Table of Contents
This repository contains a Redesign Project of the La Redoute E-Commerce website.
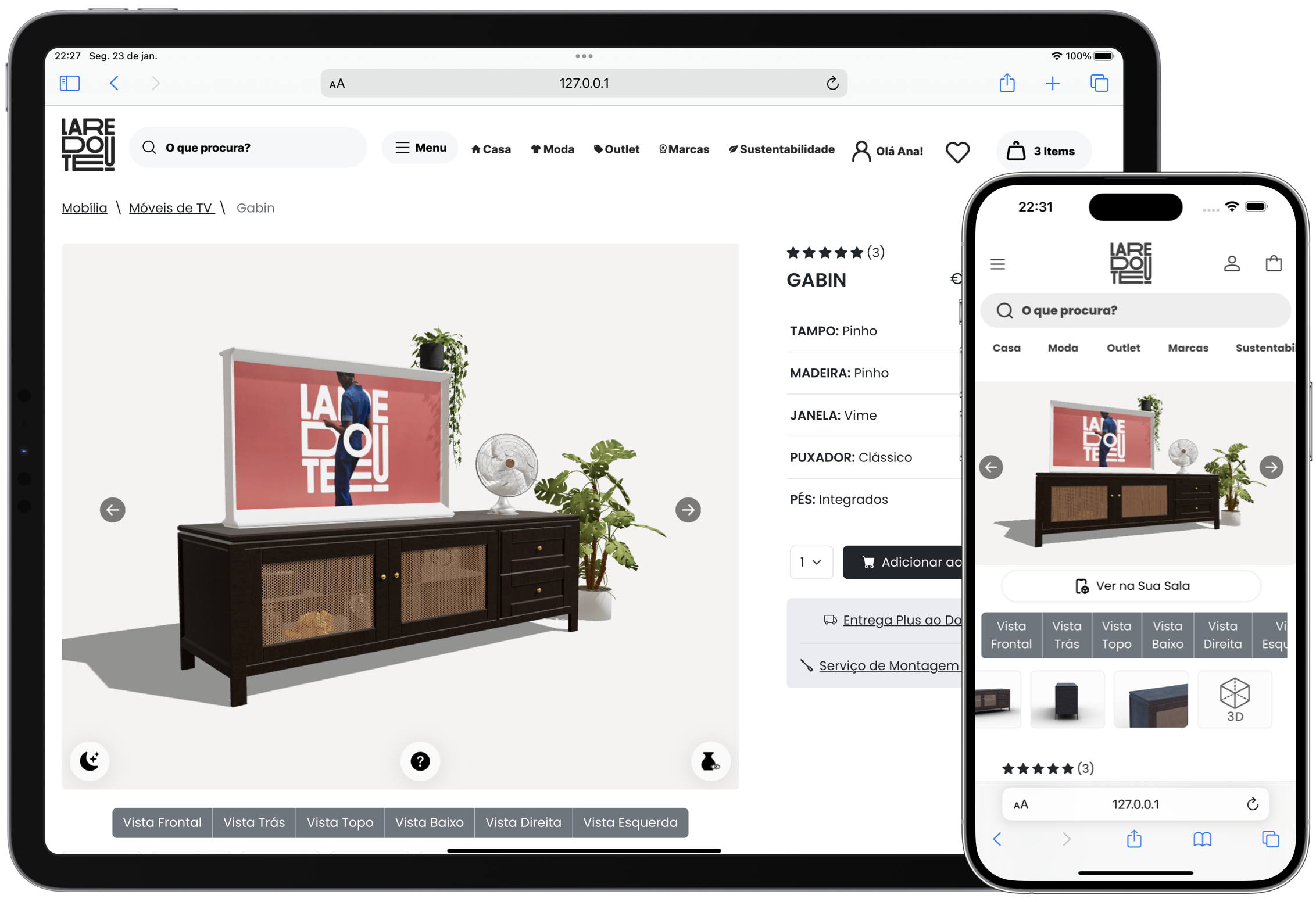
The goal of this project was to create a more modern, user-friendly and visually appealing version of the original website.
I implemented features such as a 3D Furniture Viewer and an Augmented Reality Viewer to increase sales and user interactions.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
- Clone the repo
git clone https://github.com/JoaoFranco03/La-Redoute-Redesign/.git- Run the Project in a Server
- Design the UI/UX of the Website
- Develop a 3D Viewer for the furniture
- Develop a AR Viewer
- Further Optimize the Website for Mobile
- Improve Performance
João Franco - https://www.linkedin.com/in/joão-franco-452161195/
Project Link: https://github.com/JoaoFranco03/La-Redoute-Redesign/