Este proyecto de Angular es un foro en el que los usuarios pueden crear temas y discutir sobre ellos. A continuación, se detallan los componentes y funcionalidades del proyecto.
-
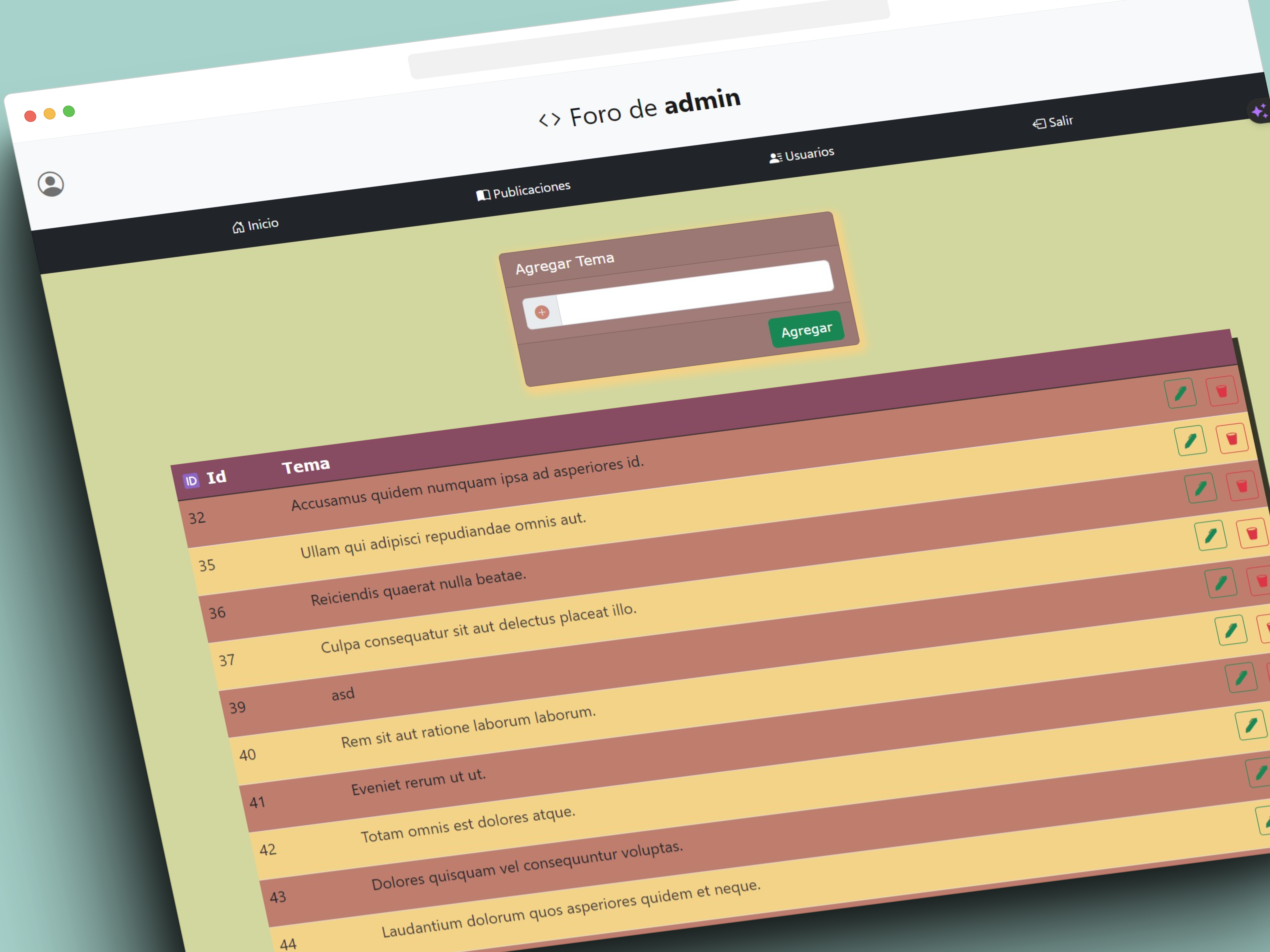
HomeComponent: Es el componente principal de la aplicación y se encarga de mostrar la lista de temas y permitir la creación, edición y eliminación de temas. También se utiliza para mostrar la lista de mensajes de un tema específico.
-
LoginComponent: Se utiliza para realizar el login de un usuario en la aplicación. Se utiliza un formulario para ingresar el nombre de usuario y la contraseña.
-
MenuComponent: este componente se utiliza para mostrar el menú de navegación de la aplicación. También se utiliza para mostrar el nombre de usuario logueado y permitir la salida de la sesión.
-
PostComponent: este componente se utiliza para mostrar la lista de mensajes de un tema específico. También se utiliza para crear nuevos mensajes en un tema.
-
UsersComponent: Se usa para mostrar la lista de usuarios registrados en la aplicación.
-
Login: Se utiliza un formulario para ingresar el nombre de usuario y la contraseña.
-
Paginación: la aplicación utiliza la paginación para mostrar la lista de temas de manera paginada, lo que mejora la usabilidad y rendimiento de la aplicación.
-
Routing: la aplicación utiliza el módulo RouterModule de Angular para definir las rutas de la aplicación. Se crearon varias rutas para los diferentes componentes de la aplicación, como login, home, post, user, etc.
-
Servicios: la aplicación utiliza varios servicios para obtener y manipular datos de la API REST del proyecto. Se creó el servicio ApiRestService para realizar las operaciones CRUD en la API REST del proyecto.
ApiRestService: este componente es un servicio que se utiliza para realizar las operaciones CRUD consumiendo la API REST montada en el ITSCH esta se utiliza en varios componentes para obtener y manipular datos de la API REST.
Para instalar las dependencias del proyecto se debe ejecutar el siguiente comando en la terminal:
npm installIr a:
https://angular-foro-app.surge.sh/
Toastr - Para mostrar mensajes de alerta en la aplicación.
This project was generated with Angular CLI version 14.1.3.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.