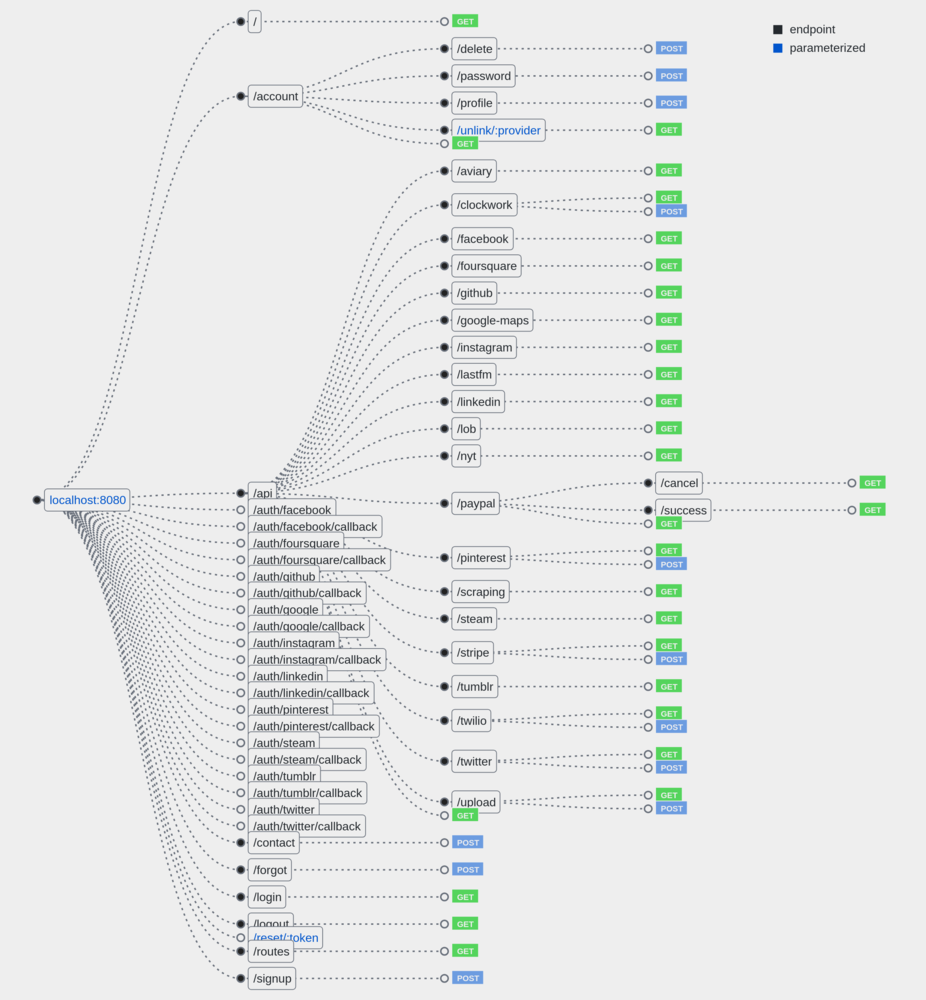
An express middleware and endpoint for viewing your app's route hierarchy.
Note, this isn't working with express.Router() instances at the moment.
npm install --save express-routes-visualizerconst { middleware, visualizer } = require('express-routes-visualizer')
app.use(
'/routes',
middleware({ httpMethods: false }),
visualizer({ theme: 'dark-blue' })
)See ./themes.md for visuals of each scheme.
plain- a plain scheme with a light backgroundlight-gray- a simple light grayscale themedark-gray- a simple dark grayscale themedark-blue- a darker blue theme loosely based on the Atom Nord themeburn- a low-contrast scheme inspired by Zenburn
MIT © Forrest Desjardins