💖 Access Source Code (FAQ)
You need to click REQUEST first, before you will get access to THIS Source Code and of all my other Flutter Videos.
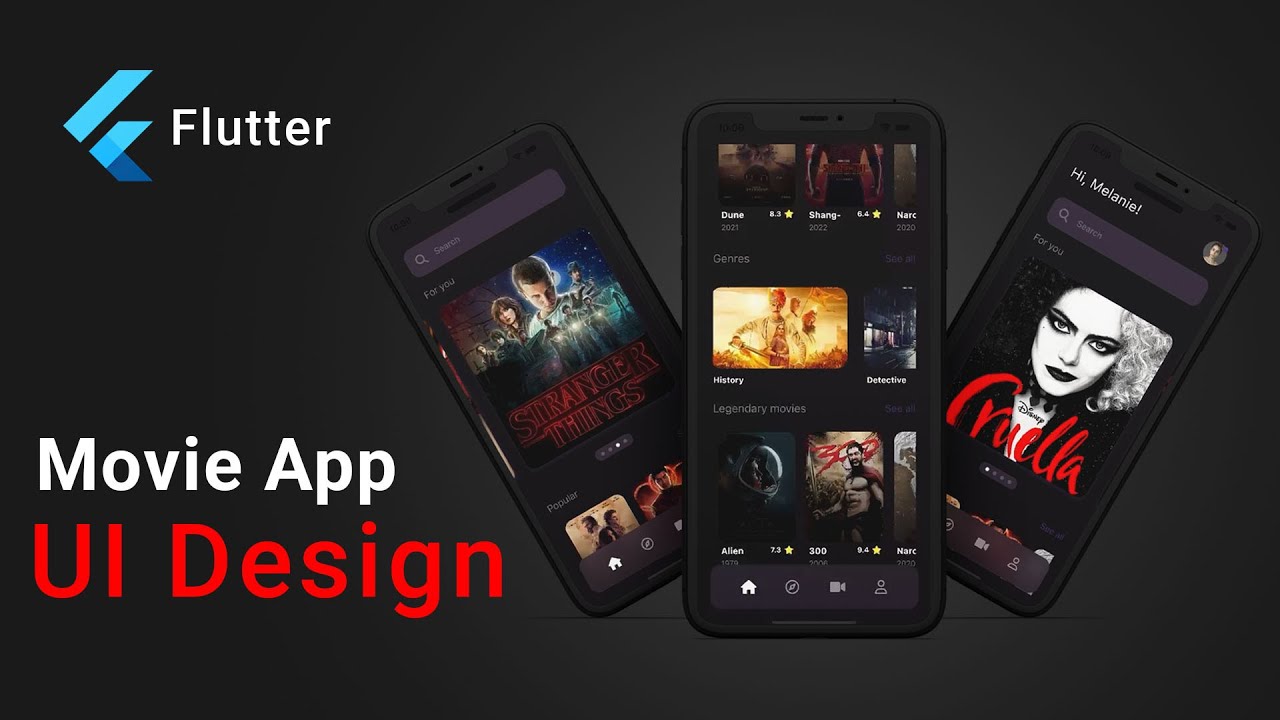
Movie App UI Design | Flutter Speed Code
Create a simple Movie App UI Design in Flutter. You find the starter code for this Flutter speedcode video here: https://drive.google.com/file/d/1G8qtZhnJNqyuGYcj5yFk4oEP1DC6rdzj/view?usp=sharing
✌ Preview
| App Preview | Course Preview |
|---|---|
 |
 |
📺 Watch Video
YouTube video where the source code is explained. Subscribe YouTube channel.
⚡ Social Media