typora-root-url: ".."
To view the display on the mobile phone, scan the QR code browser below to open it.
- Theme-based
jekyll 3.8.1development - Responsive layout
- Article tag index
- Article timeline index
- Blogger personal information display
- Support 9 kinds of code highlighting theme colors
- Support
dispus,laibili,Gitmentthree kinds comment system - Support
Baidu statistic,Google Analyticstwo website tracking systems - Support 13 different social platform icons and link address pointing
- Support article sharing intersections on 11 different platforms
- Full language Translation in English. including README.md and all code Documentation.
- Support sitemap.xml
- Support nice preloader (pure css) for better user experience
- Support mp3 embedder which can detects URL’s that point to mp3 files and replaces them with a default HTML5 player. And also support Auto-Play, looping
- Support Embeded Youtube, Vimeo Videos with Auto-Play, looping feature
- Support breadcrumd for cool navigational hierarchy.
- Added some Author Schema Data (ld+json) for better seo support.
- Support Integrated GUI editor. and CMS-style graphical interface name
- Improve sitemap.xml format
- font improvment in post content.
- Change 404 Page Now Created by me.
- boosted some vector & ruster file
- Added built in webmaster verifications
- Shifted some external Javascrip in /assets
- Beutify nav bar url. Now URL looks more stylish.
- Prettify parmalink now Web Url looks more fresh and dynamic.
- Aded nice preloader (pure css) for better user experience. Thanks to @akshaycodes
- Added seotag for imroving social media presence and providing more detail about particular entities on the page.
- The mp3 embedder can detects URL’s that point to mp3 files and replaces them with a default HTML5 player. more on Description.
- SEO (Search engine optimization) for increasing the quality and quantity of traffic to your website through organic search engine results.
- Added Breadcrumd for better indicate the current page’s location within a navigational hierarchy that automatically adds separators links.
- Added Author schema markup (ld+json seo_person.html) to helps search engines understand the information on web pages and provide richer search results.
- Full language Translation in English. including README.md and all code Documentation.
- Change friendslink to reLink.
- Add a modified Background. you can revert back or change the background. but always use vector image as background for optimal performance.
- Add sitemap.xml support
- change 404 Page (svg taken from Henry W )
- Future dated posts are not automatically rendered FIX !
- add a integrated GUI editor. and CMS-style graphical interface name Jekyll Admin. ([Check in bellow in Configuration document](https://github.com/JonyBepary/HardCandy-Jekyll-Mod#Jekyll Admin))
- and many other small modification & bug-fix that i don't remember correctly.
- Adding Optimization Script or plugin (Under Devlopment). which can speedup this blog into a another level.
First, githubopen a repository named on your-github-username.github.io. And cloneyour local repository. Then download HardCandy-Jekyll-Modthe source code after the local, will _config.ymlchange the file to your own configuration (discussed next). After all of the files copied to the root directory of your local repository, and then uploaded to their githubonline repository, by domain name you can https://your-github-username.github.ioaccess to see their blog pages.
First installed locally Jekyll please poke
After the installation is complete, use the command jekyll -vto view jekyll version number , if less than jekyll 3.x.xyou need to upgrade to jekyll 3.x.x.
The source locally, in the terminal run:
git clone https://github.com/JonyBepary/HardCandy-Jekyll-Mod.git
go to into the HardCandy-Jekyll-Modroot directory, in the terminal run:
cd HardCandy-Jekyll-Mod
for install required plugin, in the terminal run:
bundle install
and finally run jekyll serveror bundle exec jekyll serveto open Jekyll service. Access through the browser HTTP: // localhost: 4000 , you can see the local deployment of HardCandy-Jekyllthe blog.
Warning! Points worth noting:
Since this topic is based on the
jekyll 3.8.1development of version differences jekyll may lead to differences related to the display. Please refer to the official document for details: news
- Start
- Third party service
By modifying the
_config.ymlfiles in general , you can easily build your own personal blog.Part of the configuration, the default is already configured, you only need to modify the contents listed below to complete the construction.
---
# Site settings Configuring the site
title : ' your awesome title '
description : ' your web description '
keywords : ' your web keywords, another keywords '
url : ' https://abc.github.io ' # your host
-- -
title : display content for the title tag of the page
description : Introduction to the website
keywords : Website Keywords
url : Website domain name
Blog by parsing markdownto deploy the full text of the page, so users only need to write articles write a markdown, and placed in the site root _postfolder. The specific markdown syntax searches online for learning, or writes using the markdown editor. Recommend a markdown editor: typora . Support windows, mac OSX, Linux.
