Desenvolvido durante abril/maio de 2024 com foco em fortalecer as habilidades de front-end 🚀⚡.
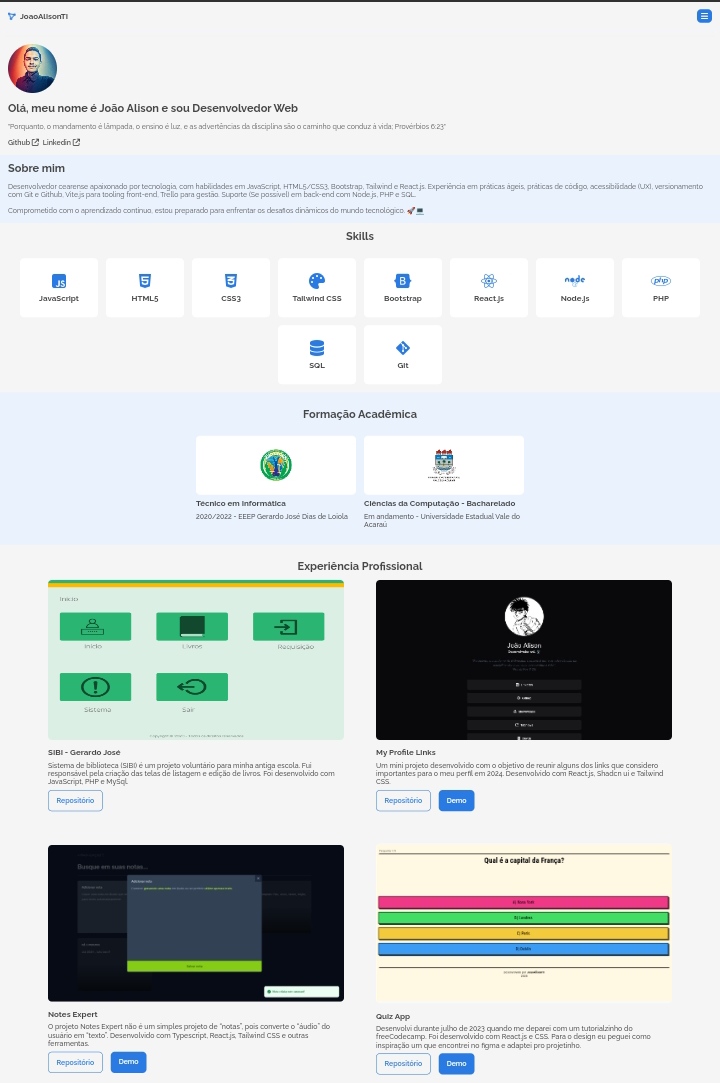
Challenge proposto na trilha de front-end da turma 6 do ONE onde "basicamente" o aluno deveria contruir um site de portifólio tendo como base o design no figma. Porém eu dei umas modificadas que considerei interessantes em questão de tamanho ou design de alguns elementos. Por enquanto optei por deixar a paleta de cores que foi pré-definida. O site é composto por seções onde cada seção representa uma parte daquilo que compōe um portifólio web.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML
- CSS
- JavaScript
- Trello
- Git e Github
Optei pelo basicão mesmo (HTML/CSS) para estruturar e estilizar o site e JavaScript para dar vida em algumas funcionalidades. Para organizar as tasks e o desenvolvimento do projeto eu utilizei o Trello. E para o versionamento de código os bons e velhos amigos Git/Github.
Pretendo dá uma limpada no código e futuramente trocar a paleta de cores + um modo dark/light.
- Guia completo de flexbox - Aprenda a utilizar o flexbox para a criação de layouts responsivos com css.
- Conceitos básicos de flexbox - Este artigo fornece um resumo das principais funcionalidades do flexbox.
JoaoAlisonTI 👨🏽💻
2024