During our Connect(); 2017 event this year we presented beautiful app demos using Microsoft developer tools and technologies.
We are happy to announce the release of SmartHotel360. This release intends to share a simplified version of SmartHotel360 reference sample apps used at Connect(); 2017 Keynotes. If you missed it, you can watch Scott Guthrie’s Keynote: Journey to the Intelligent Cloud on Channel 9.
This repo contains the Node.js Sentiment Analysis App built with Visual Studio Code.
For hotel managers, we built a simple Node.js website to analyze customer sentiment from Twitter by using Text Analysis Cognitive Services APIs. This website was built with Visual Studio Code and we used multiple of our newest extensions for Cosmos DB, App Service, Azure Functions, and Docker for Visual Studio Code and Azure to build this app.
For this reference app scenario, we built several consumer and line-of-business apps and an Azure backend. You can find all SmartHotel360 repos in the following locations:
- SmartHotel360
- Backend Services
- Public Website
- Mobile Apps
- Sentiment Analysis
- Migrating Internal apps to Azure
This section will walk through using the Azure Portal and Visual Studio Code to create all of the resources you'd need to deploy the demo to Azure.
-
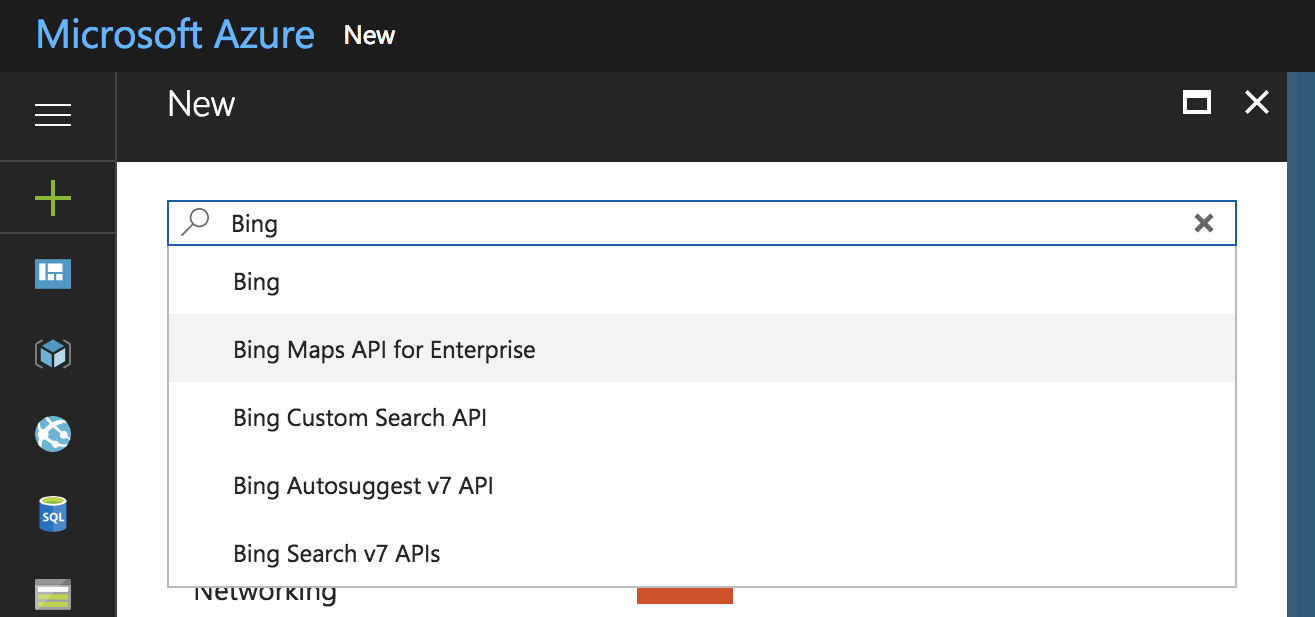
Create a Bing Maps API for Enterprise resource in the Azure Portal by clicking the New button, then searching for
Bingand selecting the Bing Maps API for Enterprise option. -
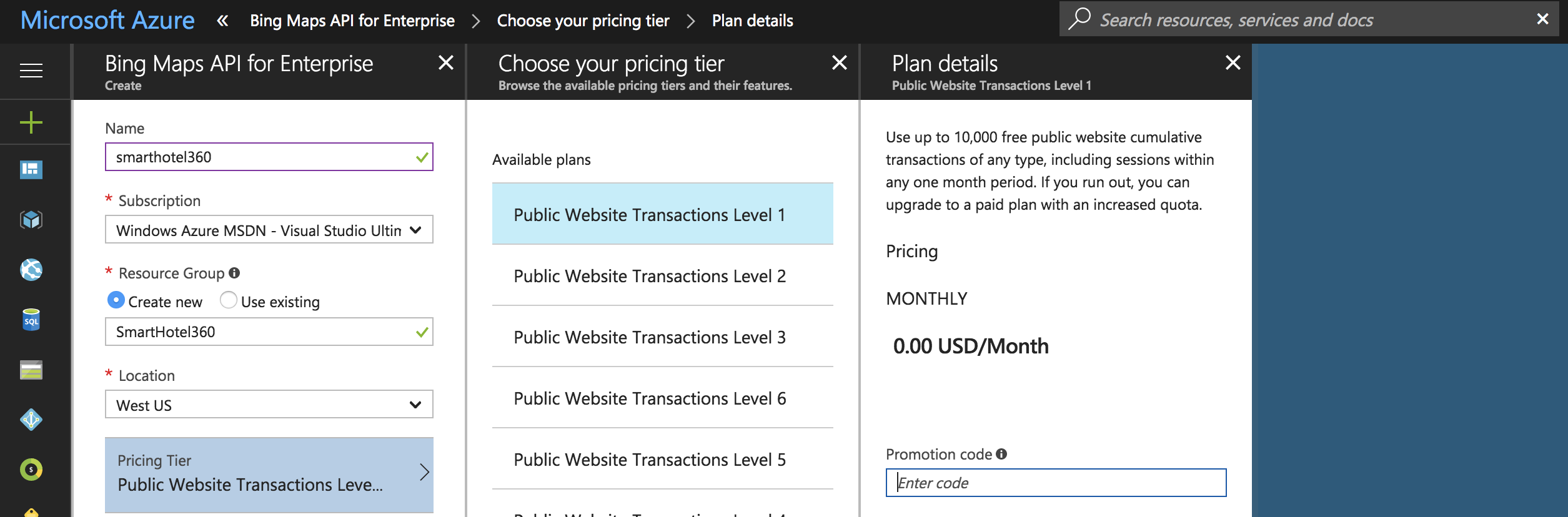
The free tier for public web sites should be appropriate for getting started.
-
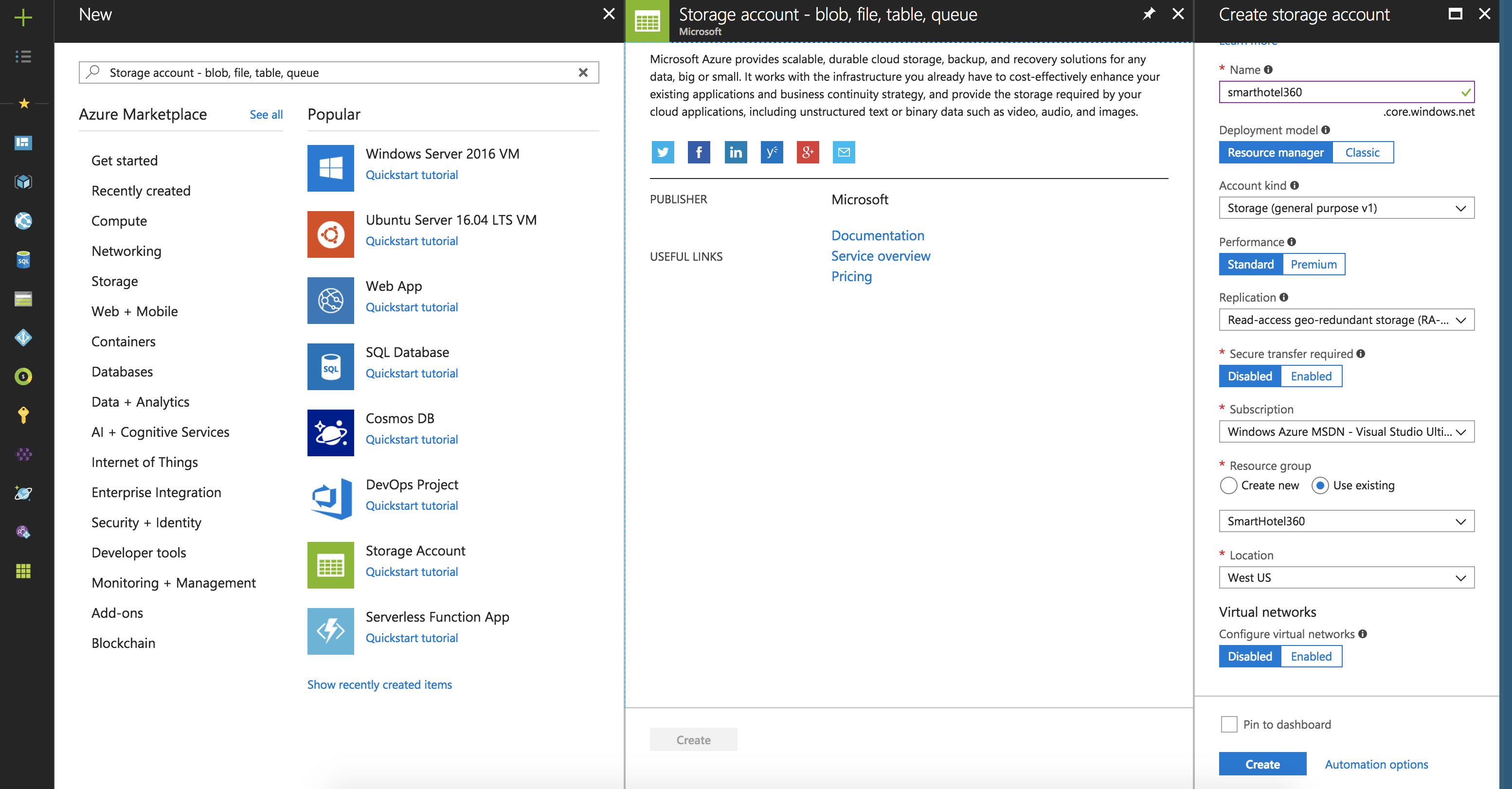
Create a new Storage Account in the same resource group as the Bing Maps API resource.
