weex-percentage-circle is a component which supports you define your percent and draw the circle.And also you can use it as a progress bar.
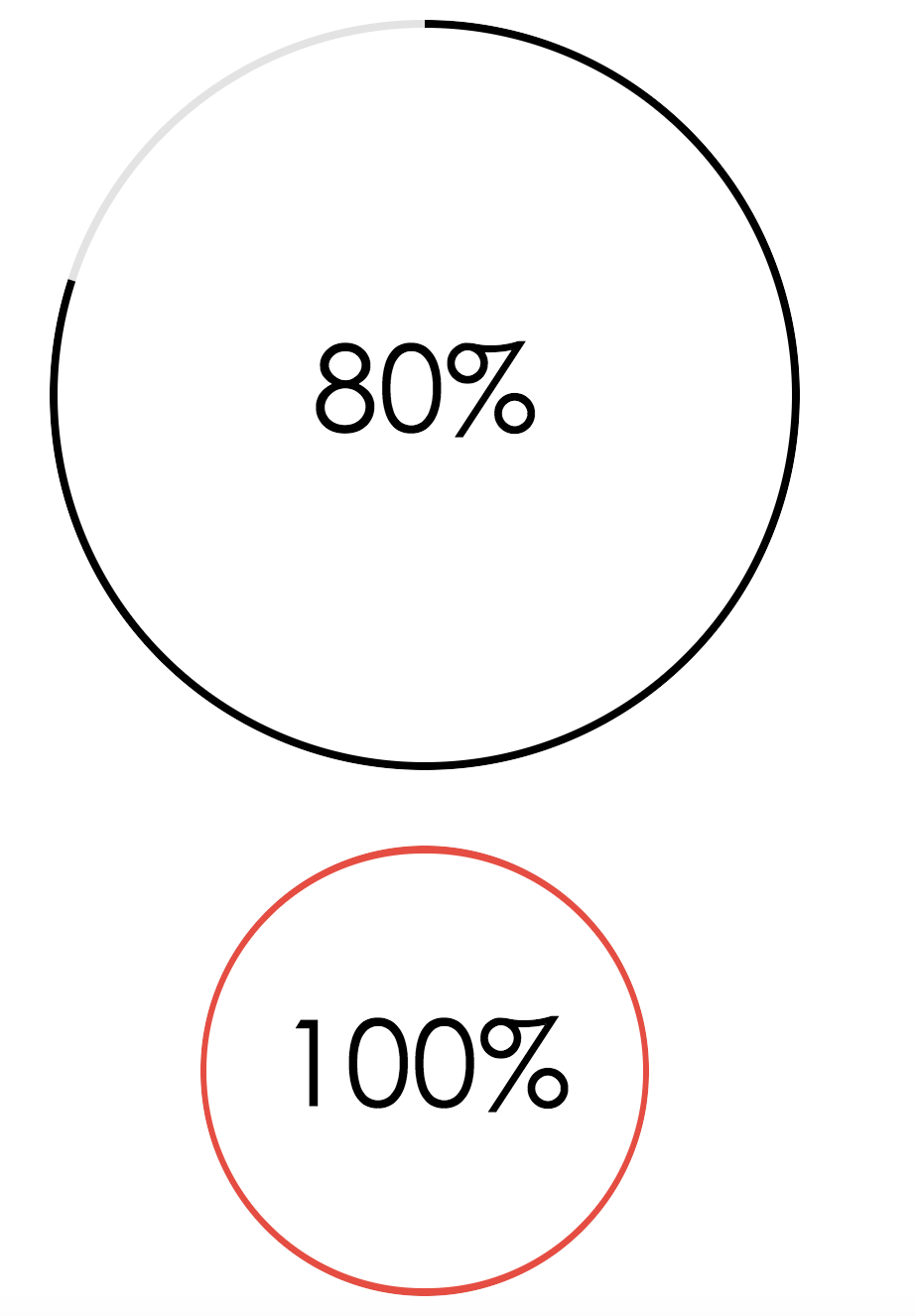
shots:
npm i weex-percentage-circle --save
<template>
<div class="container">
<div class="item">
<weex-percentage-circle border-width="2" color="#e74c3c" percent="100" radius="60"></weex-percentage-circle>
</div>
</div>
</template>
<style>
.container{
display: flex;
flex-direction: column;
align-self: center;
align-items: center;
}
</style>
<script>
require('weex-percentage-circle')
</script>| Props | Type | Example | Description |
|---|---|---|---|
| color | string | '#000' | the color of border |
| percent | Number | 30 | the percent you need |
| radius | Number | 20 | how large the circle is |
| border-width | Number(default 2) | 5 | the width of percentage progress bar |
Your contributions and suggestions are welcome 😄😄😄