About the article YAML header information:
layout: post
title: "post title"
subtitle: 'post subtitle'
date: 2018-05-29 08:44:13
tags: html js css
description: ''
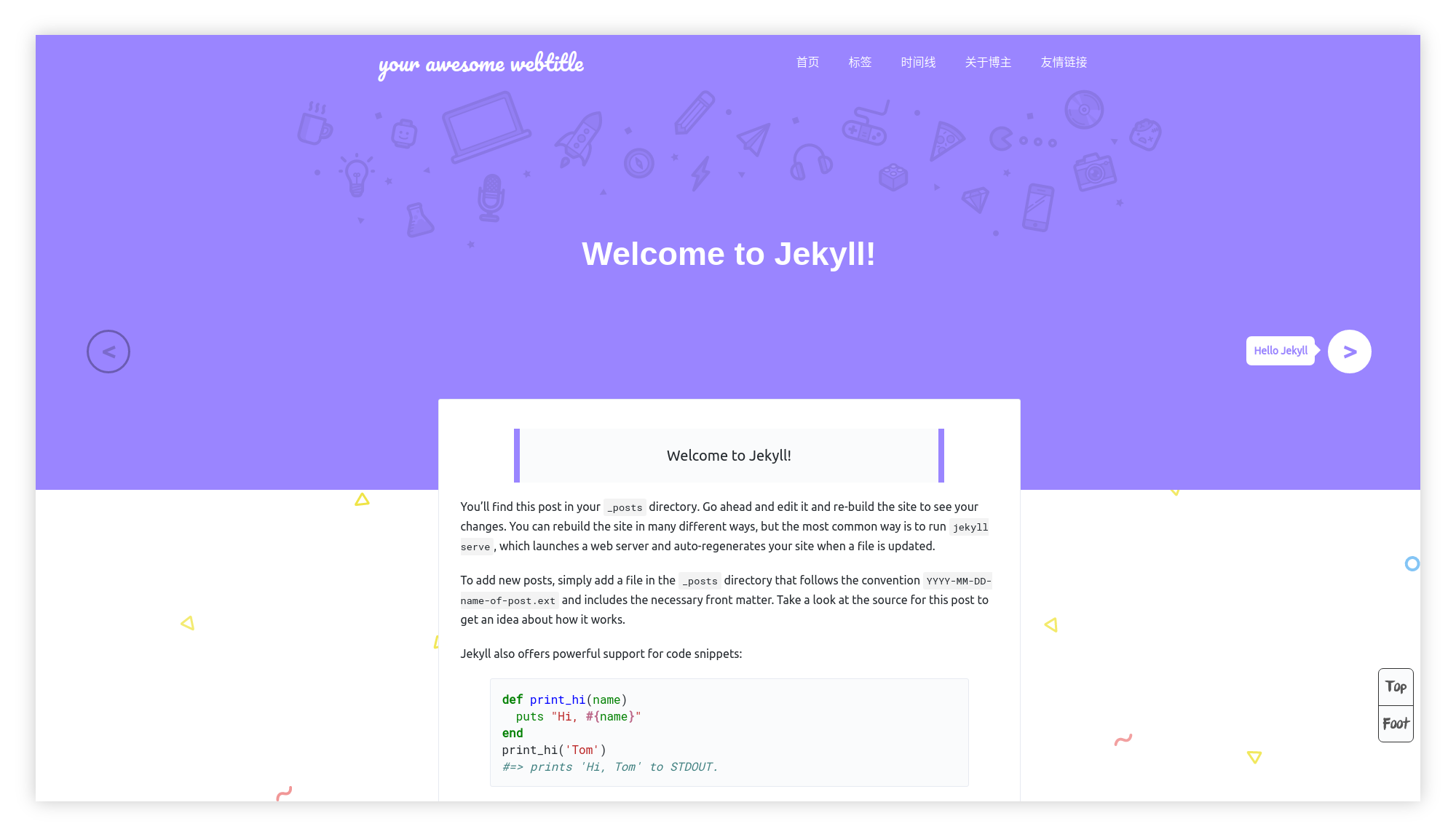
color: 'rgb(154,133,255)'
cover: ''
typora-root-url: ".."About color:
The color here is used for the background color of the top position of the post page. As shown above is shown in FIG rgb(154,133,255)color.
For writing color, if the color code rgbor rgbaanother or 英文单词, you can not wrapped in quotes, but if the color code #123456this hexadecimal code, then it must be wrapped in quotation marks. Therefore, in use, it is recommended to use quotation marks in order to avoid misuse.
Of course, if you're writing articles, forget the color value is written, then the default theme will be filled in as you rgb(154,133,255)color. This is the color shown in the image above. Although it does not affect the display of the page, if you want more colorful page effects, it is recommended to write the color value in each header.