-
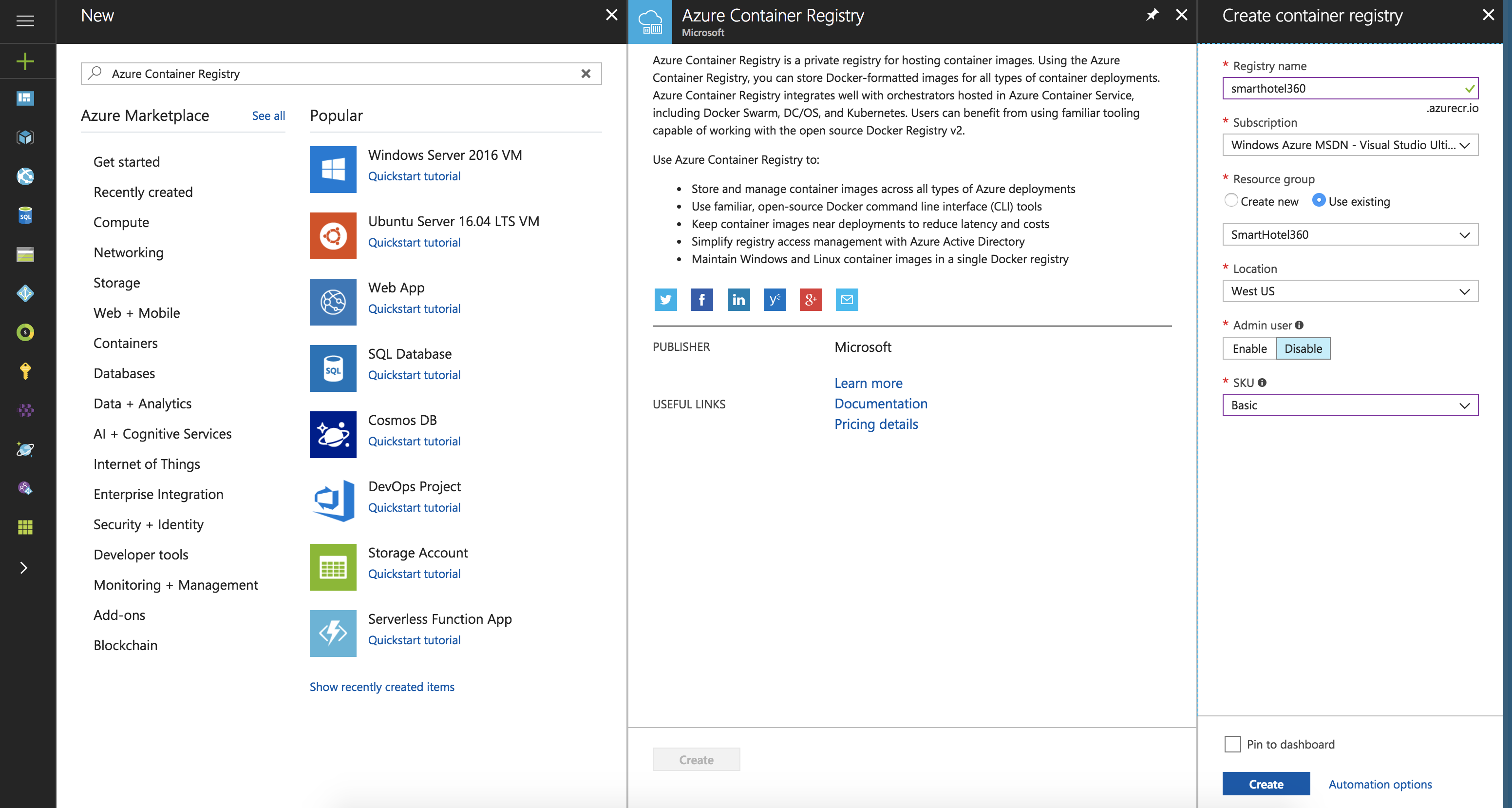
Create a new Azure Container Registry resource by clicking the New button in the Azure Portal, then searching for
Registry.Any tier of service would be appropriate. Create the resource in the same resource group as the Bing Maps API for Enterprise resource. -
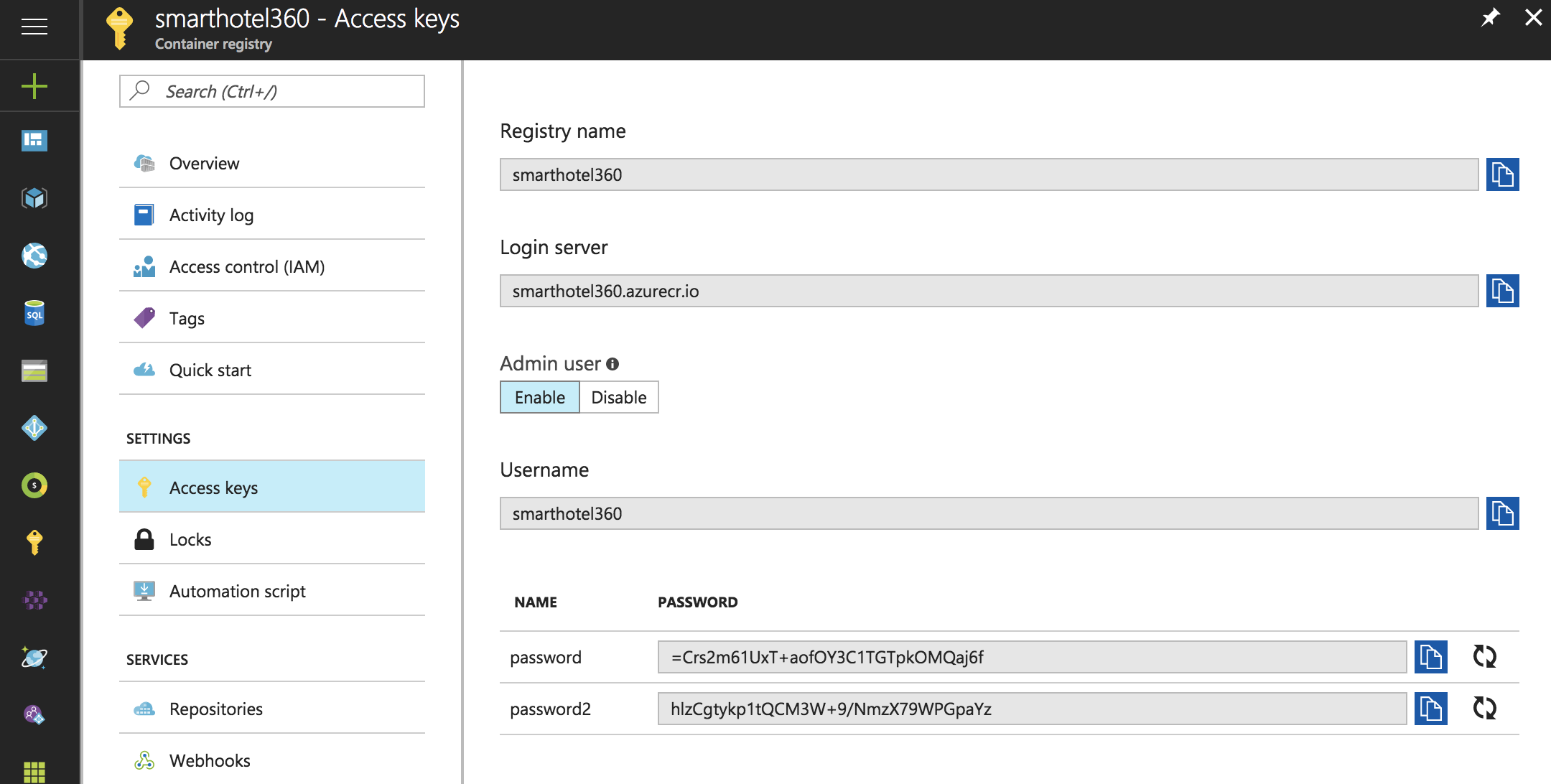
Once the Azure Container Registry instance has been created, enable the Admin user as shown in the screen shot below.
-
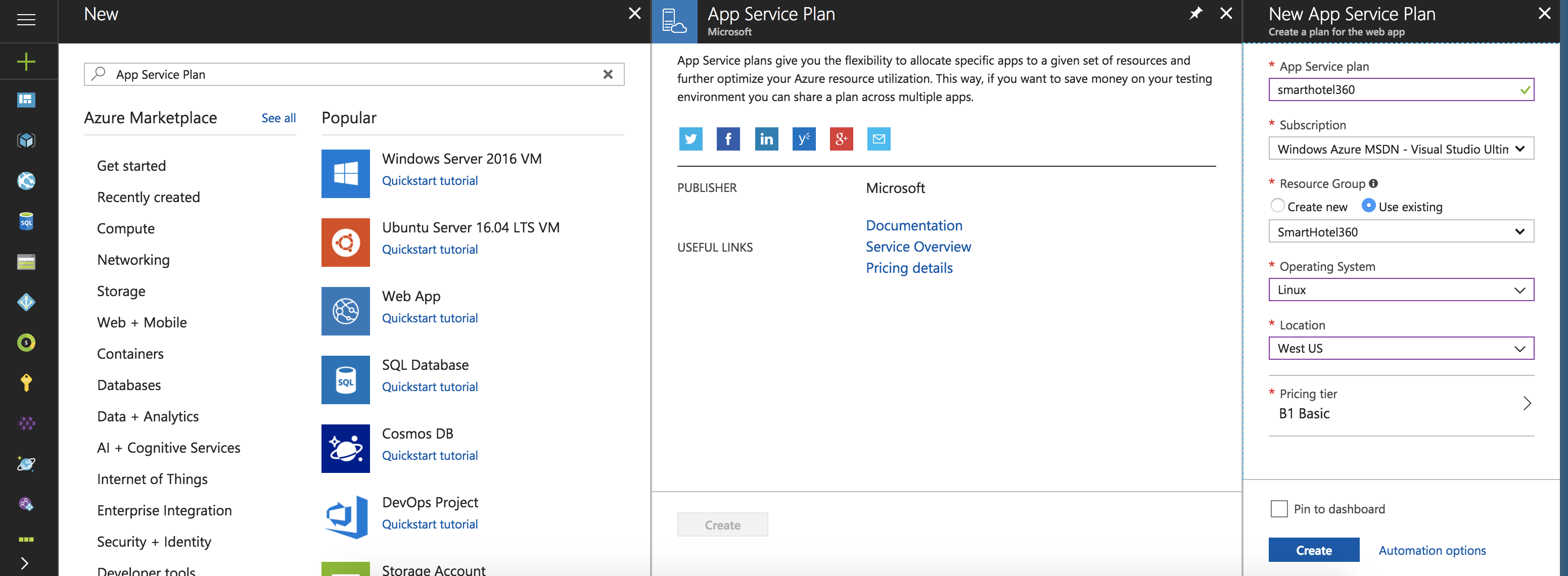
Create a new Basic Linux App Service Plan in the same region and resource group as the Azure Container Registry and Bing Maps API for Enterprise resources.
-
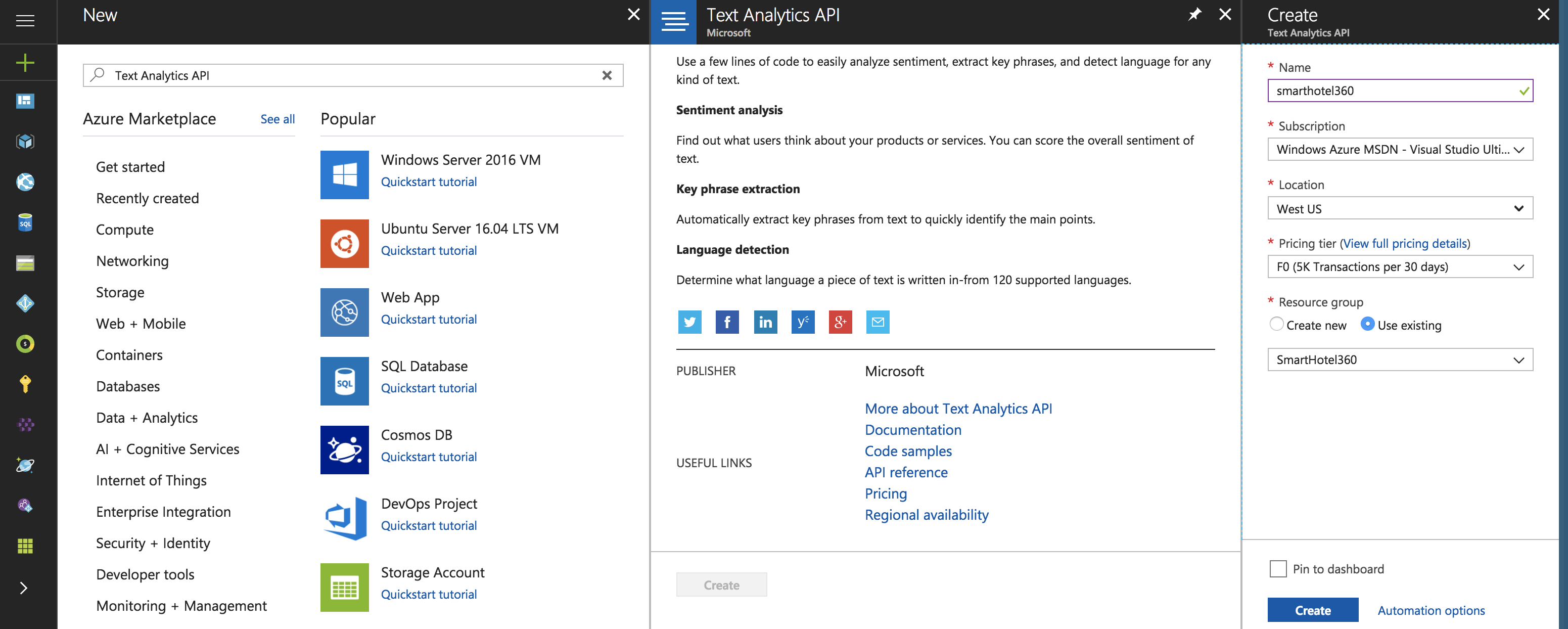
Create a Cognitive Services Text Analytics API resource using the Azure Portal.
-
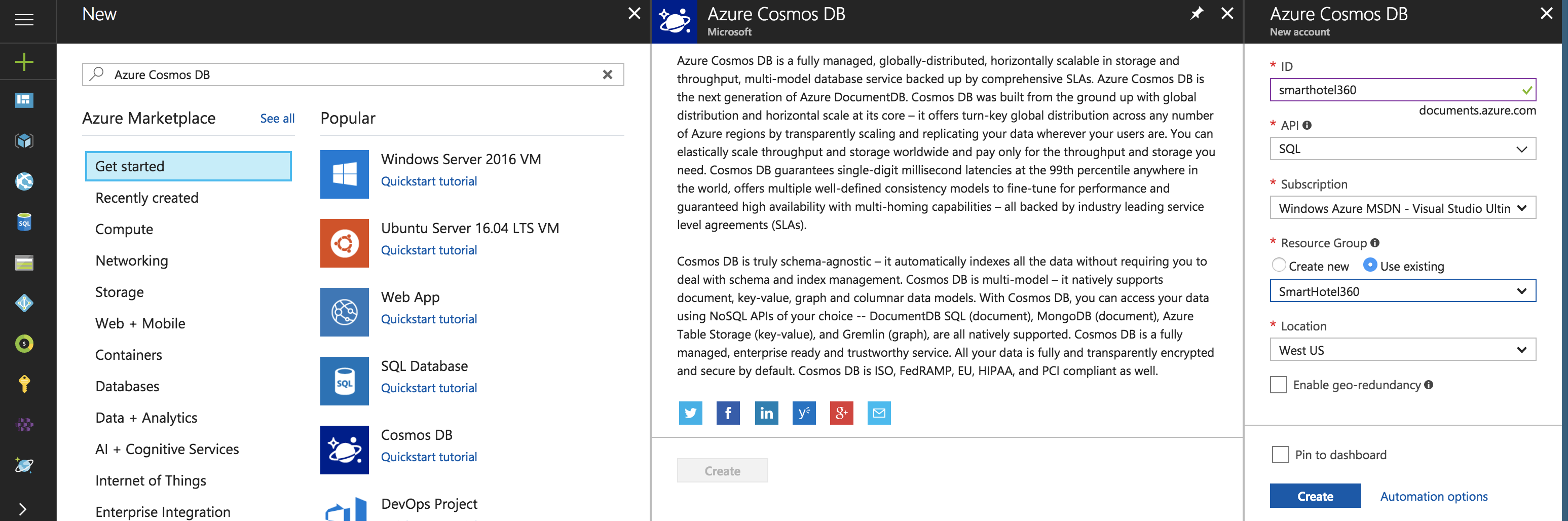
Create a new Cosmos DB database, and select the SQL API.
