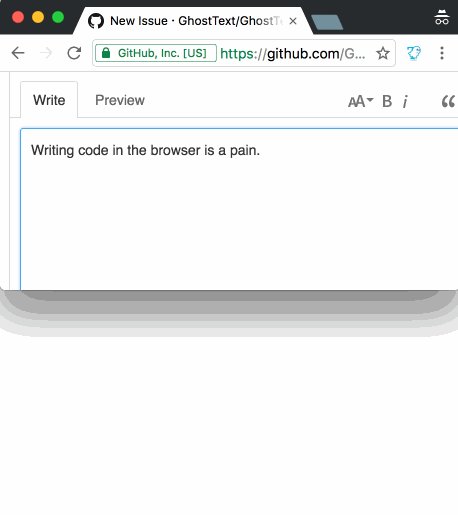
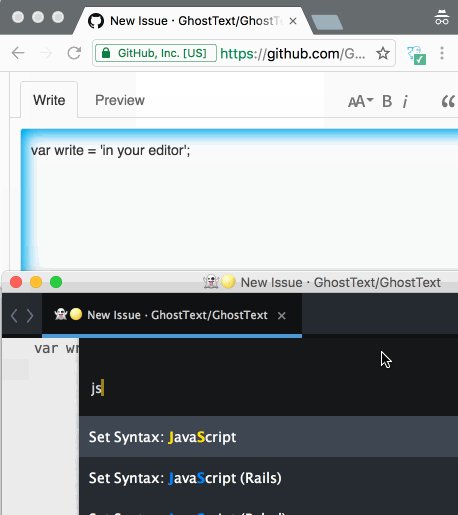
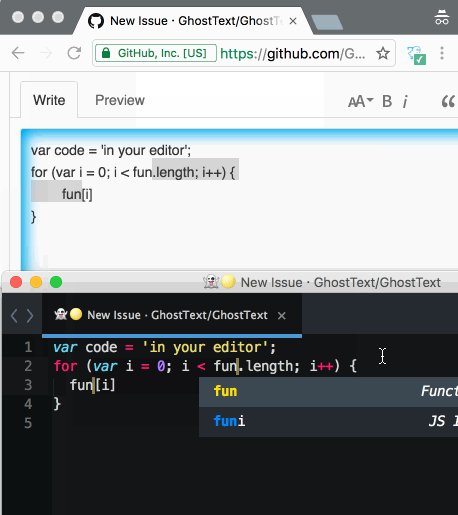
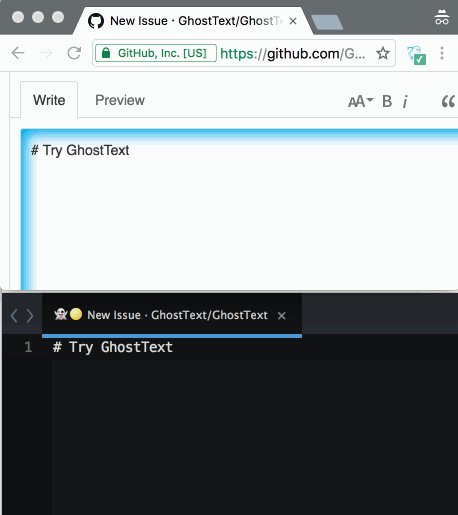
Use your text editor to write in your browser. Everything you type in the editor will be instantly updated in the browser (and vice versa).
- Install your editor extension:
- Sublime Text extension - Repo
- Atom package
- VS Code extension - Repo (Third party)
- Vim script (Third party)
- Emacs package - Repo (Third party)
- Acme client (Third party)
- Install your browser extension:
- Chrome extension
- Firefox add-on
- Opera - You can install the Chrome extension by installing this Opera extension first.
<textarea>elementscontentEditableareas: like in Gmail- CodeMirror editors: used on CodePen, JSFiddle, JS Bin, …
- Ace editor: used on Tumblr, …
In Chrome, click the GhostText button in the upper-right corner to open up Sublime Text. Alternatively you can you these keyboard shortcuts to activate GhostText:
| OS | Shortcut |
|---|---|
| Windows | ctrl + shift + K |
| Linux | ctrl + shift + H |
| Mac | cmd + shift + K |
| The shortcut can be changed or disabled | |
If there is more than one supported field in the current page and you haven't focused any of them already, you will be prompted to click on a field to open the connection.
The connection will be closed when:
- The webpage changes or is reloaded
- The tab or window is closed (either in the browser or in the editor)
- The used field is removed from the document