About cover:
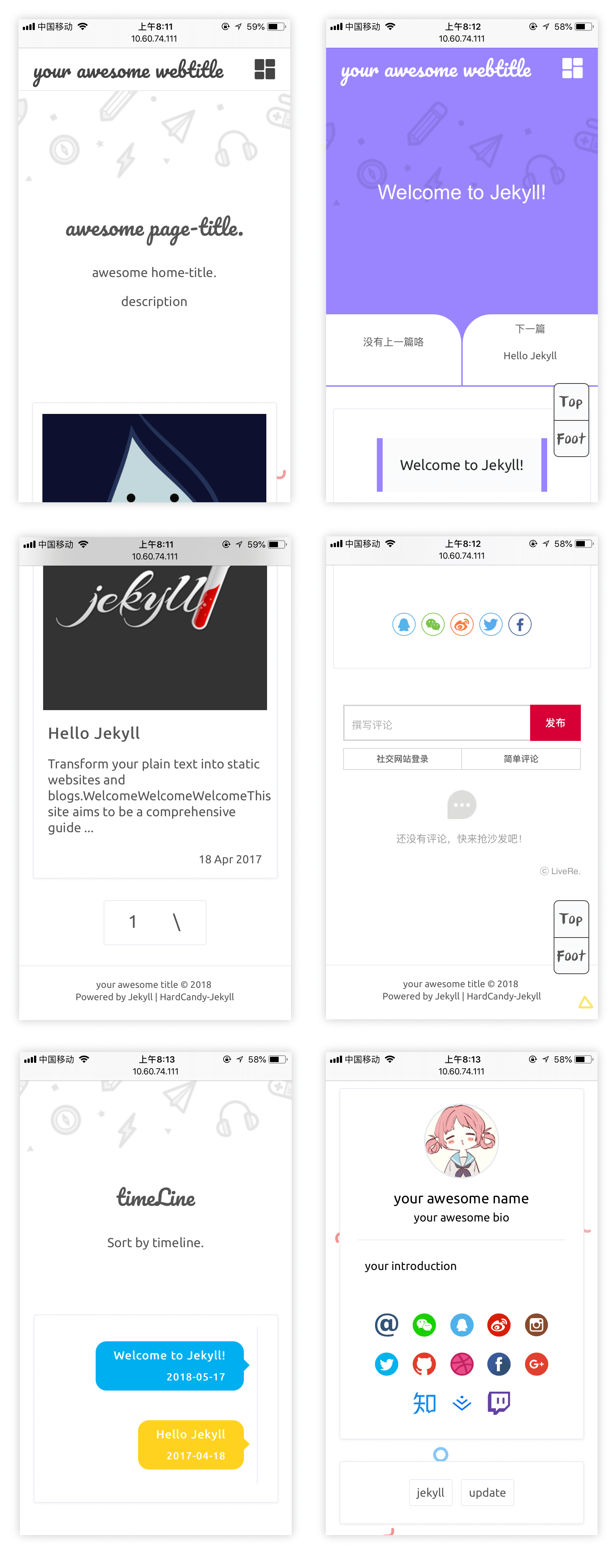
Here you need to fill in an image url, the urlvalue can be an image on the line, or it can be an image in the blog directory. The key is to write correctly. This image is used in the blog list under the home page, as shown below.
#Author/Blogger
name: 'Jony Bepary'
NickName: 'Jhon :)'
webtitle: 'Code With Jhon'
bio: 'Student, Computer Programmer And a Scented Soul'
about: true
aboutyou: "
your awesome story <br>
use br tag for new line <br>
and &\emsp for Chinese space
"
portraits: '/assets/madara.png' # your portraits image file path
This section displays the About bloggers page, and social media with the following illustration shows.
About author:
Use true or false to turn the blog info card on or off. The default is true and the best experience is true .
About about:
Use true or false to turn blog owners on or off, that is, whether to display information about the aboutyou section. The default is true , this part needs to enter relevant information in aboutyou, support to fill in the html code here.
A Jekyll plugin that provides users with a traditional CMS-style graphical interface to author content and administer Jekyll sites.
- Start Jekyll as you would normally (
jekyll serve) - Navigate to
http://localhost:4000/adminto access the administrative interface
# Social Network Service
SNS: true
SNS-icon: #['Facebook', 'weibo', 'qq', 'github', 'Dribbble', 'Twitter', 'instagram', 'weixin', 'Codepen']
mail: 'mailto:yourname@example.com'
github: 'https://github.com/example'
Codepen: 'https://codepen.io/example/#'
Twitter: 'https://twitter.com/@example'
instagram: 'https://www.instagram.com/example/'
Facebook: 'https://facebook.com/example'
Google: 'https://plus.google.com/+example'
weixin: '' # The address where your WeChat QR code is stored
qq: '' # The address where your qq QR code is stored or http://wpa.qq.com/msgrd?v=3&uin='你的QQ号'&site=qq&menu=yes
weibo: ''
Dribbble: ''
zhihu: ''
juejin: ''
twitch: ''
A total of 13 kinds of theme configuration of social media icons, as long as the name of the need to open a social account fill your personal home page link, do not need to open it with the head of the line #to comment this line. Similarly, if you need to change the arrangement of each icon, you only need to change the order in which each row is arranged.