-
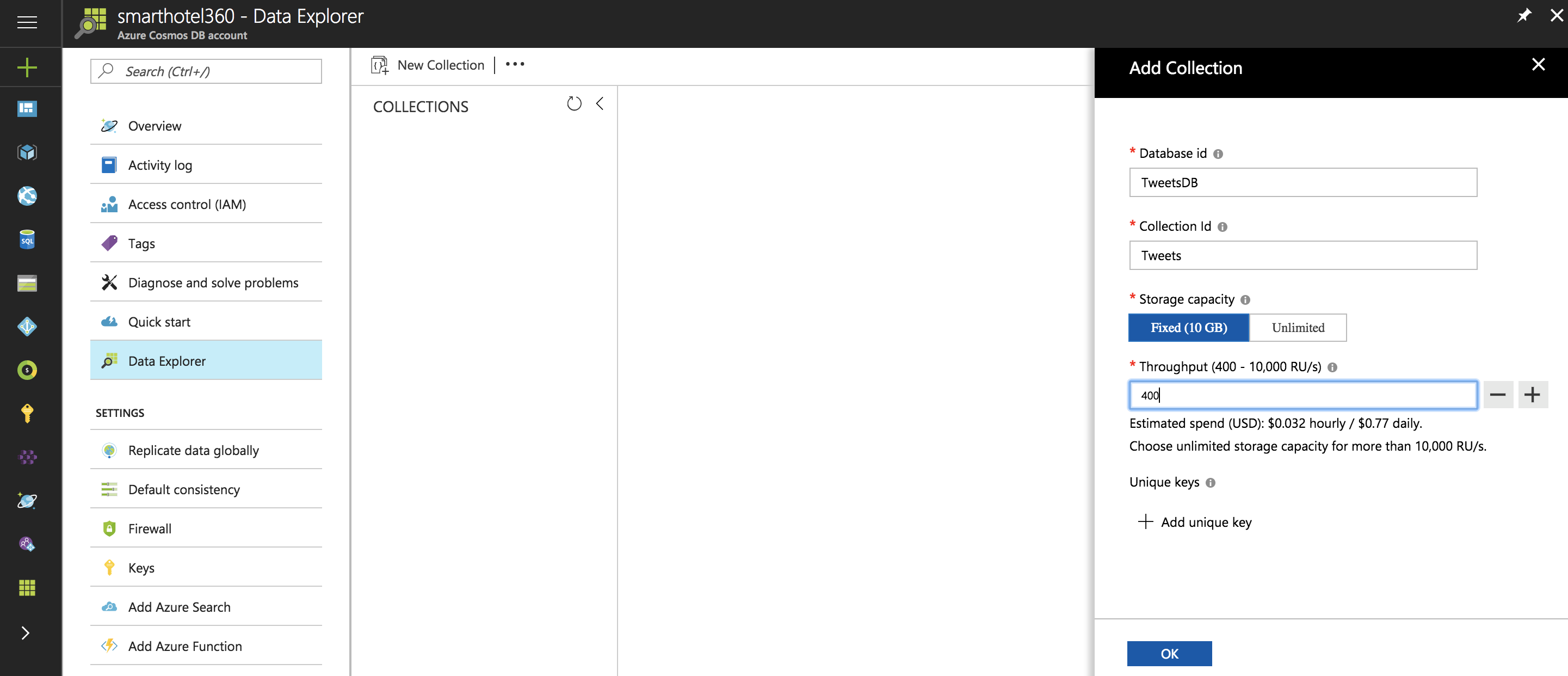
Create a new collection in the Cosmos DB database using the Azure Portal's Data Explorer. Name the Database Id
TweetsDBand the Collection IdTweets. -
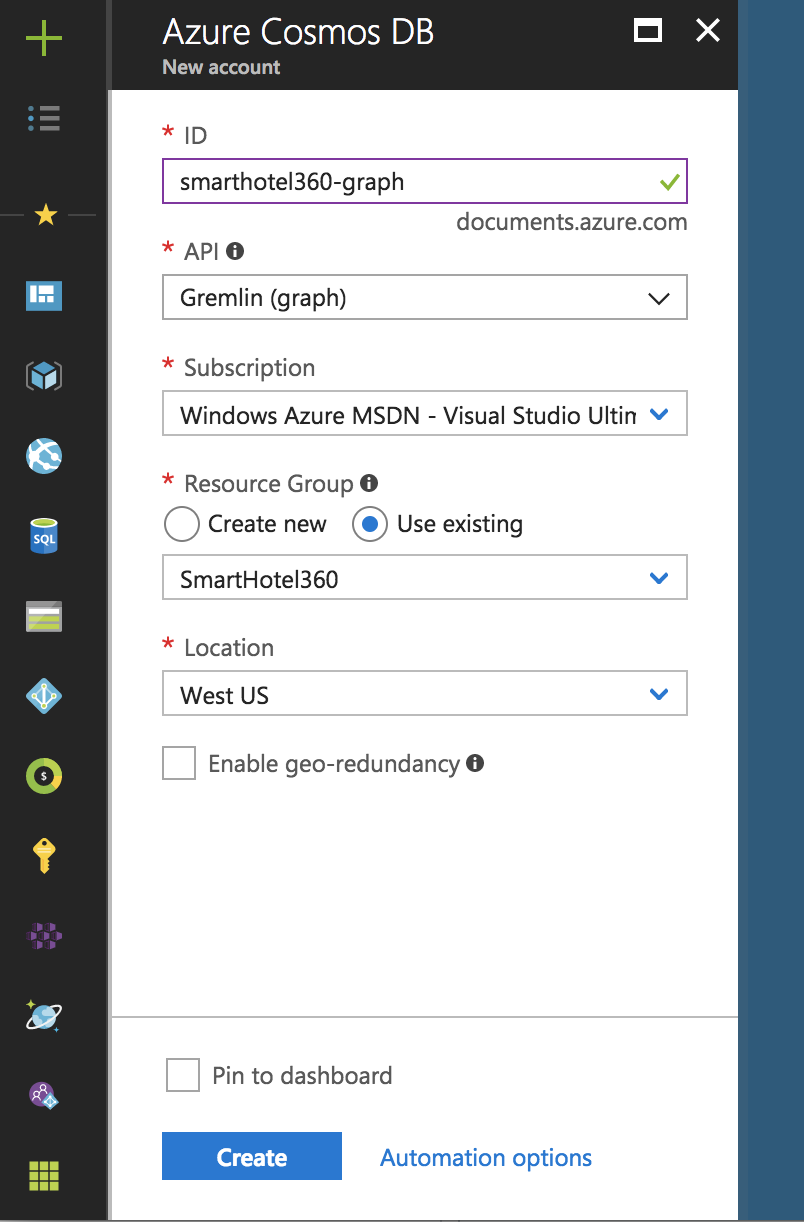
Create a second Cosmos DB database, and select the Graph (Gremlin) API.
-
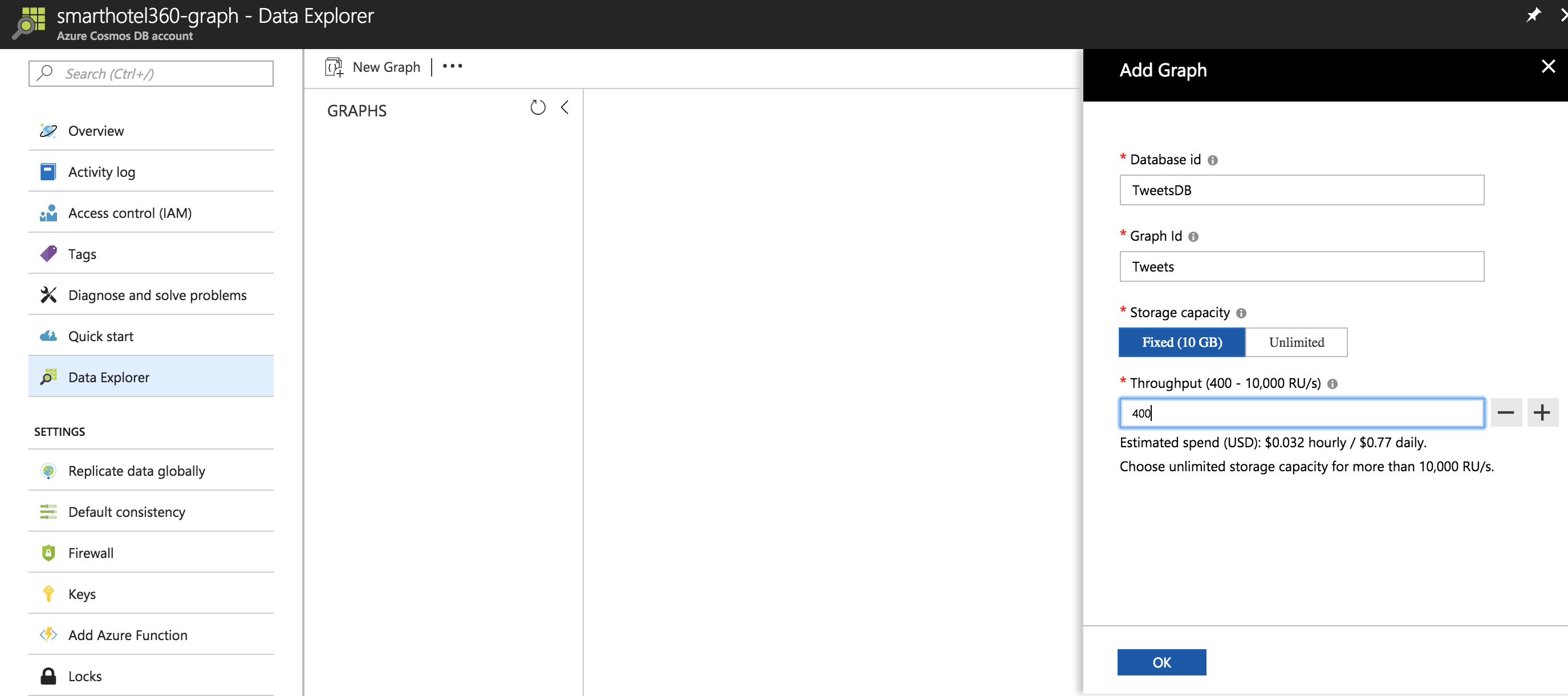
Create a new Graph in the new Cosmos DB database id named
TweetsDBand a graph id ofTweets. -
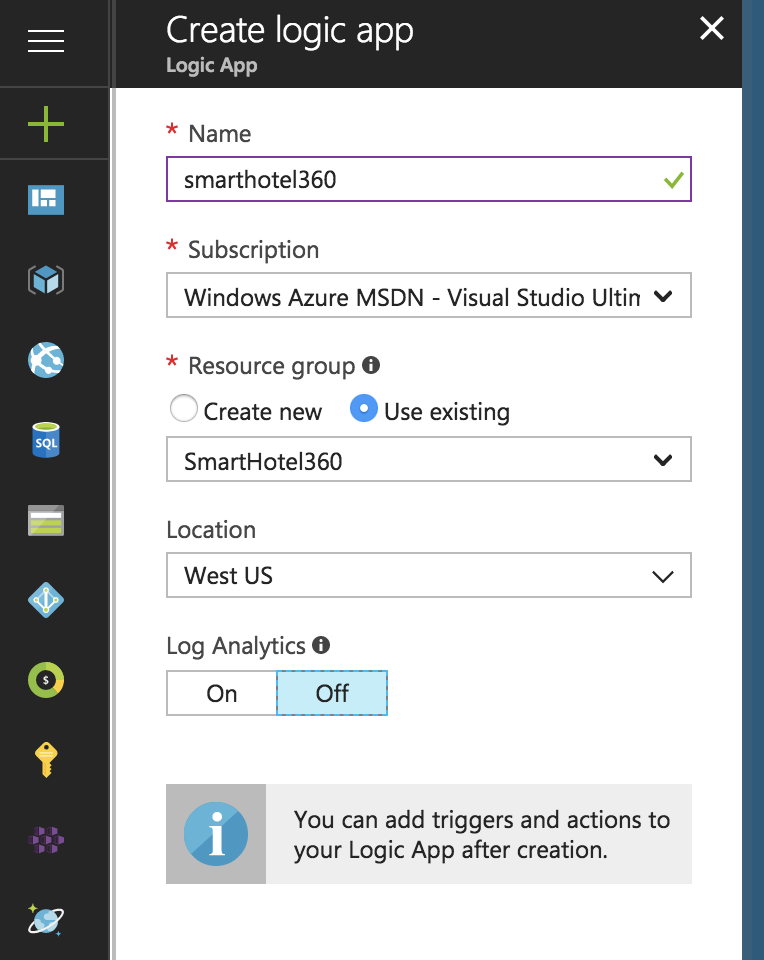
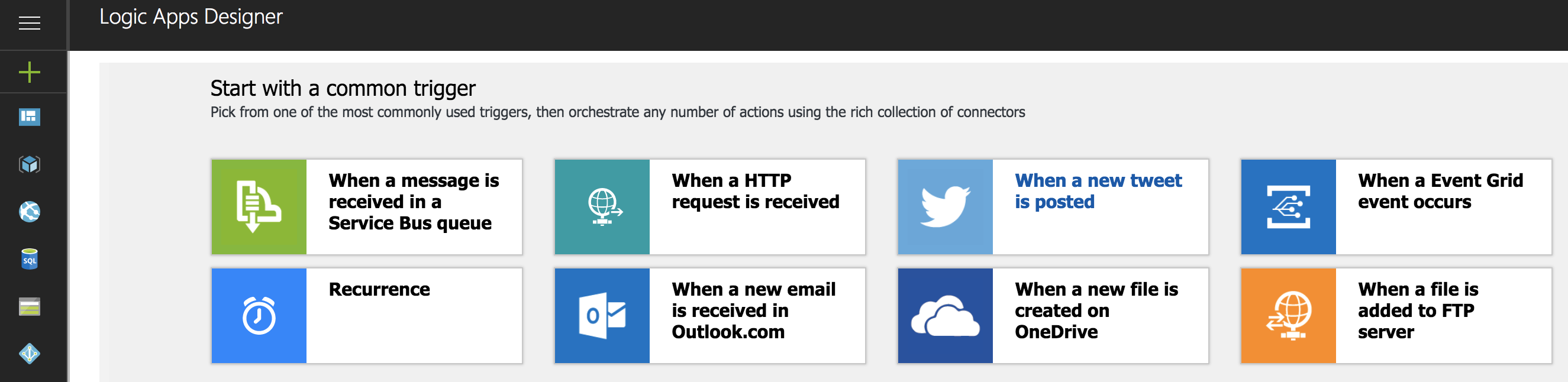
Create a new Logic App using the Azure Portal.
