Easily create multiple cursors without your mouse.
This package allows you to create multiple cursors in places other than simply above and below the current cursors. All you need to remember is one easy-to-use shortcut that does everything!
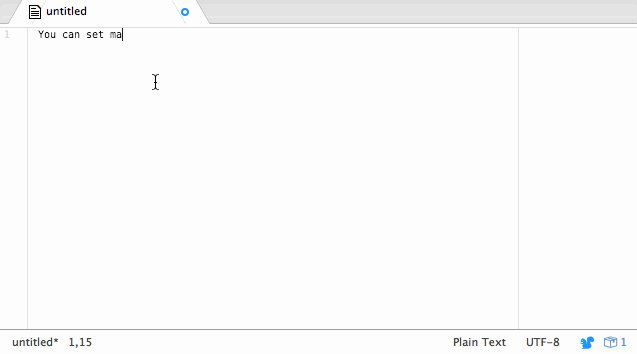
- Mark your cursor location with a keyboard shortcut
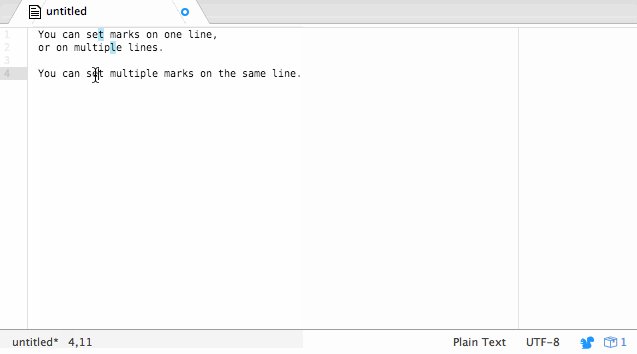
- Use the mouse or keyboard to place another cursor
- No need to worry about moving cursors by accident
- Platform independent keyboard shortcuts
Use apm: apm install mark-ring
Or install through the Atom setting menu.
The available commands for binding are:
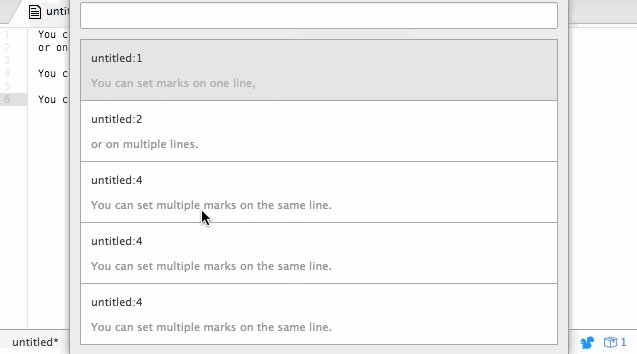
mark-ring:mark-or-recall- The main "do it all" commandmark-ring:view-marks- Will open the mark view popovermark-ring:mark-cursor- Will only mark under the cursormark-ring:clear-marks- Will clear all marksmark-ring:recall-marks- Will recall all marks, but not clear them
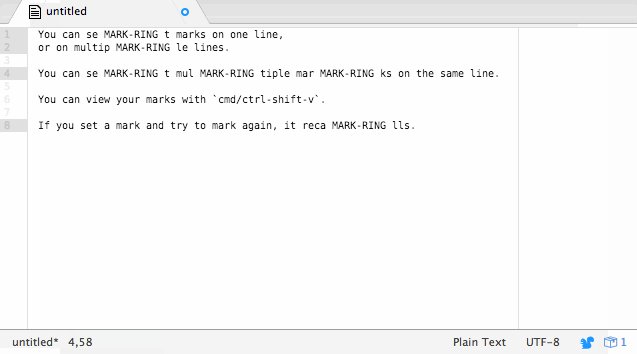
You only need mark-ring:mark-or-recall to use this package. It will mark under your cursor, but if there is a mark already there, it wil clear and recall all marks.
By default only these keybindings are set up:
CMD-SHIFT-M:mark-ring:mark-or-recallCMD-SHIFT-V:mark-ring:view-marks
CTRL-SHIFT-M:mark-ring:mark-or-recallCTRL-SHIFT-V:mark-ring:view-marks
The rest are still available through the command palette or you own custom keybindings.
If anyone has any suggestions or ideas, open an issue or submit a pull request!
This package was inspired by the Must Have Packages That Don't Exist thread and the MarkAndMove SublimeText package.
I heavily borrowed from the atom-bookmarks package. The code in that package was instrumental getting this to work.