In the SNSfill trueor falseto open or close this part.
2018/09/28 update:
- Update social icons to online addresses for easy management and modification.
- Add Codepen icon
- Modify the original round icon as an irregular icon
---
layout: default
title: your awesome title
page-title: awesome page-title.
home-title: awesome home-title.
description: description
--- Which is located index.html, Modify title, page-title, home-title , descriptionfor the personal information desired, the default display configuration as FIG.
# navigation bar: 
nav: # best experience six labels and preferably no more than 4 Chinese characters per label
Home : '/'
Tags : '/tags.html'
Timeline: '/timeline.html'
About: '/about.html'
reLink: '/reLink.html' # you can use this for share important link. like project, book, article, or other awesome blog. add link in freinds
They are all enabled by default, of course, if you want to add them yourself, fill in the format below, of course, the page display order is related to the position of each line.
# Pagination
# the number of post you wanna show in a first page
paginate: 4
paginatepath: ['page:num']With your personal hobbies, fill in the number of blogs you need to display at most on the first page of your page.
Local deployment requires the use gem install jekyll-paginate or sudo gem install jekyll-paginate installation of Jekyll's paging plugin.
#Highlight using rouge
highlighter : rouge
#Highlight theme using pygments theme: autumn\ default\ emacs\ friendly\ manni\ murphy\ pastie\ perldoc\ tango Choose one of your favorite theme names in the single quotes below
pygmentsTheme : ' default 'The code highlights the default highlighting engine after jekyll3.0 rouge. On the subject, only you need pygmentsThemeto fill in the name of the theme can be like after. There are 9 themes to choose from, the theme names are as above.
Code highlighting:
``` css
*{
margin:0;
padding:0;
}
```2018/09/28 update:
The above picture shows the code highlighting test case. Only html is used as a reference example. For other code, refer to the above figure, or switch the test yourself and choose your favorite code highlighting theme.
# reLinks
friends:
Jony's blog: 'http://jony-blog.github.io/'
XSeven's blog: 'http://xseven.me/'
subeen's blog: 'http://subeen.com/'
Corey Schafer: 'http://coreyms.com/'Fill in the format, the sorting is related to the sorting in the configuration file.
you can use this for share important link. like project, book, article, or other awesome blog. add link in freinds
# since
footer:
since: 2018Used for the footer display time.
# For Comments Best experience, Choose between disqus, liveRe and Gitment
# disqus
disqus: true
disqus_url: 'https://username.disqus.com/embed.js' #
# liveRe
livere: false
livere_uid: 'MTAyMC8zNDI2OS8xMDgwNg==' # MTAyMC8zNDI2OS8xMDgwNg==
# Gitment OAuth Application
Gitment: false
Gitment_owner: '' # github用户名
Gitment_repo: '' # github博客存放的仓库名
client_id: '' # 注册 OAuth Application 后获得的 client_id
client_secret: '' # 注册 OAuth Application 后获得的 client_secret According to the application for the third-party comment, the relevant information obtained can be filled in the configuration file.
There are three to choose from comment, use trueor falseopen or close a commenting system. Can be opened multiple or even fully open. Of course, the best experience, just open one.
The styles of the three reviews are as follows:
dispus:
来必力/laibili:
Gitment comment:
Each of the three comments has its own strengths and weaknesses. For the display style and mainland China network of environmental considerations, the topic turned on by default 来必力commentary for the best experience. Of course, you need to fill up the relevant livere_uidcode.
# Share : weibo, qq, wechat, tencent, douban, qzone, linkedin, diandian, facebook, twitter, google
social-share: true
social-share-items: ['facebook', 'twitter', 'google', 'linkedin',]In order to make the article more convenient to share, the third-party sharing plug-in Share.js is used to support one-click sharing to Facebook, Twitter, Linkedin, Google+, Weibo, QQ space, QQ friends, WeChat, Tencent Weibo, Douban and a little bit. And other social networking sites.
Simply fill in the relevant name in social-share-itemsthe can, the display order from the writing order relevant.
# Baidu statistics fill in the relevant url code in baidu-url
baidu: false
baidu-url: ''
# Google Analytics Fill in your own tracking ID in Google Analytics in google-ID:''
google: true
google-ID: '<UA-********-**>'In baidu-urland google-IDthe respective fill in the relevant information acquired by registration. Use trueor falseopen or close them. For the Chinese mainland network environment, Baidu statistics are enabled by default, of course, you can open more.
HardCandy-Jekyll is licensed under MIT .
See here, if you like his awsome project with my little effort, welcome to download and use this, please also give a little star Thank you.