-
Navigate to the Logic App in the Azure Portal, and select the When a new tweet is posted trigger.
-
You'll need to log in to your Twitter account and to give it access to the Azure Logic App to login as you.
Note: The Logic App won't post tweets or mine your followers. The reason for logging in with a real Twitter account is so the Logic App can pull Tweets and scan them for keywords.
-
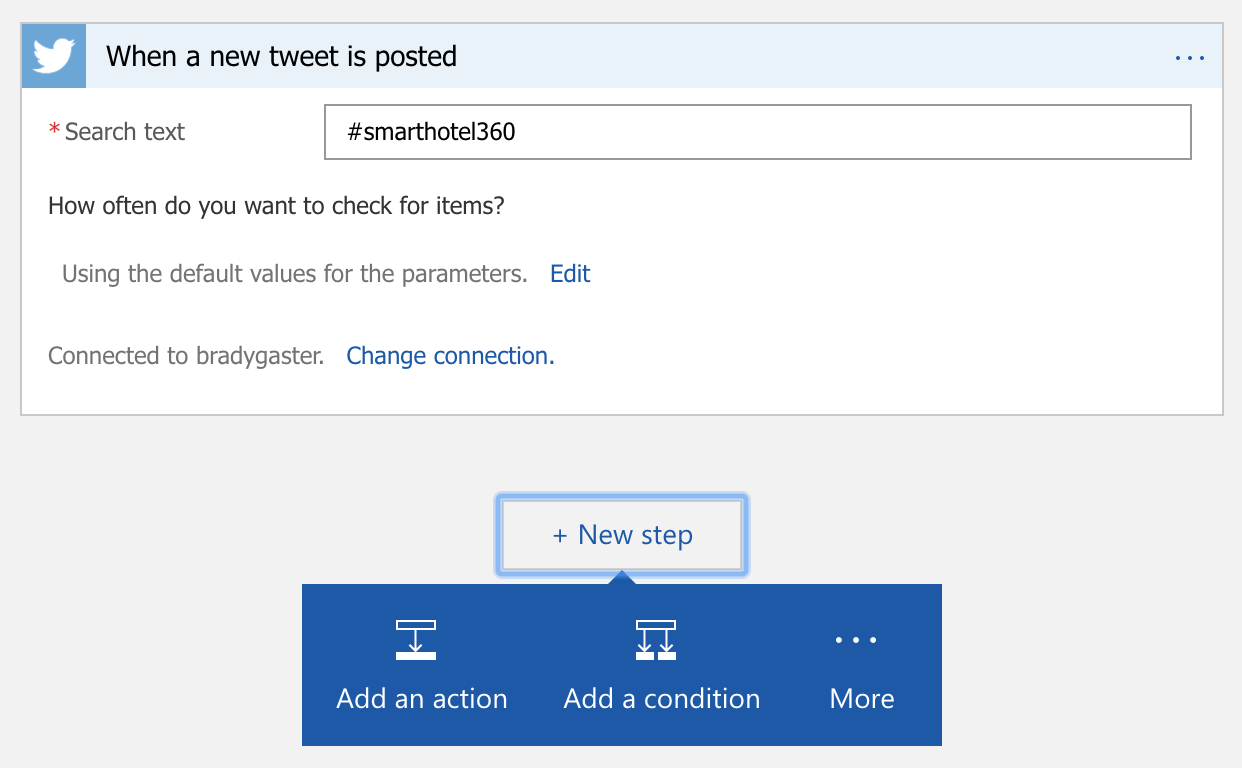
Enter the string
#smarthotel360in the Search text box. Then, click the New step button. Then, click the Add an action button. -
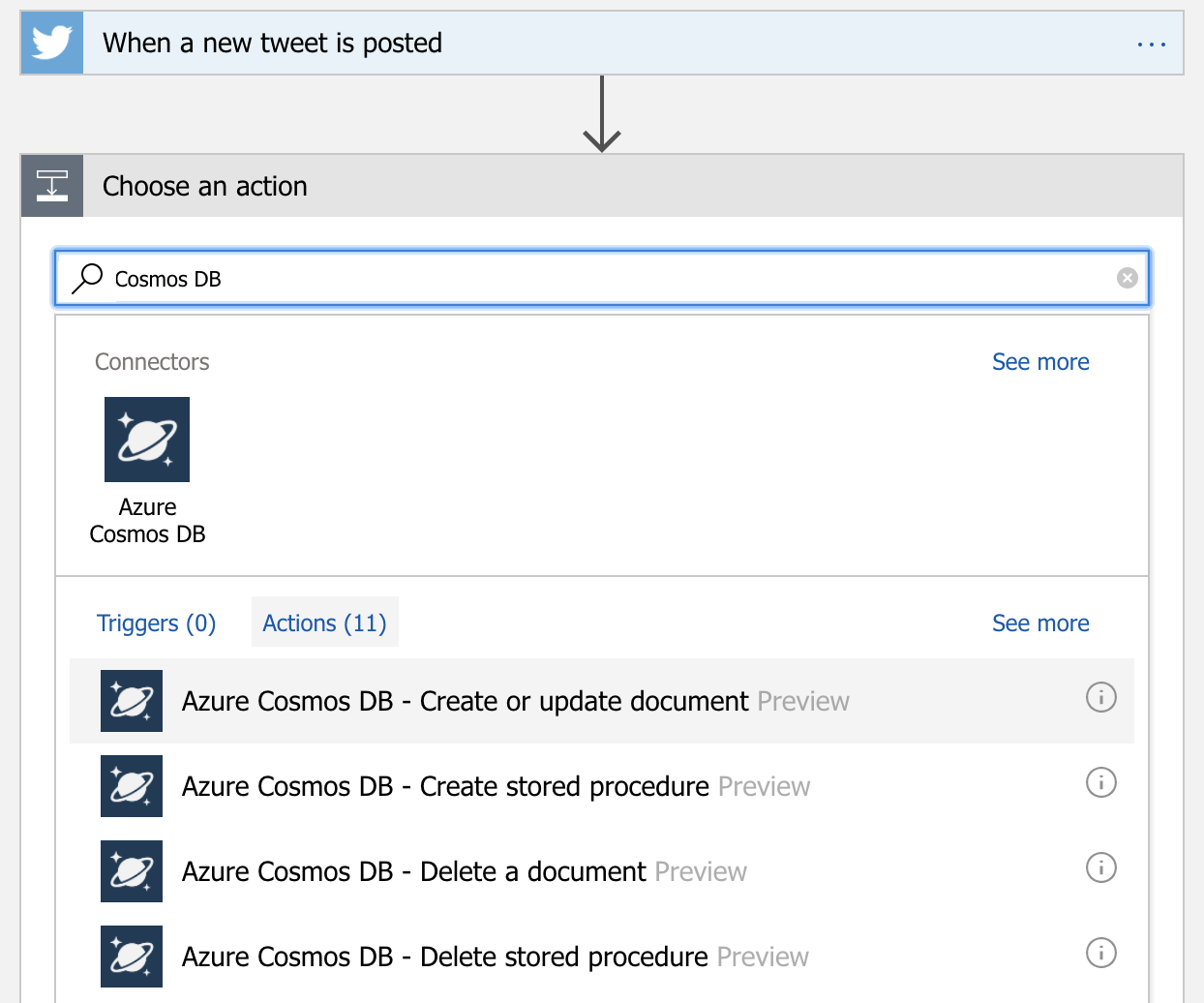
Add a new Azure Cosmos DB - Create or update document action.
-
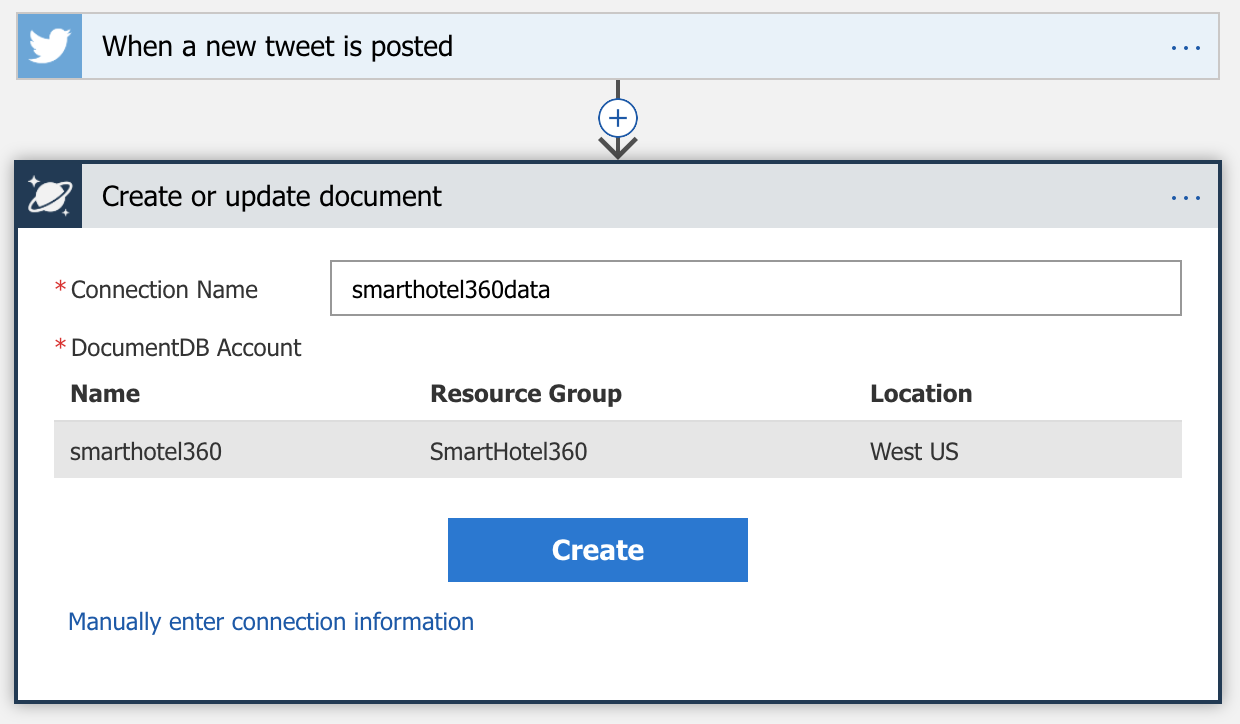
Give the connection a name, and select the Cosmos DB resource you created earlier that uses the SQL API.
