收集/转载一些平时浏览到的写的还不错的好的技术文章/帖子
每次转载力求转载原帖,如若不是,欢迎指出
层叠顺序(自底而上):
堆叠上下文根元素 >> 负z-index >> background >> border >> 块级元素 >> 浮动元素 >> 内联元素 >> z-index为0/auto的定位元素(不为static) >> 正z-index
当两个普通文档流中的块级元素的垂直外边距相遇时,会发生边界重叠,两个合并成一个(两者中的较大者)。水平外边距和行内框、浮动框或绝对定位之间的垂直外边距不会合并。
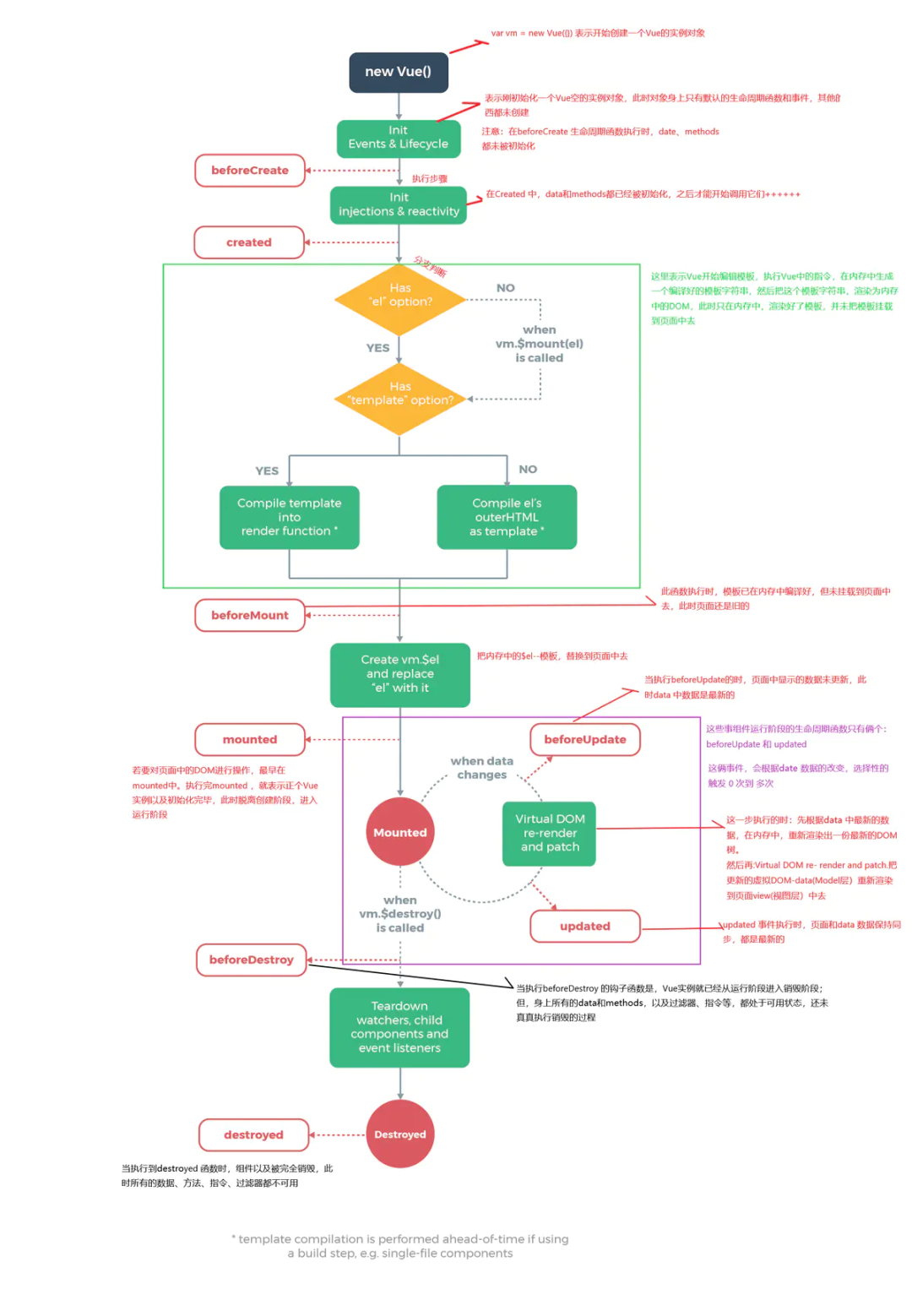
beforeCreate ->inject -> Props -> Methods -> Data -> Computed -> Watch ->provide-> created
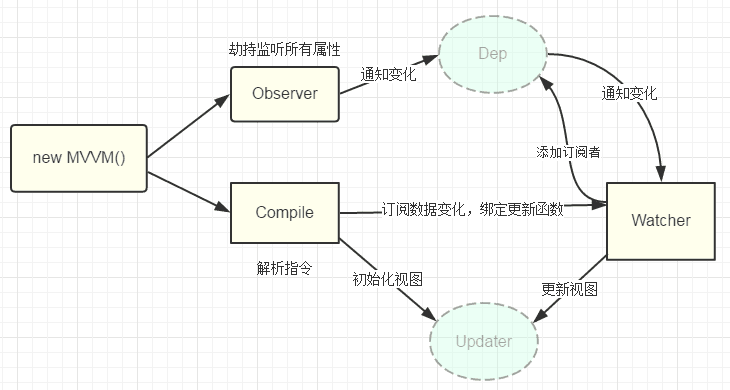
2.0用的是defineProperty来劫持数据的每个属性实现监听相应,3.0使用了proxy代理了整个数据对象实现监听
- module.exports/exports: CommonJS规范 (exports是前者的一个引用)
- export/import: es6规范
- require: CommonJS和es6都支持
>> CommonJS定义的模块分为: 模块标识(module)、模块定义(exports) 、模块引用(require)
SASS/LESS等预处理、代码风格检查与测试、资源压缩、静态资源替换
解决静态文件版本问题、JS和CSS的依赖问题、性能优化、效率提升
tree-shaking消除无用的代码,以减少需要加载的js文件体积,使得整体执行时间缩短而达到性能优化的效果。
阮一峰:
《TypeScript 入门教程》全面介绍了 TypeScript 强大的类型系统,完整而简洁,示例丰富,比官方文档更易读,非常适合作为初学者学习 TypeScript 的第一本书。
以上内容皆为转载,如有涉及侵权,请联系删除