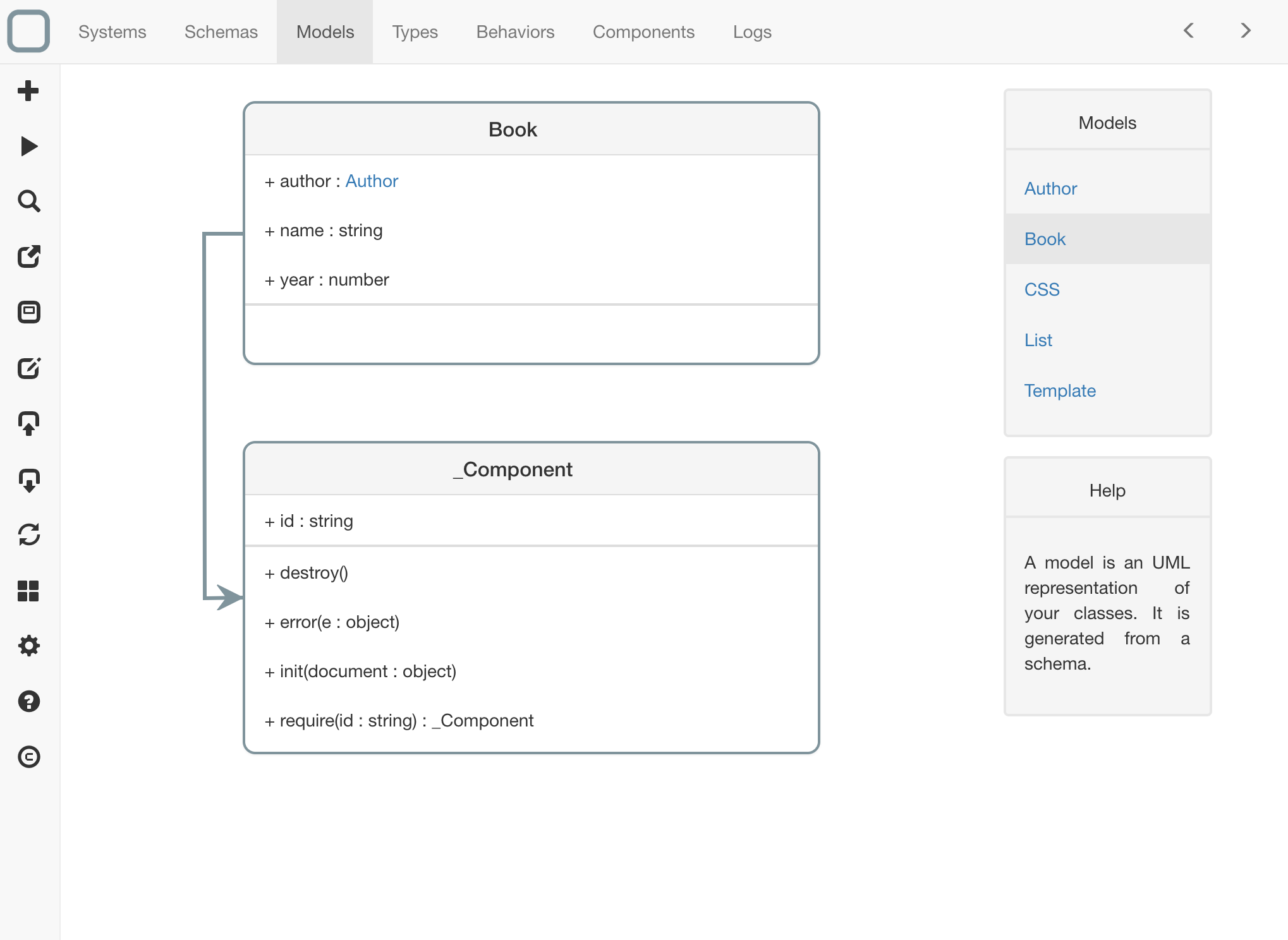
No matter the frameworks you use and the code you write, the most important is the model that you define to create your application. System Designer helps you to design this model and to generate the classes and components to build your application.
If you look at the different JavaScript frameworks on the market, you will notice that they all have their own way to define a model, generally only with code.
System Designer uses UML, a standard, to define your model. So you probably already know how to create a model in System Designer even if you have never run it.
The definition of the model is stored on a JSON format called MSON. With MSON you can define types, classes, one to one / one to many relationships and multi inheritance between classes.
Once you have created your model, System Designer generates the skeletons of all your methods. You only have then to add your code to implement them.
System Designer provides you helpers to manage your components. You can easily navigate threw components to create your application.
There is no need to code to instantiate a component. Create a component in System Designer is like creating a document in a NoSQL Database.
In fact, System Designer acts as an ODM (Object-Document Mapper) to manage your components as NoSQL Documents.
You can run your application directly from System Designer and then export it to HTML, JSON or a Node.js module (* macOS and Chrome Web App version only).
Because you have defined a model for your application, a Dynamic Type Check is done on every action of your application. All warnings are send and shown in System Designer.
System Designer can load the model of any application that runs on the browser or on Node.js. You can see the schemas, models, components and methods of the running application and you can edit them.
All modifications to the model done inside System Designer will be send to the running application. There is no need to reload to see your modifications.
System Designer can be used on Windows 10, macOS, iOS, Android or any browsers. You can also install it in your project: System Designer requires no backend to work, it is a full web application.
System Designer has a GitHub module to synchronize your work between all these apps. You can begin your design on your Mac and then continue it on your iPad.
Once you have cloned the repository:
# needed by grunt (maybe you have this installed already)
$ npm install -g grunt-cli
$ npm install
$ bower installHere are the different tasks you can use to build and start System Designer:
# clean
$ npm run clean
# build
$ npm run build
# start web server
$ npm run startOnce server started, go to http://localhost:9001/.
To build for Electron:
$ npm run clean
$ npm run build-electronCopy then /dist/designer directory into your System Designer for Electron project.
To build for Cordova:
$ npm run clean
$ npm run build-cordovaCopy then the content of /dist/designer directory into your System Designer for Cordova project.
Copyright © 2017 Erwan Carriou
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.