-
Provide the string
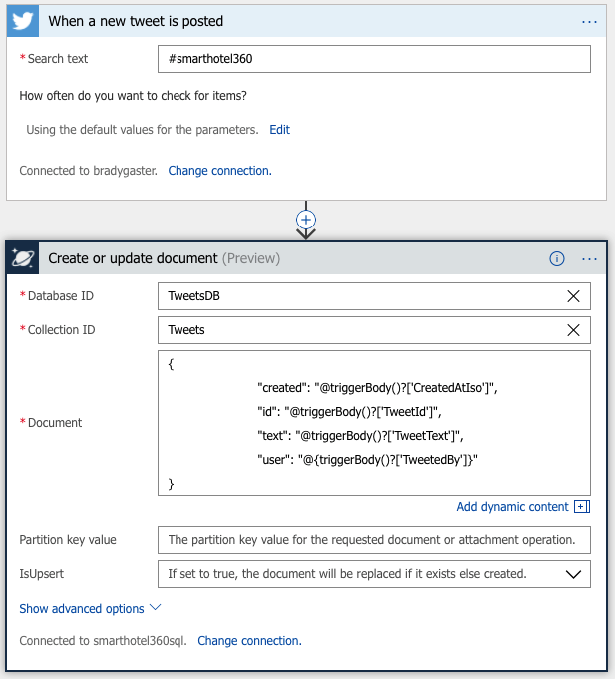
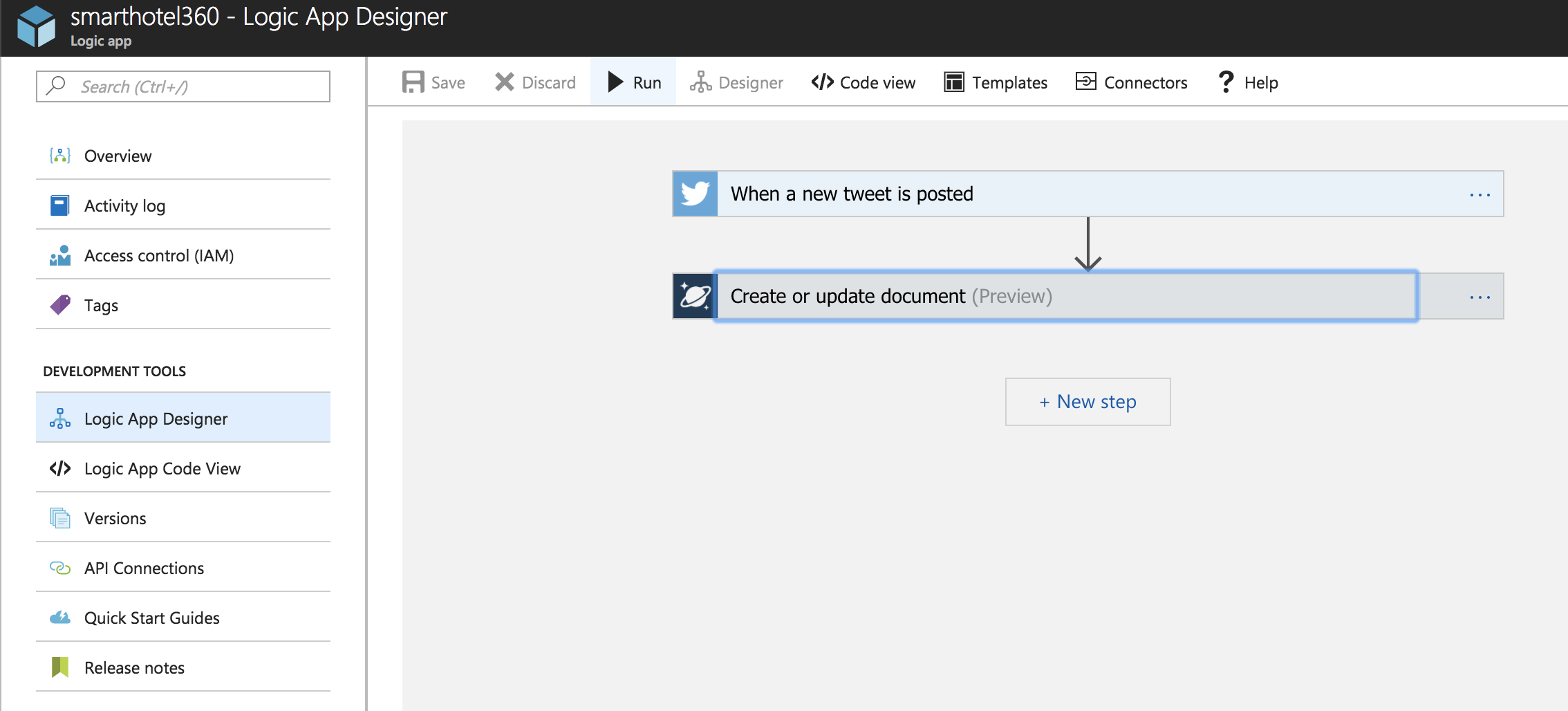
TweetsDBfor the Database ID field,Tweetsfor the Collection ID field, and then paste in the JSON code below into the Document field.{ "created": "@triggerBody()?['CreatedAtIso']", "id": "@triggerBody()?['TweetId']", "text": "@triggerBody()?['TweetText']", "user": "@{triggerBody()?['TweetedBy']}" }When you've completed this step the Logic App designer should look like the screen shot below.
-
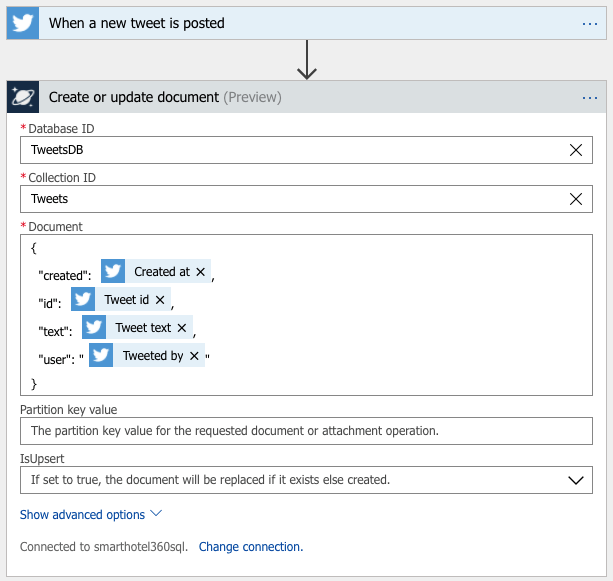
Click the Save button in the Logic App Designer. Once the Logic App has been saved the view of the Create or update document step should change somewhat, demonstrating that the JSON will be constructed using properties from the incoming Tweet.
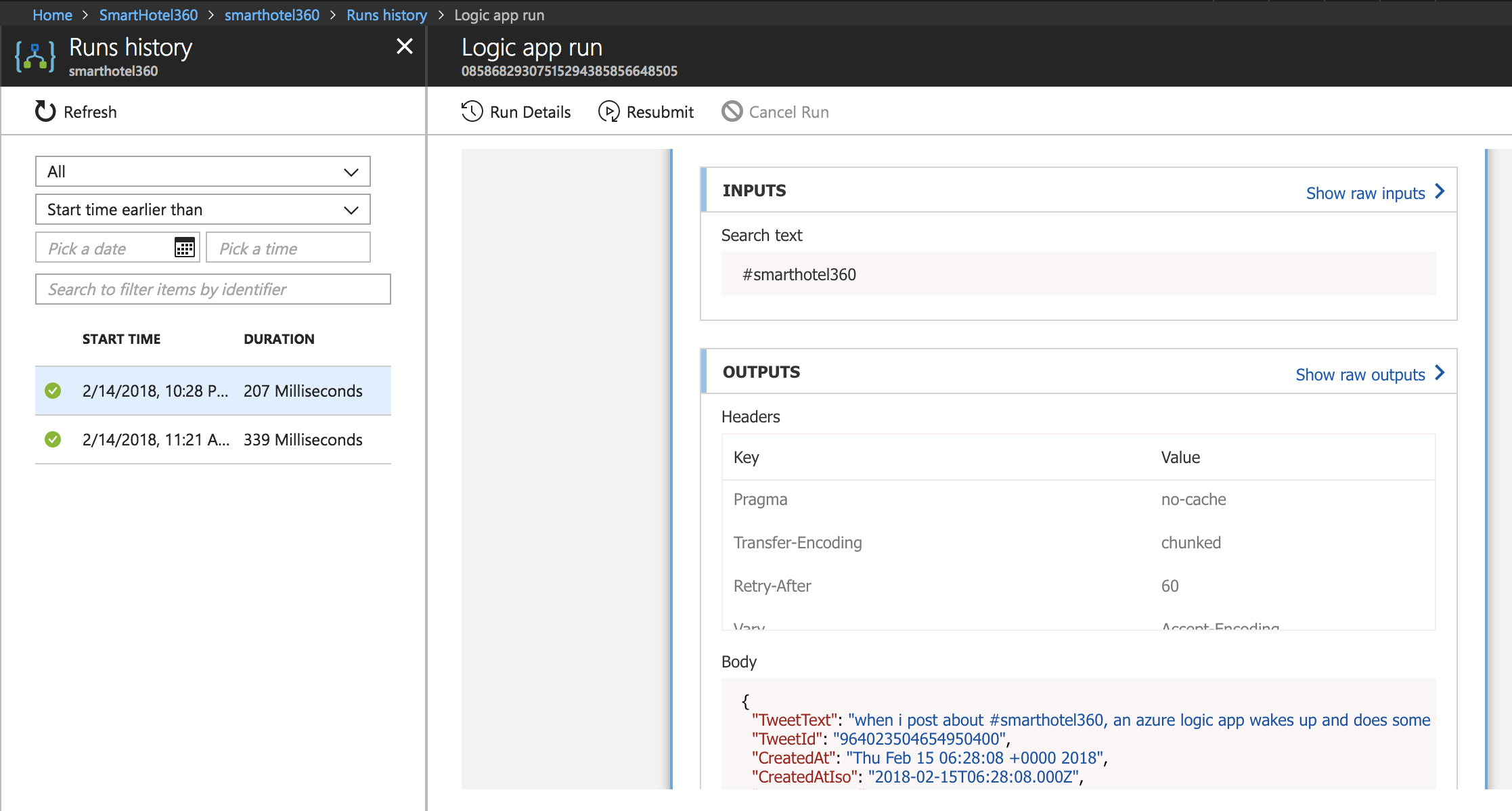
Once the Logic App has been saved, testing it out is as easy as posting a Tweet containing the desired string. The next time the Logic App is triggered, the JSON data captured is visible in the Logic App Designer.
