The Stripe Payments Demo converted to work on Netlify with Netlify Lambda. Read their page for information.
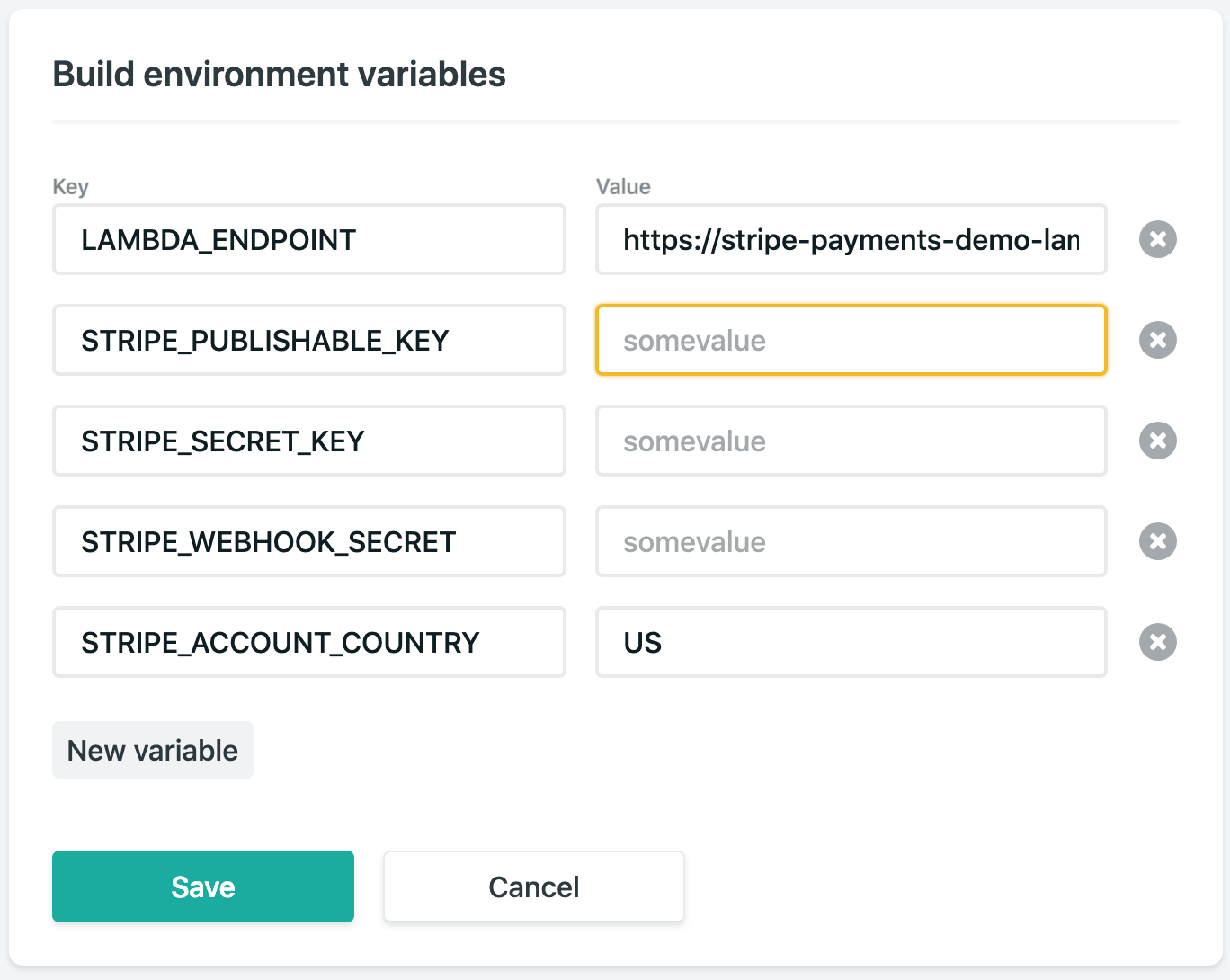
Enter your Stripe API keys, webhook secret and country into the 'Build environment variables' under 'Deploy Settings' in Netlify. Like below:
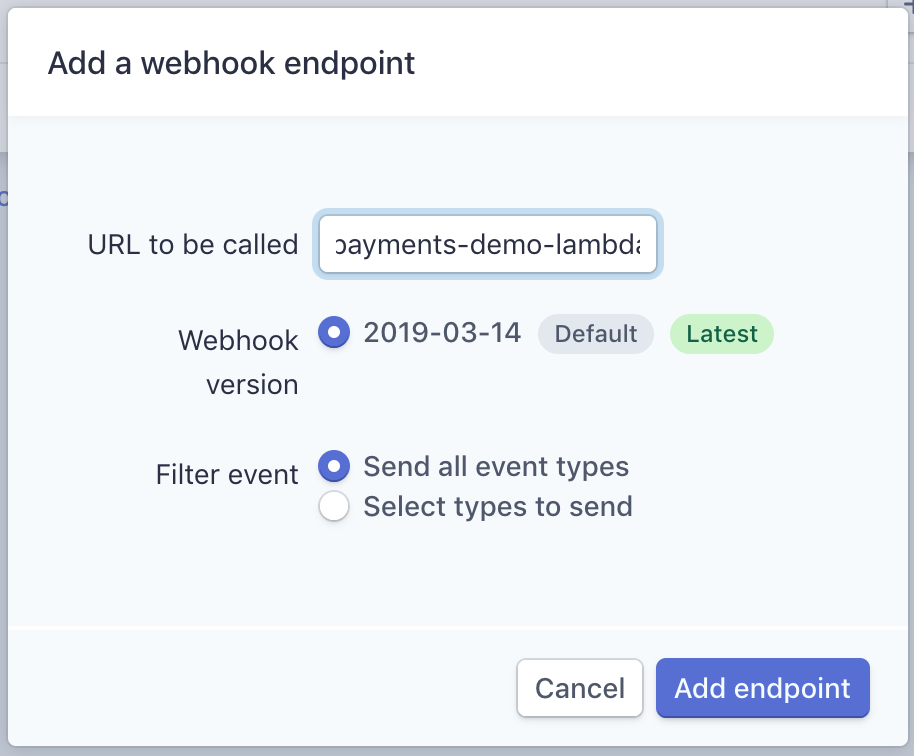
And add your webhook endpoint in your Stripe Developer dashboard.
The frontend code for the demo is in the 'src/' directory.
The core logic of the Stripe integration is mostly contained within two files:
'src/payments.js' creates the payment experience on the frontend using Stripe Elements. The 'src/functions' folders defines the serverless functions on the backend that create Stripe charges and receive webhook events.
This demo also shows how to reach customers in Europe and Asia by supporting their preferred way to pay online. It supports payment methods such as ACH credit transfers, Alipay, Bancontact, iDEAL, Giropay, SEPA Direct Debit, SOFORT, and WeChat Pay. Be sure to turn these on in your Stripe dashboard if you plan to use these live.
The app also supports both Multibanco and EPS which are currently in Public Beta on Stripe.
- Install with
npm run install, this also installs the Stripe CLI assuming you have Brew - Run
npm run build - Then to set up the products in Stripe run
npm run setup-products - Run
npm run devto run a local server with Netlify Dev and the Stripe CLI.