recommend use official widget SelectableText
this widget name same as official widget
if you want to use, can try import package with alias
import 'package:flutter_selectext/flutter_selectext.dart' as alias;
Selectable text widget and able to set custom selection control.
on pubspec.yaml
dependencies:
flutter_selectext: ^0.1.1
import 'package:flutter_selectext/flutter_selectext.dart';
-
use
stringSelectableText('your string'); -
use
textspanSelectableText.rich(textspan);SelectableTextdefault only can copy.you can custom controls and could refer to
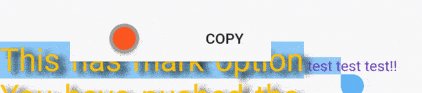
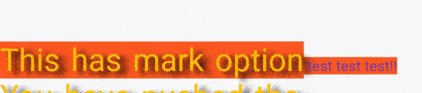
MarkTextwidget.
-
use
stringList<TextSelection> markList = List(); void handlerMark(TextSelection selection) { setState(() { markList.add(selection); }); } MarkText('your string', handlerMark: handlerMark, markColor: Colors.deepOrange, markList: markList); -
use
textspanList<TextSelection> markList = List(); void handlerMark(TextSelection selection) { setState(() { markList.add(selection); }); } MarkText(textspan, handlerMark: handlerMark, markColor: Colors.deepOrange, markList: markList);