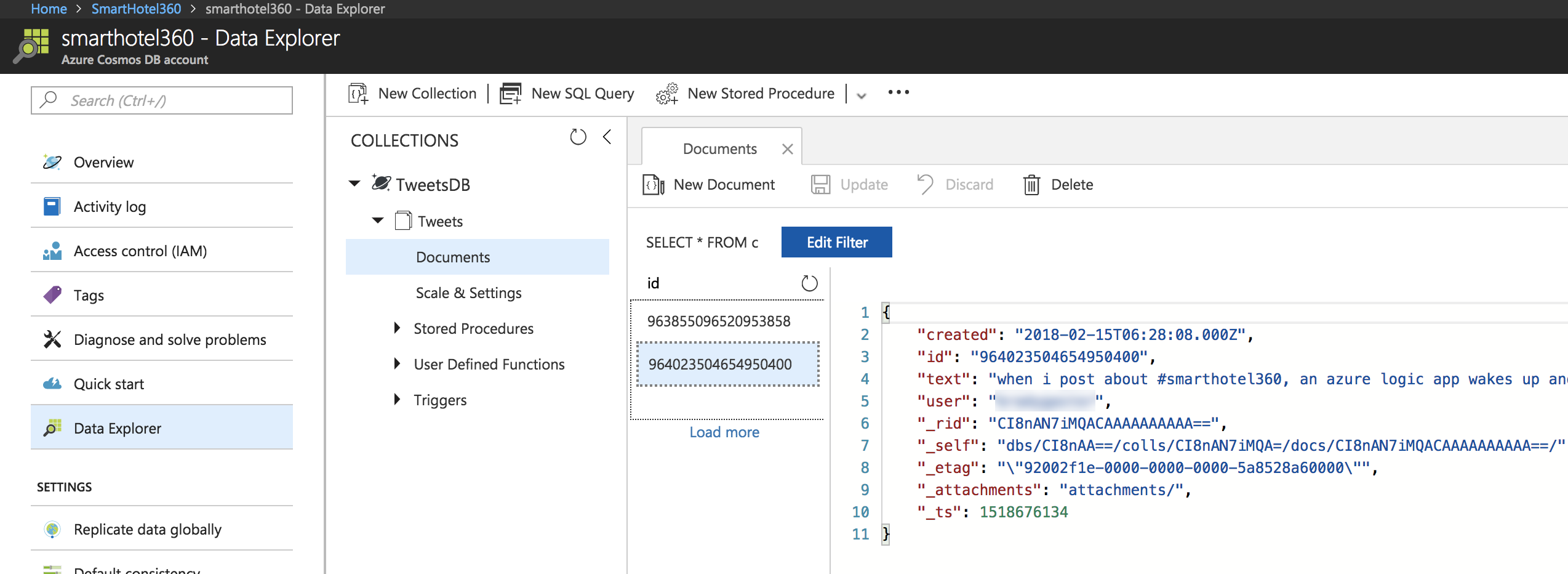
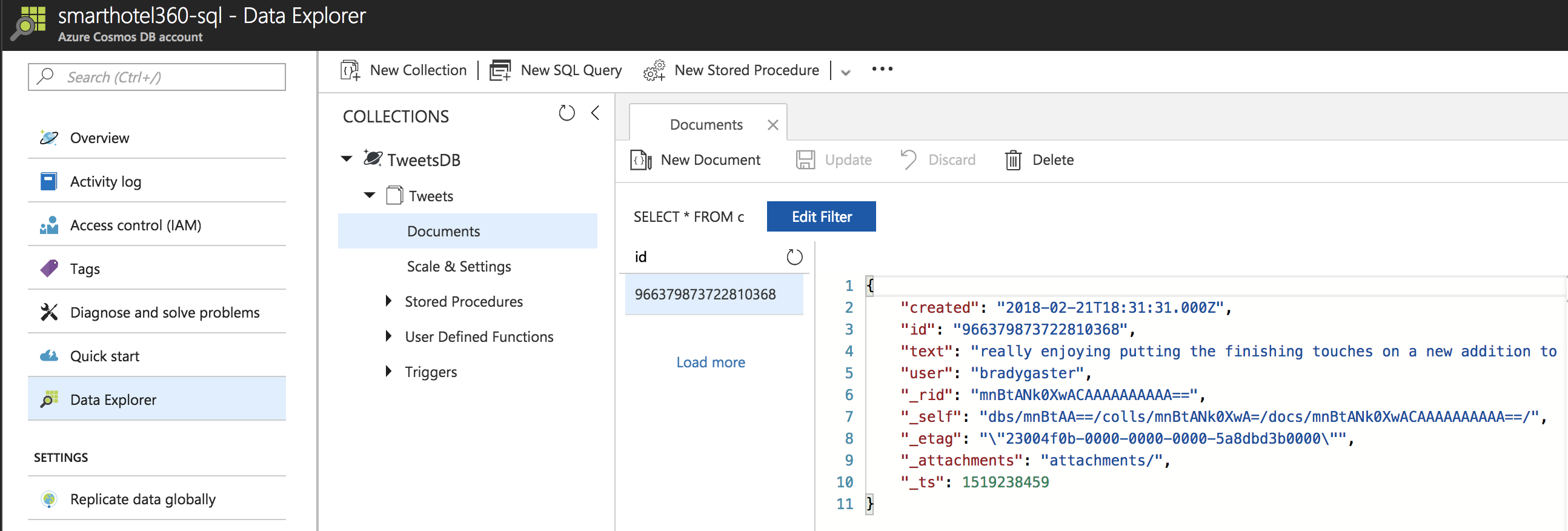
Using the Cosmos DB Data Explorer in the Azure Portal, you can see the JSON document that has been from the Logic App execution.
The following prerequisites are needed to use the code in this repository:
- Git
- Docker
- Node.js (Latest LTS)
- Visual Studio Code, with the following Azure-related extensions installed:
- Azure CLI
- .NET Core SDK (prerequisite to the Azure Functions CLI)
- Azure Functions CLI
The steps below will enable you to debug the Azure Functions locally and deploy it to Azure App Service once it is ready. You will also package up the web app into a Docker container and publish it to App Service on Containers.
-
Clone this repository, then open the
srcdirectory as your workspace in Visual Studio Code. -
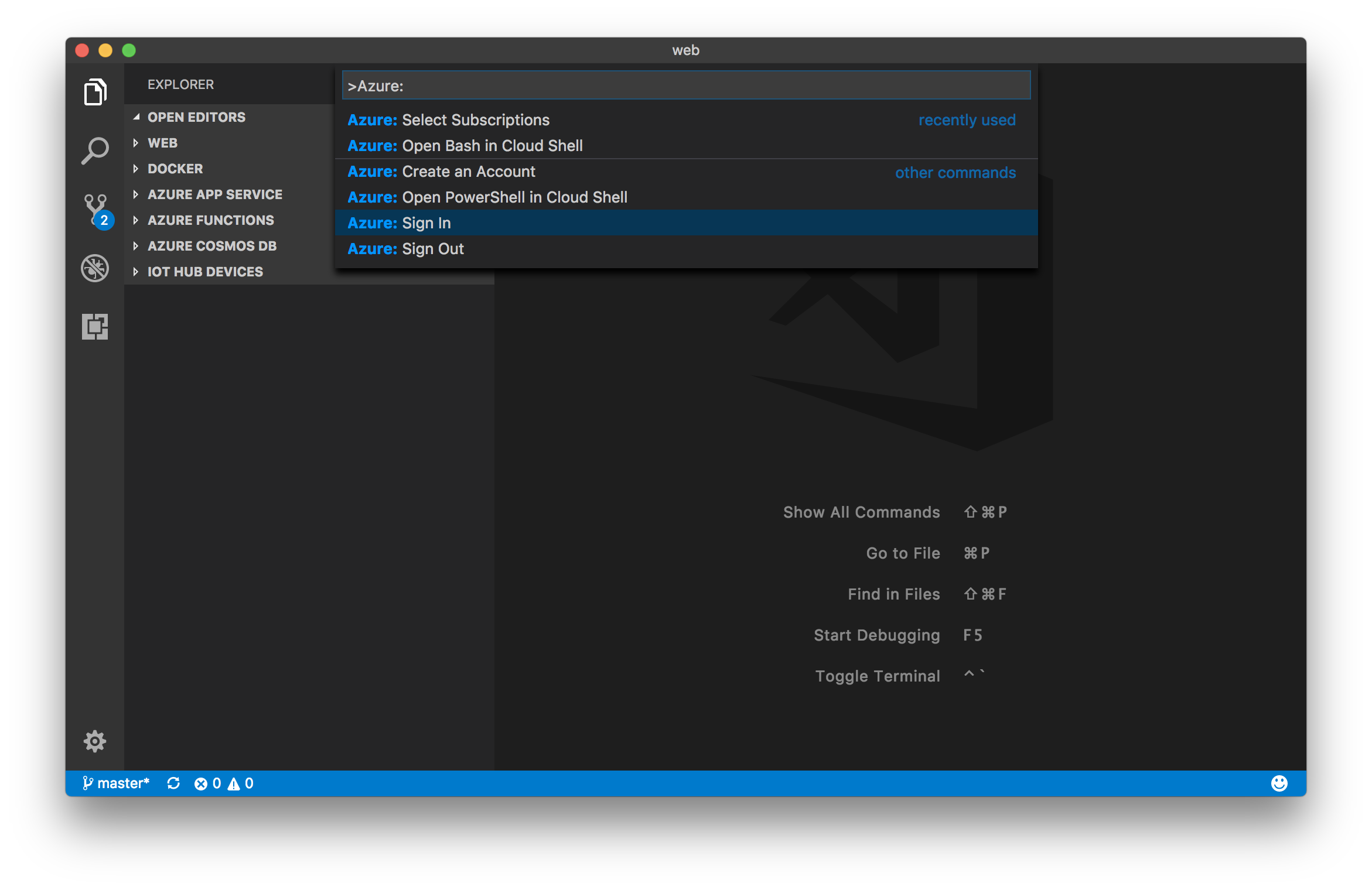
Sign in to your Azure subscription by using
F1(Windows) orCmd-Shift-P(Mac) to open the Visual Studio Code command palette. TypeAzureand find theAzure: Sign Incommannd to sign in to your Azure account. -
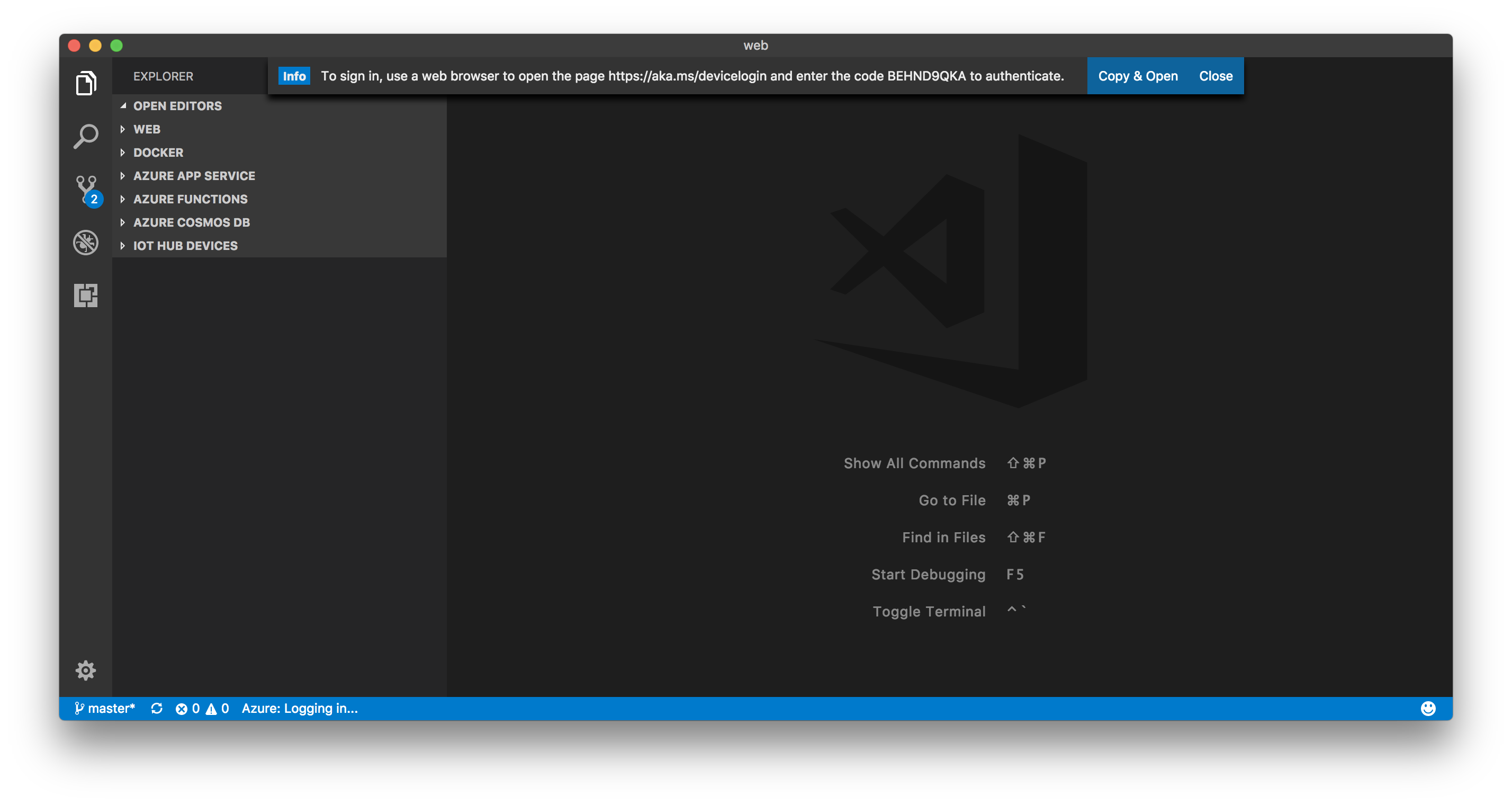
By clicking Copy and Open, your browser will open and allow you to paste in the authentication code. Then you can select the Microsoft or organizational account you want to use.
