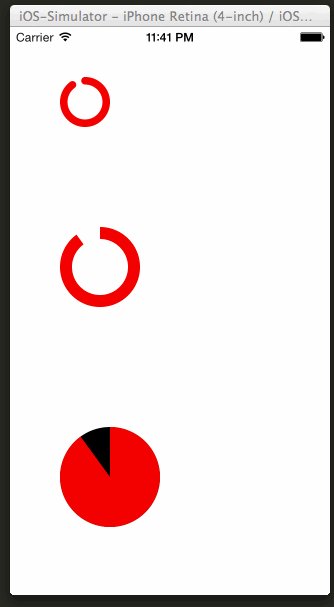
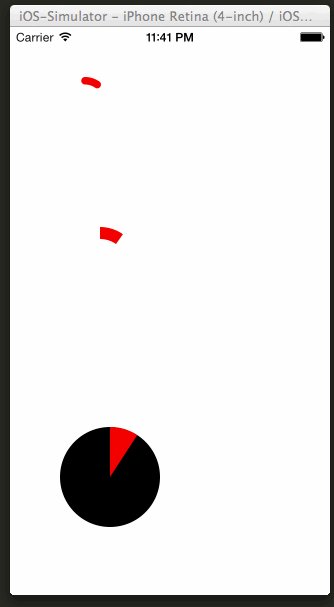
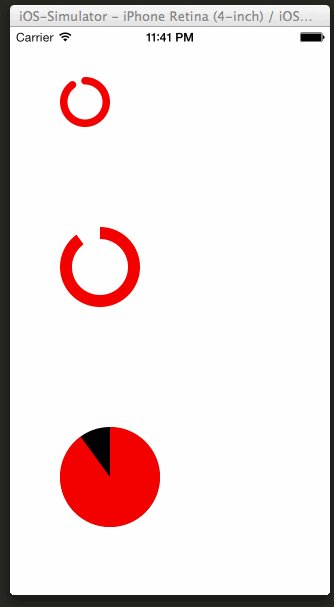
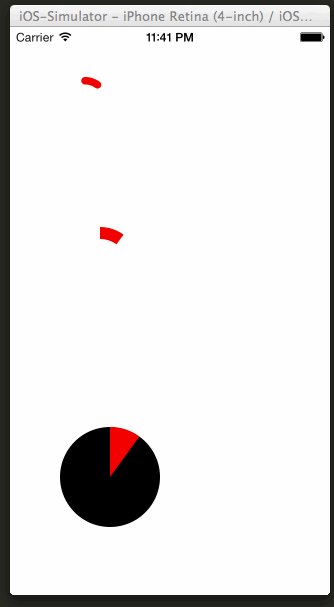
Circular progress indicator module for Appcelerator Titanium.
TiCircularProgress is pretty much a ProgressView replacement.
var TiCircularProgress = require('de.marcelpociot.circularprogress');
var progressView = TiCircularProgress.createProgressView({
top: 50,
left: 50,
height: 50,
width: 50,
roundedCorners: true,
progress: 0,
progressTintColor: 'red',
trackTintColor: 'transparent',
animatedProgress: true
});
win.add( progressView );
Type: BOOL
Default: FALSE
Use rounded corners for the progress indicator.
Type: Float
Default: 0.0
Progress to display (0.0 - 1.0).
Type: Color
Default: none
Color indicating the progress.
Type: Color
Default: none
Color indicating the progress left.
Type BOOL
Default: FALSE
Animate the progress updates.
Type: Float
Default: 0.3
Defines the thickness of the progress indicator and determines the space available on the inside.
If thicknessRatio is 1.0 the indicator is displayed as a full circle.
I'm a web enthusiast located in Germany.
Follow me on twitter: @marcelpociot