This is a solution to the Maker pre-launch landing page challenge on Frontend Mentor coded by me!
Users should be able to:
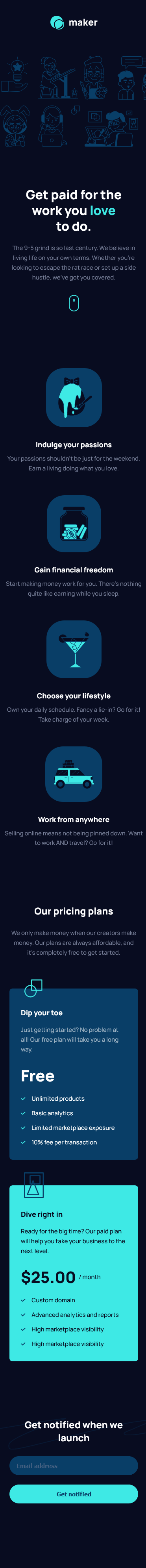
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Receive an error message when the form is submitted if:
- The
Email addressfield is empty should show "Oops! Please add your email" - The email is not formatted correctly should show "Oops! That doesn’t look like an email address"
- The
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Media queries
- Javascript
I've learned a little bit more about CSS and in JS for modify the style of an element.
I would like to optimize and write better my CSS and i would like to be better in JS.
- Frontend Mentor - @Alain-sys