Desenvolvido durante o NLW Unite promovido pela Rocketseat
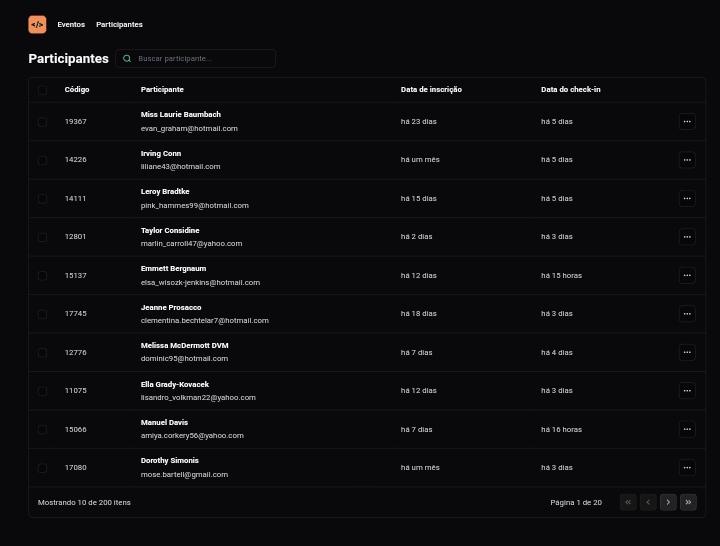
O Pass-in Table é um projeto Front-End feito dentro de uma das trilhas do evento (No caso escolhi a de React). Basicamente, se trata de uma tabela com a listagem dos dados e informações de usuários que se cadastraram no evento. Mas como é um projeto Front-End então para fazer a simulação dos dados foi utilizado o faker-js (No final da aula o Diego utiliza a API feita na tilha de Node.js mas deixei com o faker-js pois achei mais didático).
Esse projeto foi desenvolvido com as seguintes tecnologias:
- React
- TypeScript
- Tailwind CSS
- Vite.js
- Git e Github
Foi utilizado o Vite.js para criar o projeto (React + TypeScript), Tailwind para a estilazação e Git/Github para o versionamento do código.
Nenhuma dessas ferramentas é novidade pra mim pois já havia criado alguns projetos com elas, porém estou no processo de aprendizado por isso é sempre bom continuar praticando.
Aí pra não ficar só copy-paste eu deixei do jeito até onde eu tava entendendo e poderia complementar, ou seja, eu adicionei minha própria função para fazer a filtragem dos dados e corrigi algumas coisas sem ter que olhar as aulas (Até porque já tinha passado kkkk) ou o código fonte.
Acho que necessita de uma limpada no código e adicionar algumas novas feats tipo excluir os dados. Vou ver futuras idéias com o layout desse projeto...
- Vite.js - Next Generation Frontend Tooling.
- faker-js - Generate massive amounts of fake (but realistic) data for testing and development.
JoãoAlisonTI 👨🏽💻
2024