We just learned the basics about creating a Hello World app in React, so we will use this exercise to re-do what we just learned (and hopefully to add some style 🌼 ).
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
Let's start with the basics:
publicfolder is already there and it has some images in it.srcfolder contains all the javascript code of our application.package.jsonfile contains all application dependencies (react^17.0.1 react-dom:^17.0.1) and running scripts (npm run start)
In your terminal run npm run start and check in your brwoser at http://localhost:3000 de default react home page.
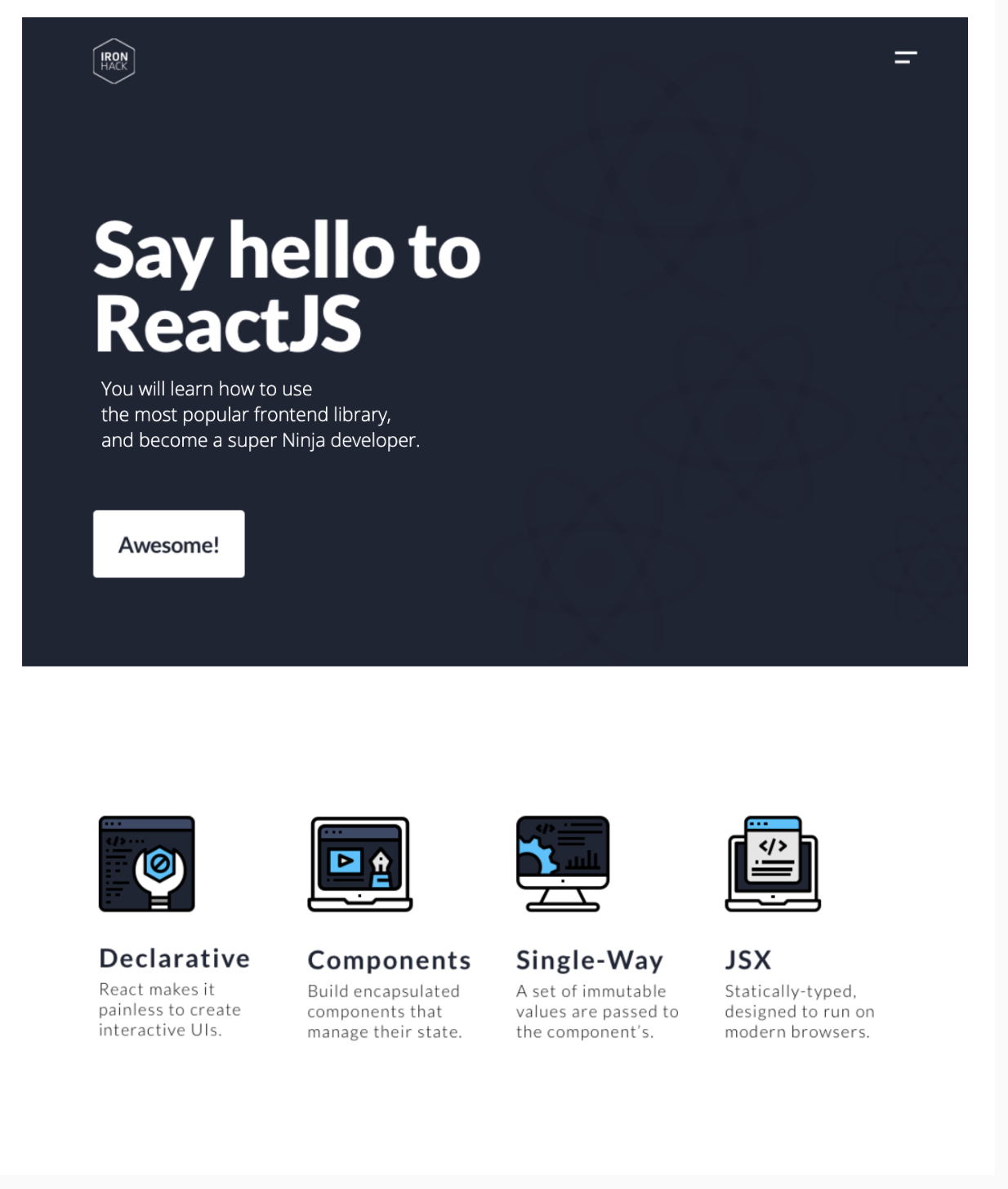
Finally, let's create our landing page typing all JSX code in the src/App.js component and include your custom styles at src/App.css.
Remember, in the public folder, you will find all the assets you need to recreate the following landing page:
For now, don't worry about creating more than one component, we will cover that in the following lessons!
Happy coding! ❤️