This project implements an animated carousel with interactive elements. It includes HTML, CSS, and JavaScript to create a UX.
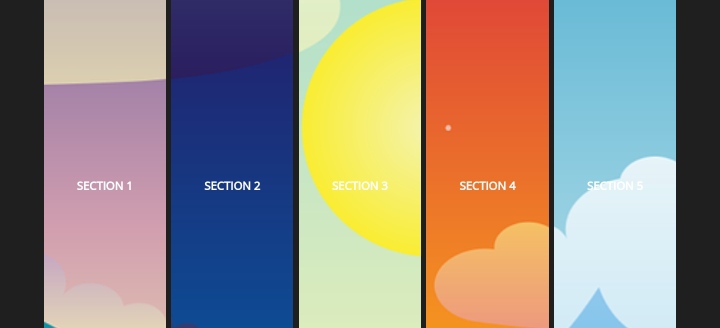
- Animated carousel with five sections.
- Smooth transitions and interactive elements.
- Dynamic background images for each section.
- Responsive design for various screen sizes.
- Social media icons for easy sharing.
These instructions will help you set up the project on your local machine for development and testing purposes.
-
Clone the repository:
git clone https://github.com/JohnDev19/animated-carousel.git
-
Open the project directory:
cd animated-carousel
-
Open the
index.htmlfile in your preferred web browser. -
Explore the animated carousel by clicking on different sections.
-
Enjoy the smooth transitions and dynamic background images.
Contributions are welcome! If you want to enhance or fix issues in the project, please follow these steps:
-
Fork the repository.
-
Create a new branch for your feature or bug fix:
git checkout -b feature-name
-
Make your changes and commit them:
git commit -m 'Your commit message' -
Push the changes to your fork:
git push origin feature-name
-
Open a pull request on the original repository.
This project is licensed under the MIT License.