This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
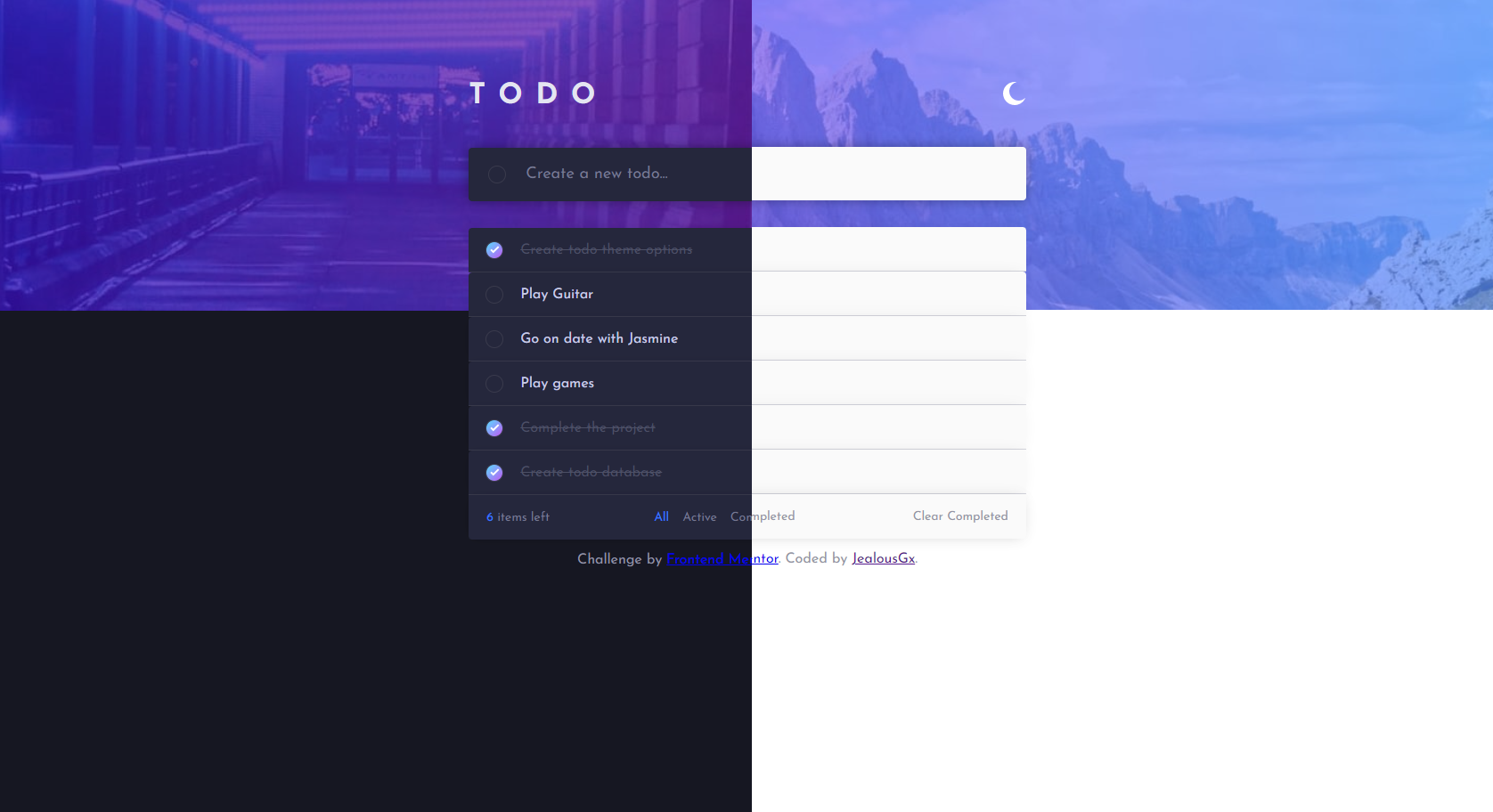
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Live Site URL: Live site
- CSS custom properties
- CSS Grid
- Mobile-first workflow
- React - JS library
I put into practice the concept of managing the items in the application as well as firebase firestore. Moreover, I also put into practice the ability to make a web app responsive and change the properties at certain points of the responsiveness.
I plan to learn more about React and the concepts and make them more feasible. In addition to this, I also plan on using different technologies in making a fully functional responsive web app.
- Website - JealousGx
- Frontend Mentor - @JealousGx
- Twitter - @JealousGx
Throughout the whole project, I took help from the internet multiple times. Most of the websites, that I took help from are:
- StackOverflow
- CSSTricks
- YouTube
- Firebase/Firestore docs