- React, Vite, TailwindCSS, ThreeJS, GSAP
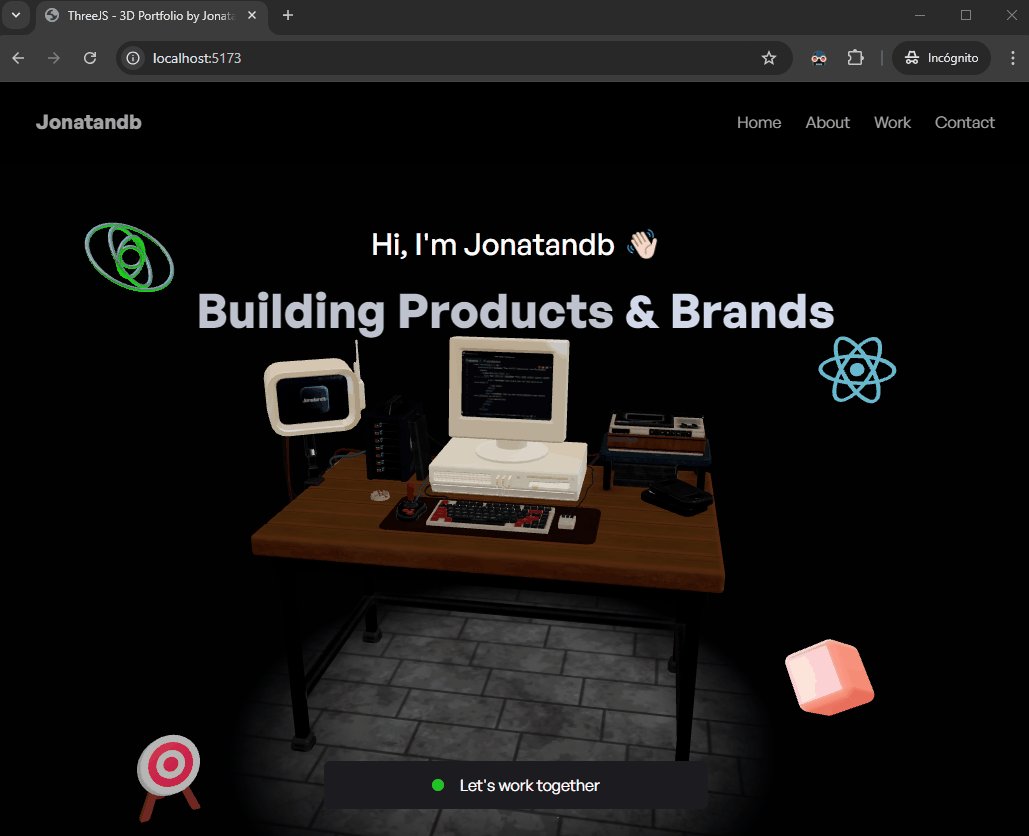
https://jonatandb.dev.ar/threejs_portfolio/
Clone the project
git clone https://github.com/Jonatandb/threejs_portfolioGo to the project directory
cd threejs_portfolioInstall dependencies
pnpm install- You can also use npm or yarn. But stay consistent to avoid problems.
Start the server
pnpm run devVisit:
Build the project:
pnpm buildUpdate paths to resources to include project name:
- Open "docs\assets\index-[hashed part].js"
- Search for and replace this paths:
- "/assets/" -> "/threejs_portfolio/assets/"
- "/models/" -> "/threejs_portfolio/models/"
- "/textures/" -> "/threejs_portfolio/textures/"
- Three.js – JavaScript 3D Library.
- GLTF convertor – 🎮 Turns GLTFs into JSX components.
- Sketchfab – 🚗 3D Models.
- GSAP – A wildly robust JavaScript animation library built for professionals.
- React-globe.gl – React component for Globe Data Visualization using ThreeJS/WebGL.
- EmailJS – Send email directly from your code – no server side code required.
- <model-viewer> – Easily display interactive 3D models on the web & in AR.
- glTF Viewer
- RealFaviconGenerator – Favicon generator. For real.
- Jonatandb - @jonatandb