Shows 3x3 matrices use for simple 2D transformations (translation, rotation, scaling…)
As seen here we can use 2x2 matrices to performs some 2D transformations (rotations, flips…) but this method has major drawbacks : we can’t perform translation, some transformations lead to unwanted translations, and the transformations are relative to the coordinates origin/axes.
How could we uses matrices to perform translations ?
Point translation of 10 units along the x axis and 8 units along the y axis, we can just be expressed by :
but 2x2 matrices can’t express such transformation by multiplication (I will represent coordinates by a row vector, when using a column vector just transpose the matrices used) :
Each term is either a multiple of x or a multiple of y. We can’t add a constant.
Note : Of course, this operation is trivial if we add two 2x1 matrices, but the point here is to limit to product operation only, because we then could chain transformations by chaining multiplications.
However, if we note that
we can write :
for y :
and finally :
So, if we accept to add a third term equal to 1 at the coordinates (that will be ignored when drawing figures) we can perform translation with a 3x3 matrix multiplication :
2D coordinates with such a third term are called homogenous coordinates, with a condition on the third term :
h=1 is often a convenient choice in 2D (other values can be better choices in 3D)
Following the same process, we can build 3x3 matrices for the transformations seen before :
Note : to obtain an anti-clockwise rotation, we could also just use -θ with the clockwise rotation matrix
All those 3x3 matrices correspond to axes/origin centered transformations, as with 2x2 matrices. Let’s see how the new possibility of translation can help us to generalise those transformations, via a combination of transformations.
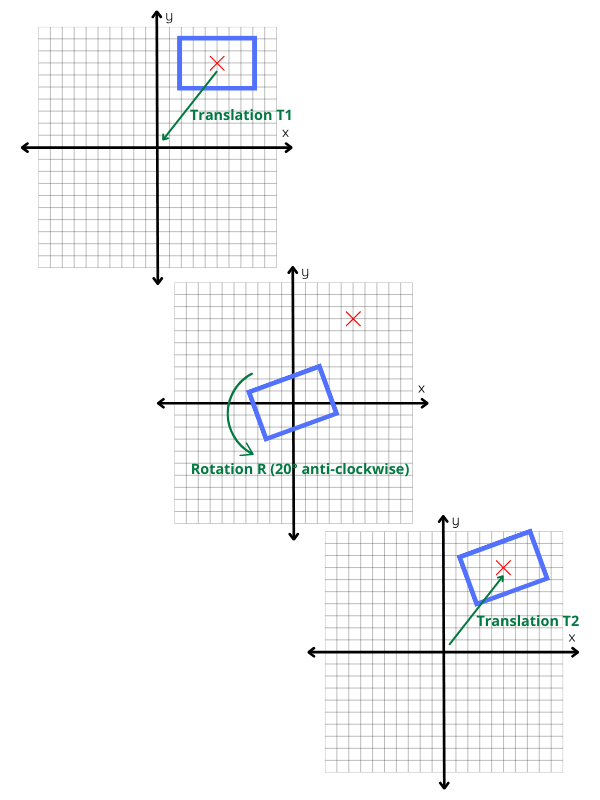
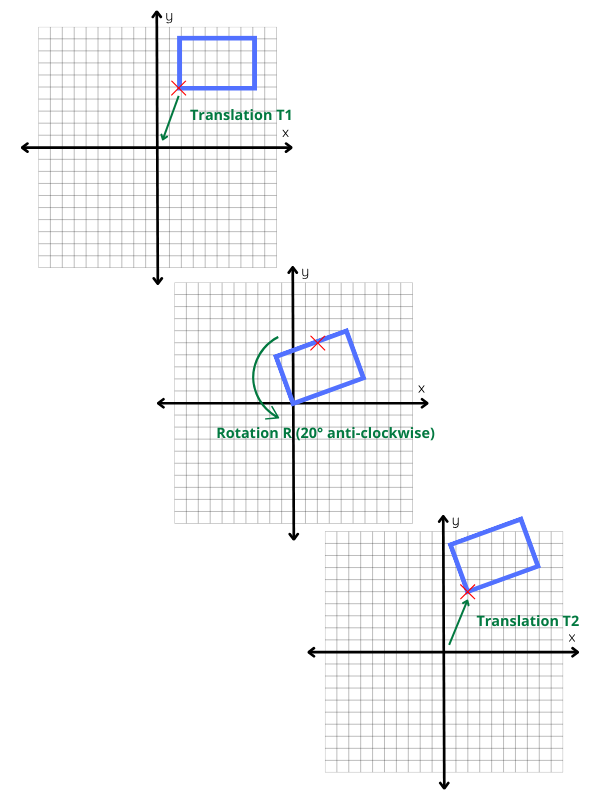
To process a rotation centered on any point, we just have to follow a 3 steps process : translate the figure to bring the rotation point to the origin, rotate, and translate back the figure to its original position
this 3 steps process is correct for any chosen point, here the bottom left vertex of the rectangle :
How do we combine those 3 transformations ? By successively applying the corresponding transformation matrices (translation consist to bring the point C - center of the rotation - of coordinates $$\begin{bmatrix} C_x & C_y \end{bmatrix} $$ to the origin $$ \begin{bmatrix} 0 & 0 \end{bmatrix} $$
Perform the rotation and then translate back the figure to C. It means that Cx and Cy are not only the coordinates of C, but also the parameters of the translation.
We can of course multiply the transformations matrices together to obtain a combined transformation matrix, using the associative property of matrix product. Just be aware that matrix product however is non-commutative : the order is important.
We can apply the same logics to all transformations.
See the source code comments for more details !
To run the demo :
make runBuild .js executable for the web :
make js- Give user the ability to move (translate) only the figure
- Explicit the chaining of transformation/multiplication. Why not record all transformations in a string given by the user, for exemple 'rmtsr' -> rotate / translate (move) / shear (tear) / scale / rotate) and show the resulting transformation matrix obtained by multiplications of primitives/transformation matrix ?
-
The .js version seems to have some issues detecting simultaneous key press.
-
For simplicity, a lot of transformations parameters are hard coded, not very elegant.