A Pokedex é uma aplicação web que contém as principais informações dos primeiros 600 pokemons, como: nome, tipo, movimentos, entre outros, puxando esses dados da API PokeApi.
- Deploy Surge: Clique aqui!.
- ⏳Concluido.
# Instalando dependências
npm install
# executando o projeto
npm start |
|---|
 |
|---|
 |
|---|
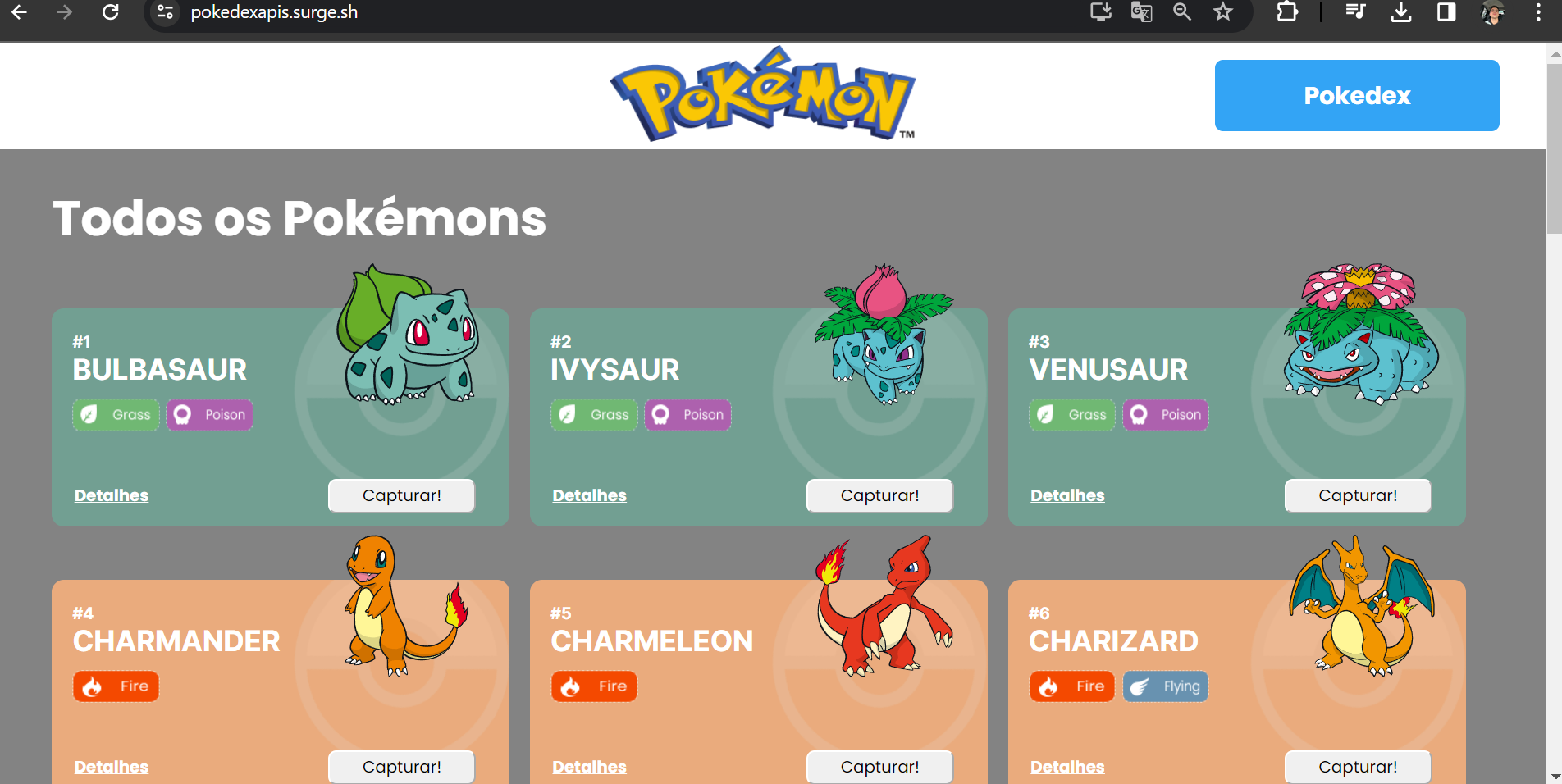
. Listagem: Listagem dos 600 primeiros pokemons existentes, organizados por página (30 em cada);
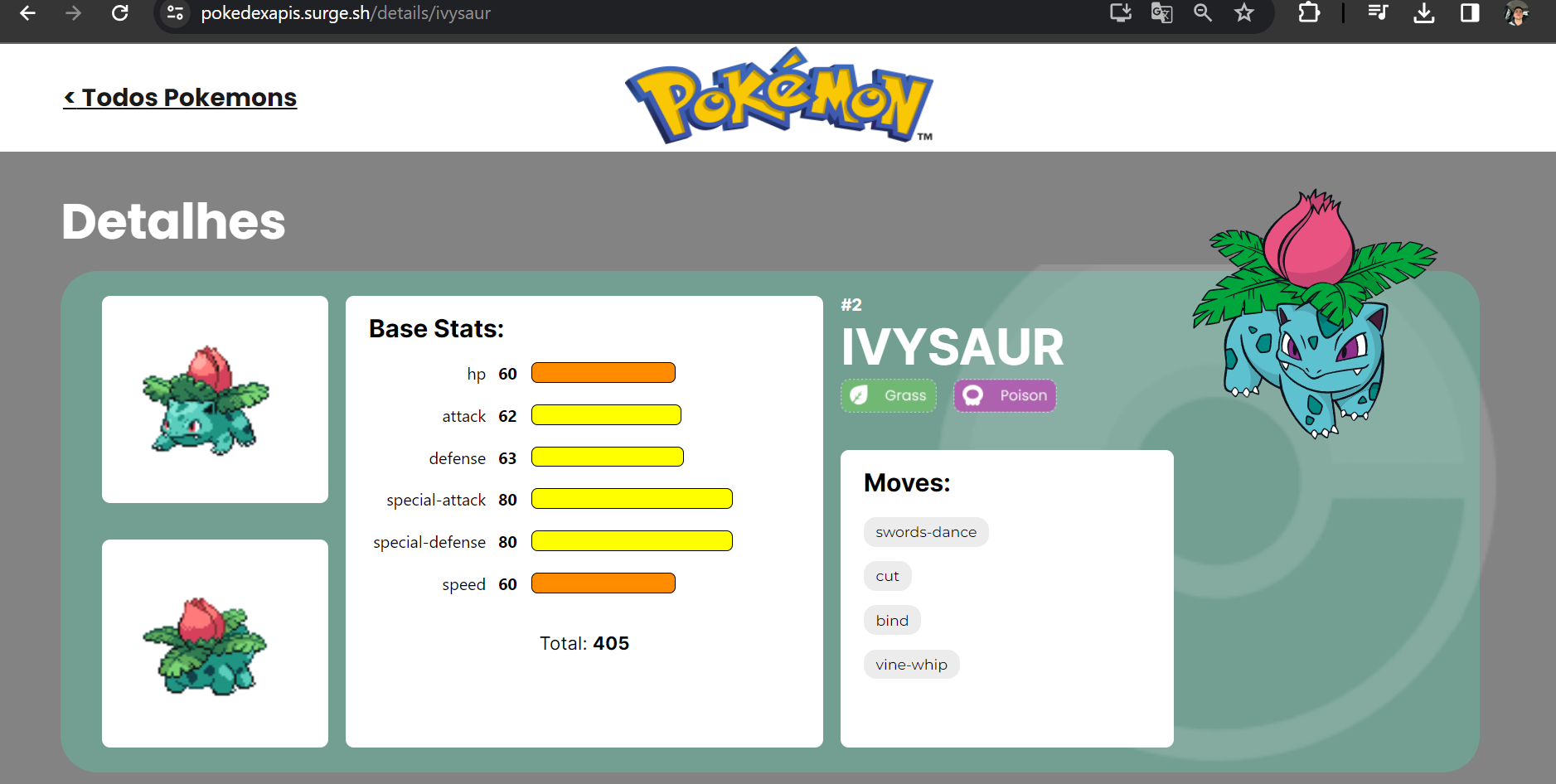
. Detalhes: Cada card contém um botão para exibir especificidades como Base Stats (estatisticas) e Movimentos ao ser clicado;
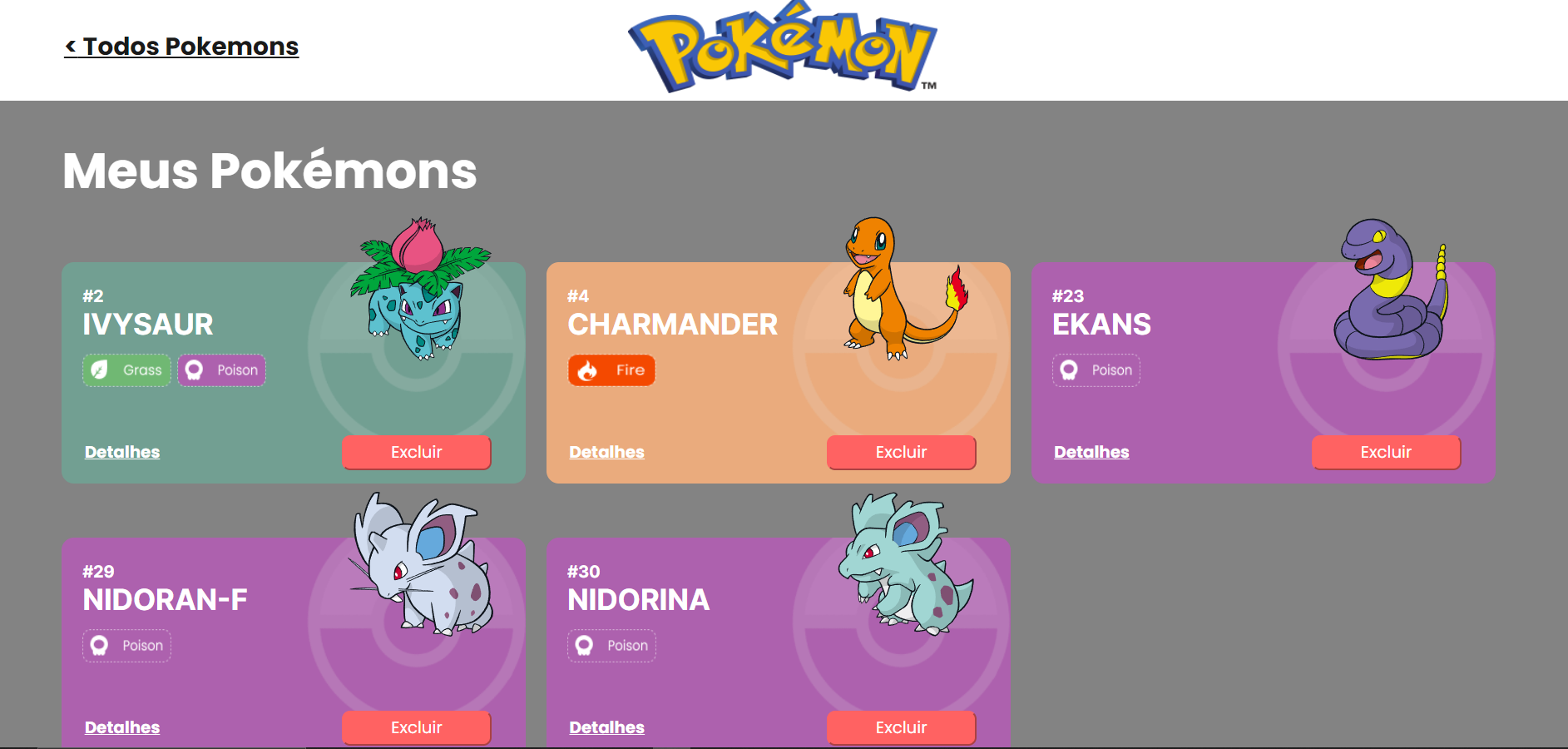
. Captura: Adicionar pokemons a sua Pokedex pessoal;
. Excluir: Excluir pokemons da Pokedex e mandar de volta para a página principal;
. Troca de página: Opção de passar página para exibir os próximos 30 pokemons;styled-components
axios
react-router-dom- VSCode
E-mail: jpbecker20@gmail.com
WhatsApp: +5548999666847