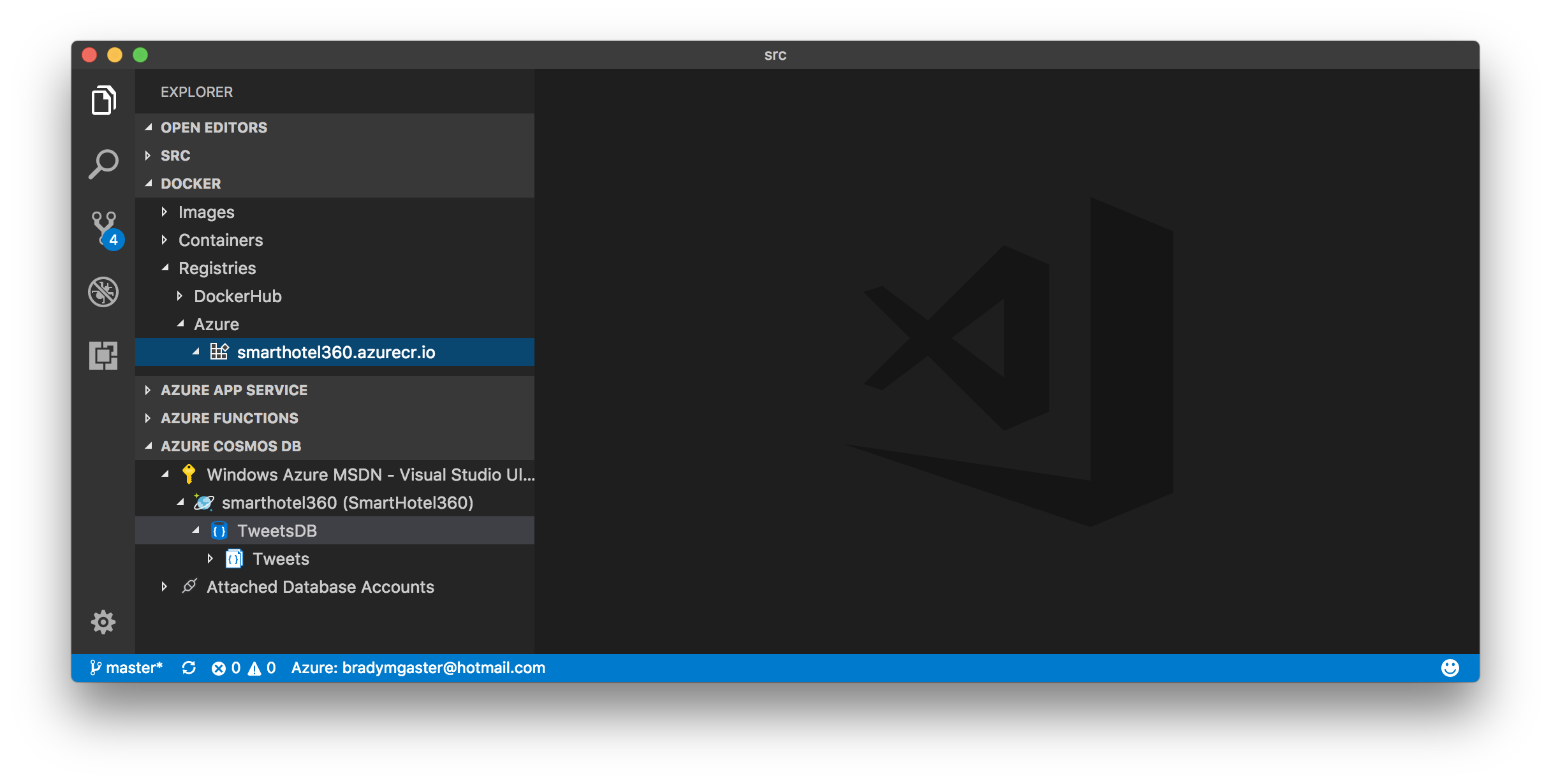
Once the authentication process completes you'll see the email address you used to sign in down in the bottom-left corner of Visual Studio Code. By clicking your account name you'll be able to select from a drop-down list of your Azure subscriptions.
-
Now that you're logged into your Azure subscription you will see the resources you created earlier in the various Azure resource explorers in Visual Studio Code.
-
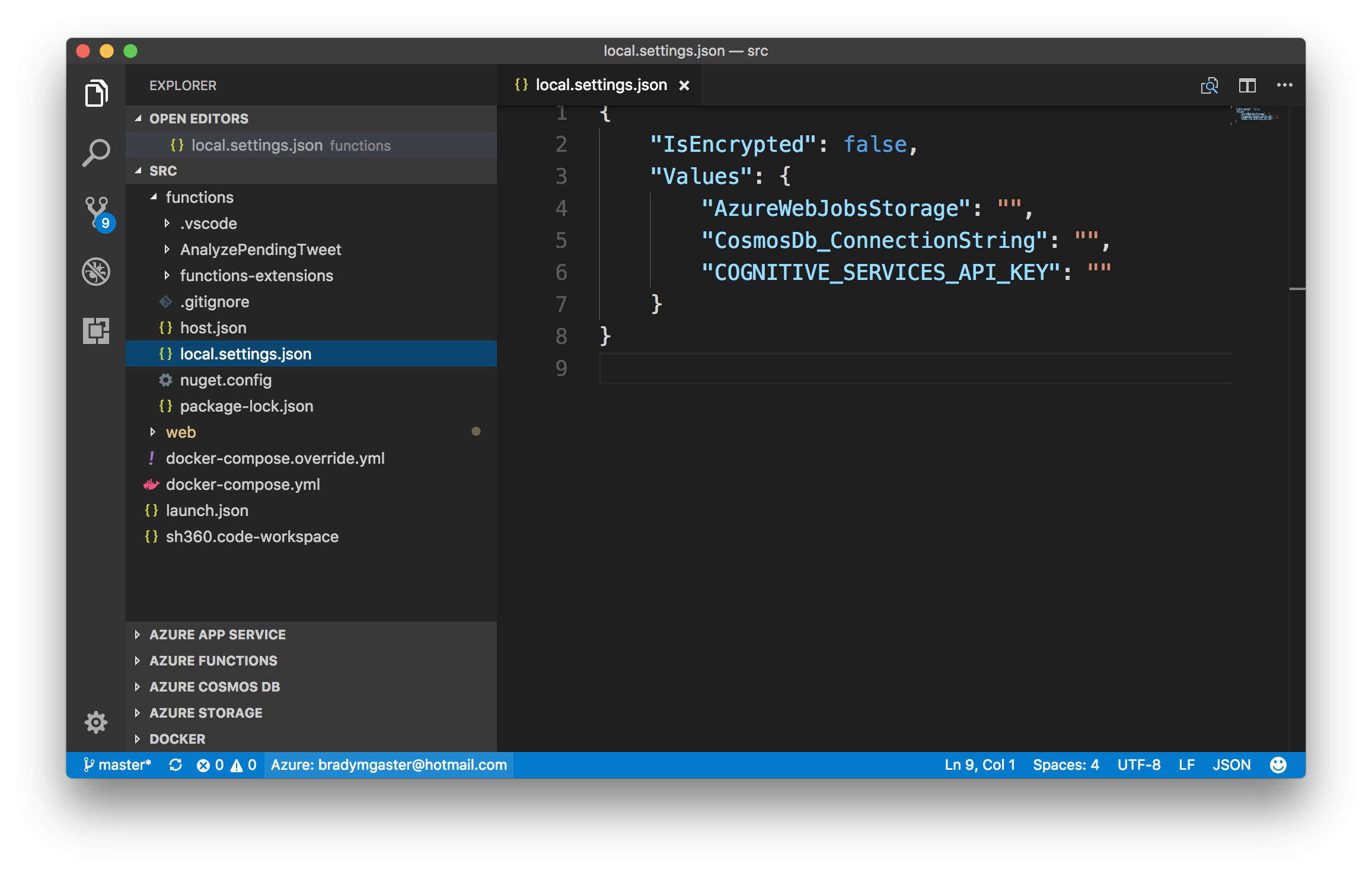
Open the
src/function/local.settings.jsonfile. -
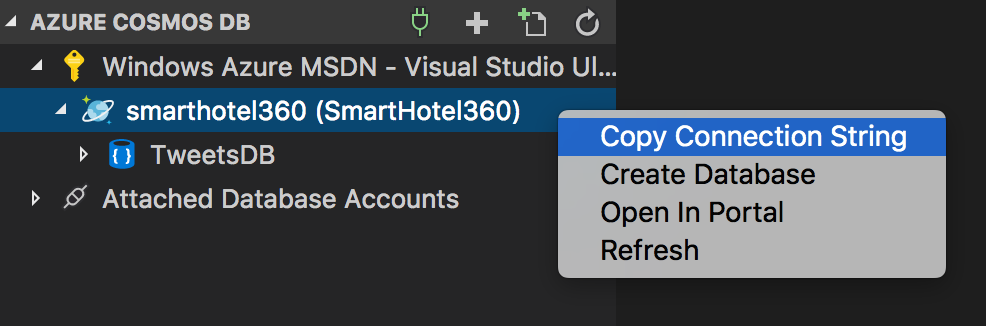
Right-click the node for the Cosmos DB (using SQL API) database you created earlier and select the Copy Connection String option.
-
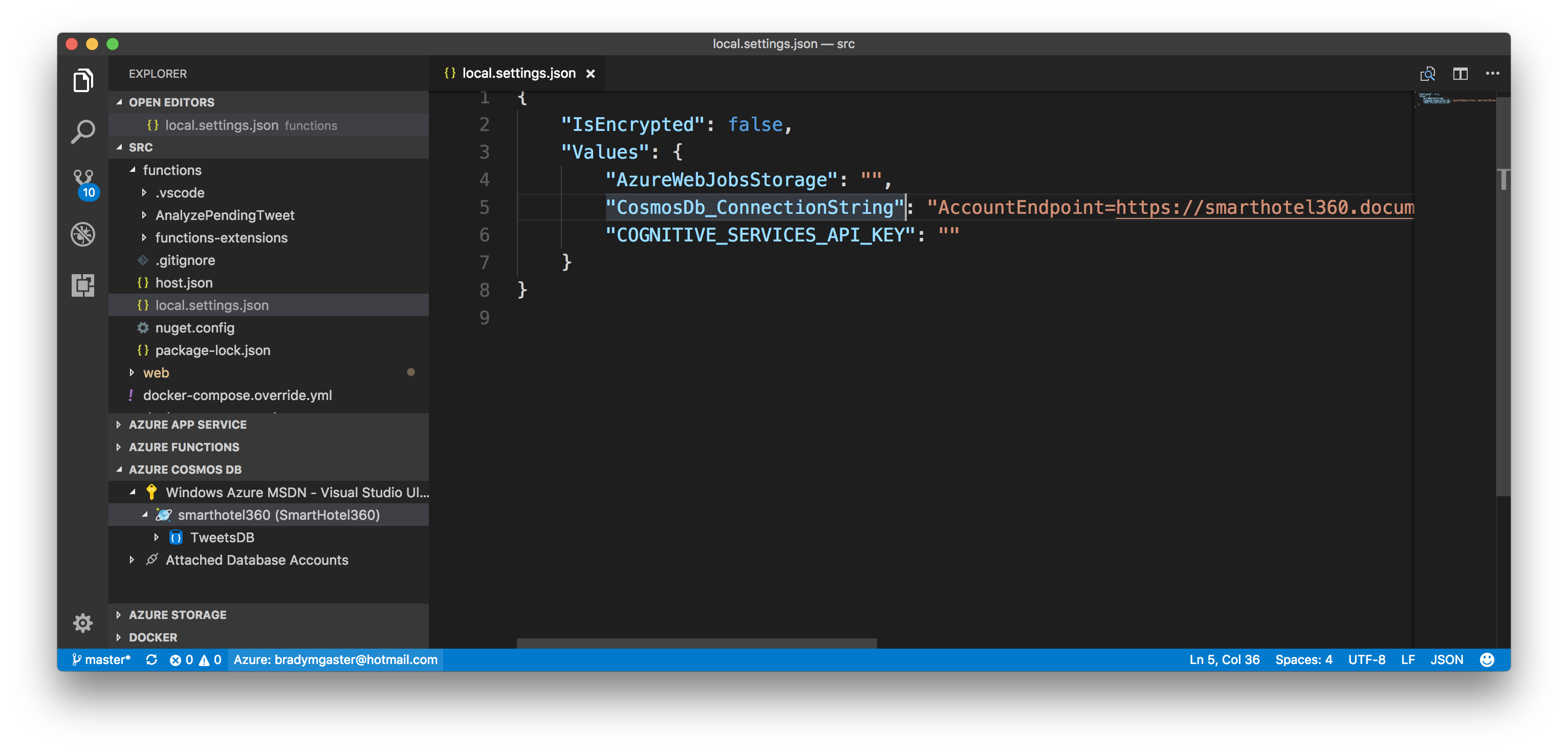
Paste the connection string as the value of the
CosmosDb_ConnectionStringproperty in thesrc/functions/local.settings.jsonfile. -
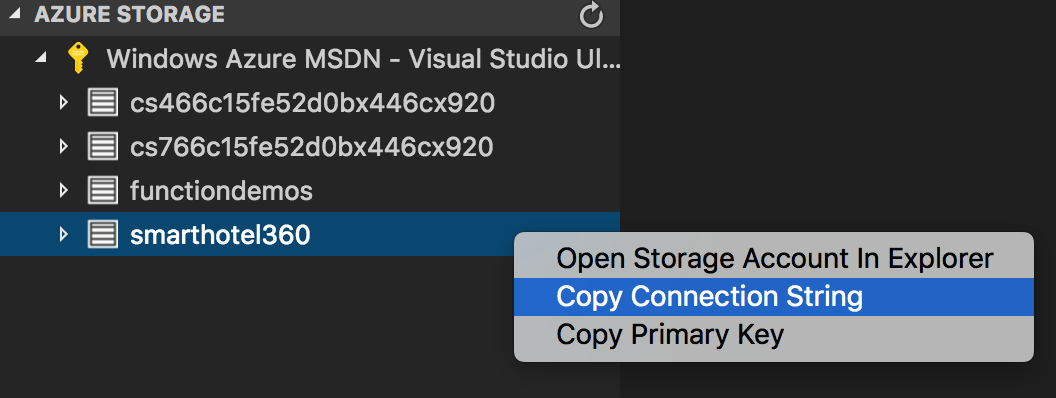
Copy the Storage Account's connection string using the Azure Storage explorer pane in Visual Studio Code.
