A media picker plugin for Filament Admin.
Install the package via composer.
composer require awcodes/filament-curator(optional) Publish the config.
php artisan vendor:publish --tag=filament-curator-configInstall Filament Curator into your app. This will publish the necessary migration and Filament resources.
php artisan curator:installBy default Curator will generate image sizes for each uploaded image based on the sizes setting in the config file. If you want to disable image sizes completely then set the sizes key to an empty array.
NOTE: In an effort to keep tables performant, Curator will still generate thumbnails even if this options is set to an empty array.
'sizes' => [],If you need to regenerate all of your image sizes, for instance you add or
remove a size from your config you can do so with the
curator:regenerate-thumbnails command.
php artisan curator:regenerate-thumbnails --chunk=100By default in the Media Resource table the disk icon is set to display a cloud
if the disk is either 'Cloudinary' or 's3'. If you would like to extend or
change this you can do so in the filament-curator.php config file.
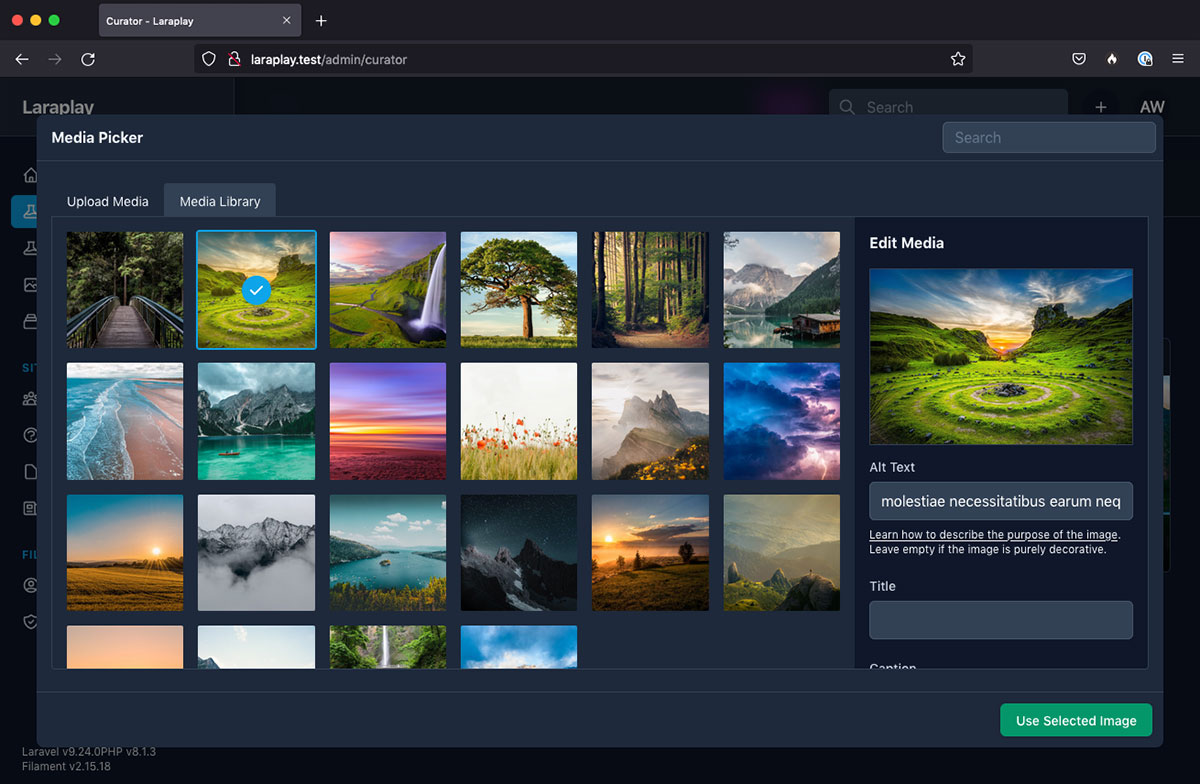
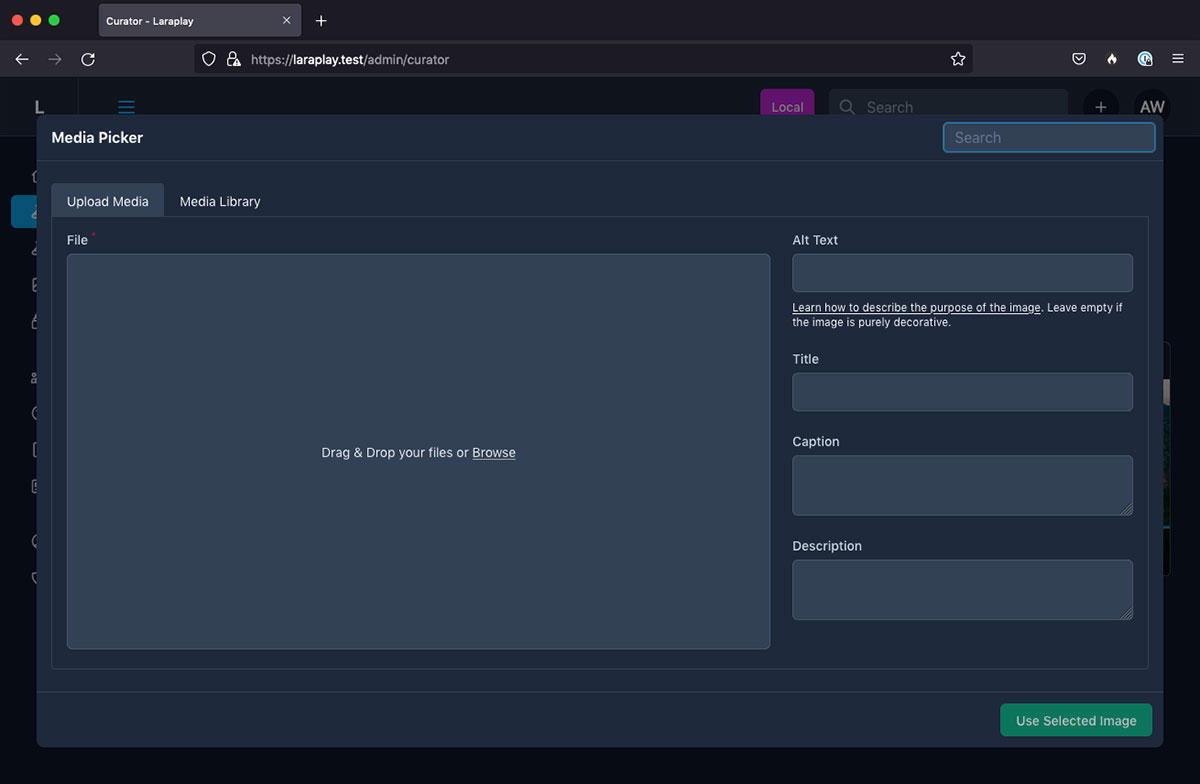
