suggestions
- Move the content into a single container where it has more room to breathe.
MINIGAMES
This sub-interface has a large empty space in the center with a drop down. The drop-down is used to select the activity of interest and when it is selected you can view the members of the minigame's clan chat or teleport to the minigame.
Original (left), suggested (right)
Issues
- There is an extra click to navigate to the minigame of choice.
- The clan chat interface is duplicated in the large container in the center. As a user, the clan chat should be primarily accessible via the clan-chat menu.
- The placeholder
---in the interfaces are not populated until the activity is selected.
Suggestions
- List all the minigames instead of using a dropdown.
- Show suggested world under minigame name and indicate current world by the standard green color.
- Show clan-chat join button which should enroll you into the clan-chat.
- Show the teleport button for a one-click teleport cast.
KOUREND FAVOUR
This sub-interface is most disimillar to the other subinterfaces. The container, images and font-sizes are all inconsistent with the traditional sub-interface views.
Original (left), suggested (right)
Issues
- The fonts are all inconsitent in comparision to the above sub-interfaces.
- The container has a white container which seems to have a transparency instead of the standard dark brown color.
- The "View tasks" button replaces the traditional click-on-item-in-list paradigm.
- The favour overlay is a convenience interface that only duplicates the content of this interface.
Suggestions
- Use a consistent style for the items in the list.
- Enable click-on-item-in-list functionality to open corresponding "House" guide.
Music Panel
The music inteface is rather clunkly for the almost single feature it provides. We can clean this up considerably and make it easier to navigate.
Original (left), suggested (right)
Issues
- The "Auto" and "Man" buttons are toggle and not buttons. Enabling one disables the other.
- The heirarchy of the header is confusing -- is it "Playing: Moody" or "Playing Auto Loop".
- The
blackBorderissue. - The scrollbar is within the container this time and not outside like in the
Quest + more Panel. - The
521/581text is ambigious in its meaning. - The inteface uses a non-standard font size for the items in the list.
Suggestions
- Use buttons for loop and shuffle that are more universally understood.
- Clearly indicate the track that is being played.
- Clearly indicate the number of tracks available.