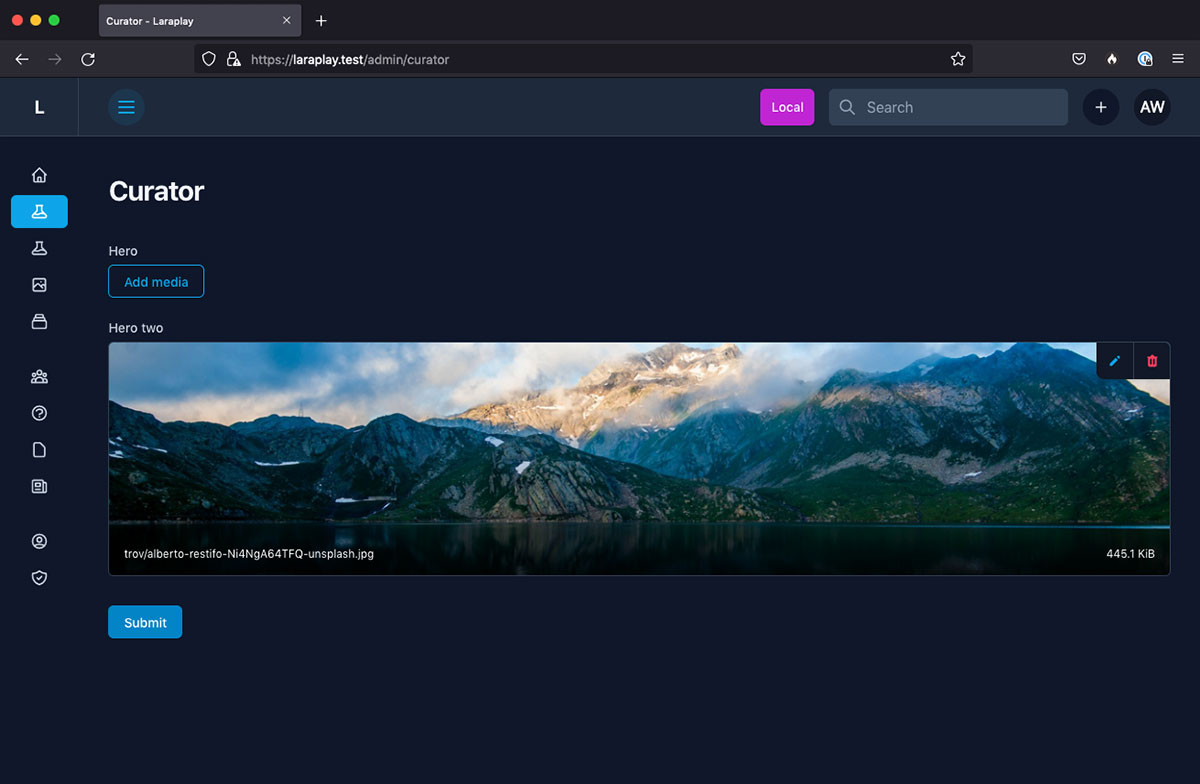
'cloud_disks' => ['cloudinary', 's3', 'your_cloud_provider'];Include the MediaPicker button in your forms to trigger the modal and either select an existing image or upload a new one.
use FilamentCurator\Forms\Components\MediaPicker;
MediaPicker::make(string $fieldName)
->label(string $customLabel)
->buttonLabel(string | Htmlable | Closure $buttonLabel)
->color('primary|secondary|success|danger') // defaults to primary
->outlined(true|false) // defaults to true
->size('sm|md|lg') // defaults to md
->fitContent(true|false) // defaults to false (forces image to fit inside the preview area)Media can also be related to models by simply adding the relationship to your model.
use FilamentCurator\Models\Media;
public function featuredImage(): HasOne
{
return $this->hasOne(Media::class, 'id', 'featured_image');
}To retrieve different sizes urls, Curator's Media model comes with a helper that takes in a size and returns the url for you. Sizes are based on your config settings.
If a size doesn't exist in your config, then it will return the full size image url.
// Assuming a relationship on a Post model for featuredImage...
$post->featuredImage->getSizeUrl('thumbnail');
$post->featuredImage->getSizeUrl('medium');
$post->featuredImage->getSizeUrl('large');To show an item in your tables you can use the ThumbnailColumn. This column extends Filament's ImageColumn and can use the same methods available on that column. By default all image columns will show a generic document image unless their mime type is an 'image'.
NOTE: CuratorColumn is deprecated. Please use ThumbnailColumn instead.
// Deprecated
CuratorColumn::make('relationship_name')
ThumbnailColumn::make('relationship.name')
->additionalMethodsFromFilamentImageColumn()If you need additional functionality you can extend Curator's Media model with your own by updating the 'model' setting in the config file with your own model.
use FilamentCurator\Models\Media as CuratorMedia;
class Media extends CuratorMedia
{
// ... custom methods and properties
}If you are using a custom theme for Filament you will need to add this plugin's views to your Tailwind CSS config.
content: [
...
"./vendor/awcodes/filament-curator/resources/views/**/*.blade.php",
],This projects follow the Semantic Versioning guidelines.
Copyright (c) 2022 Adam Weston and contributors
Licensed under the MIT license, see LICENSE.md for details.