-
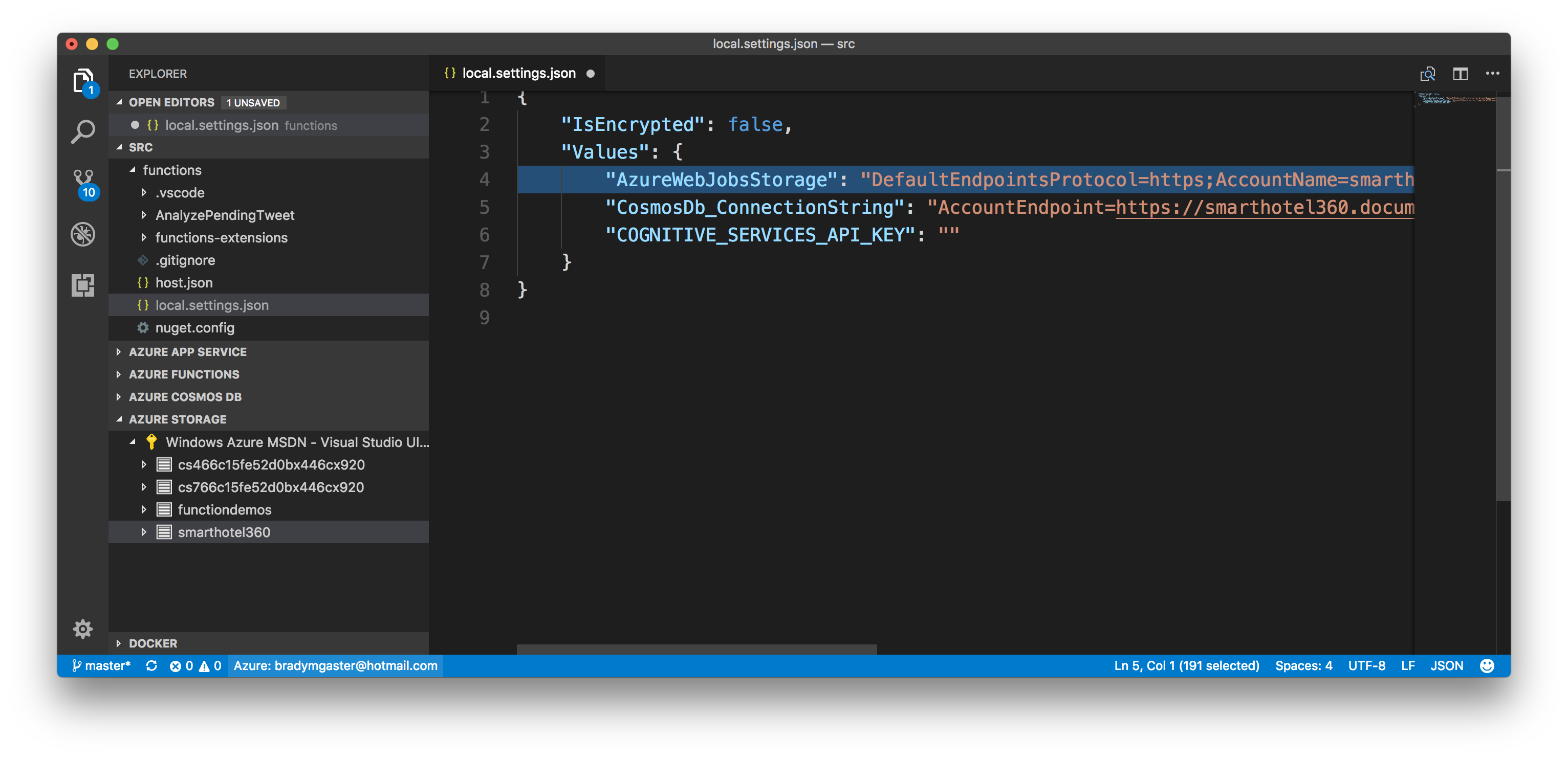
Paste the connection string value into the
AzureWebJobsStorageproperty. -
Copy the Cognitive Services API Key from the Azure Portal. Then, paste it into the
COGNITIVE_SERVICES_API_KEYconfiguration property value in thelocal.settings.jsonfile. -
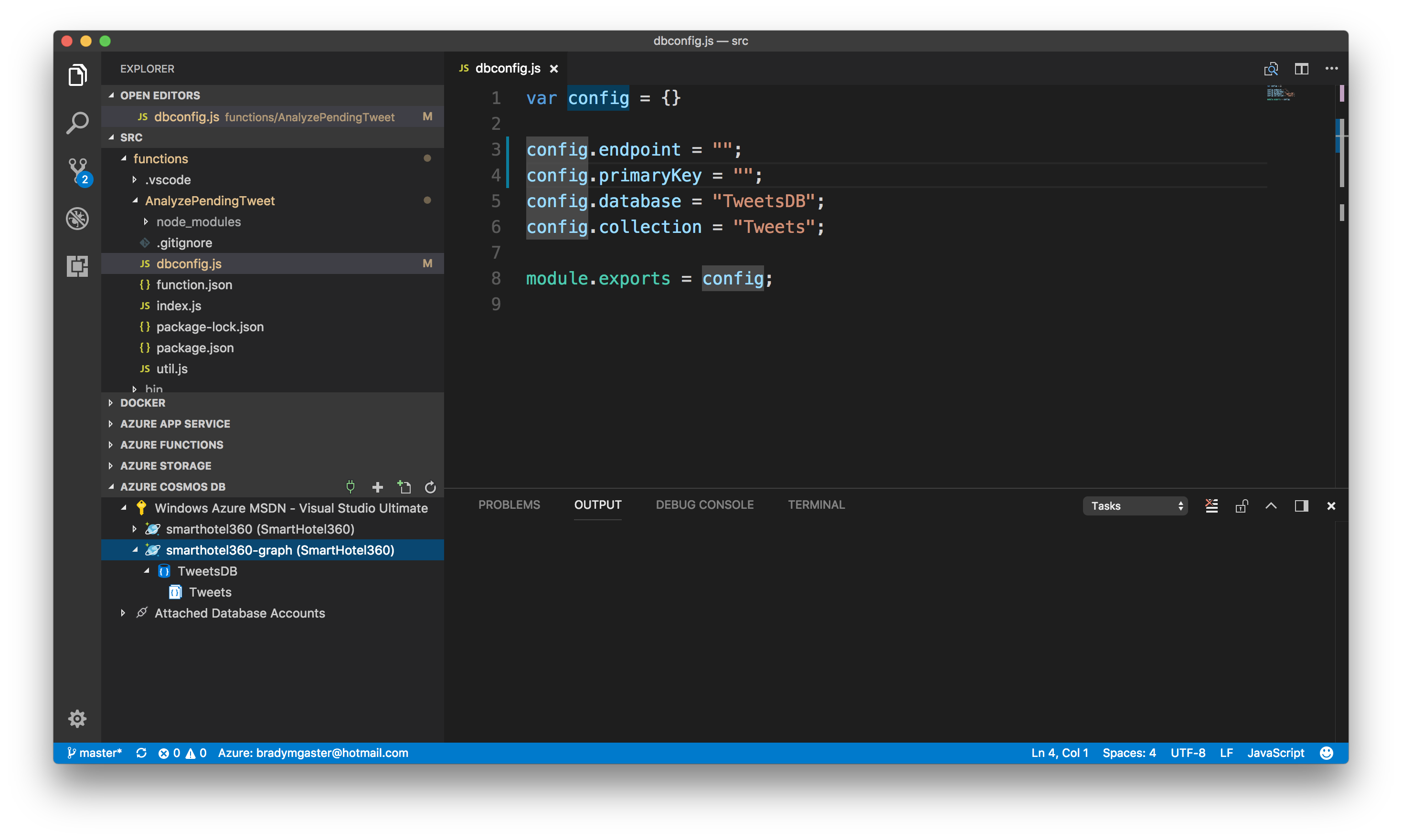
Open the
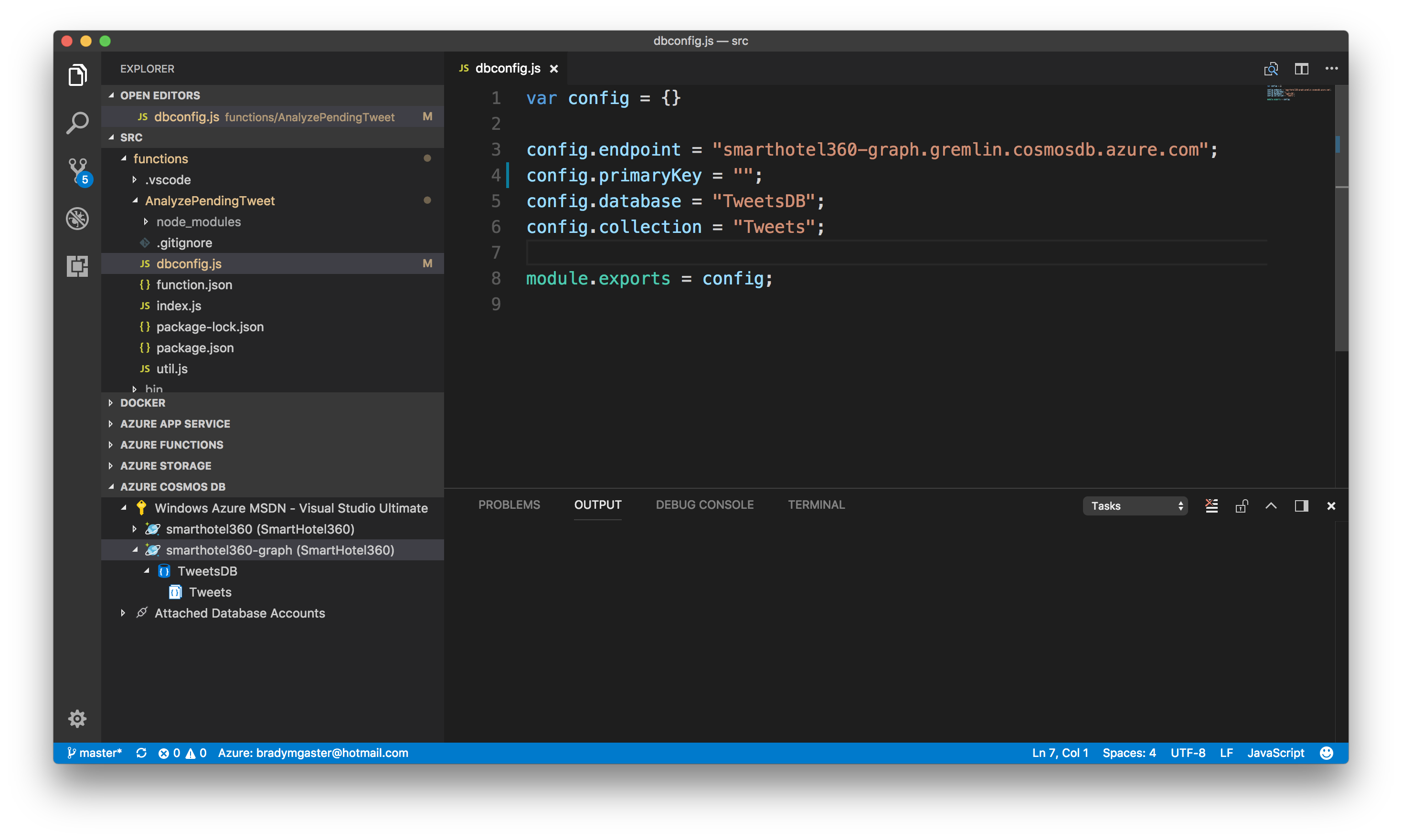
src/functions/AnalyzePendingTweet/dbconfig.jsfile. -
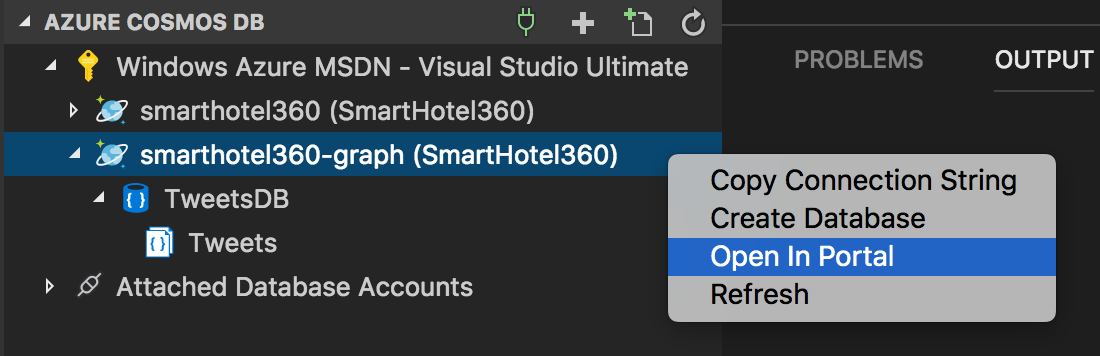
Right-click the node for the Cosmos DB (using Graph API) database you created earlier and select the Open In Portal option.
-
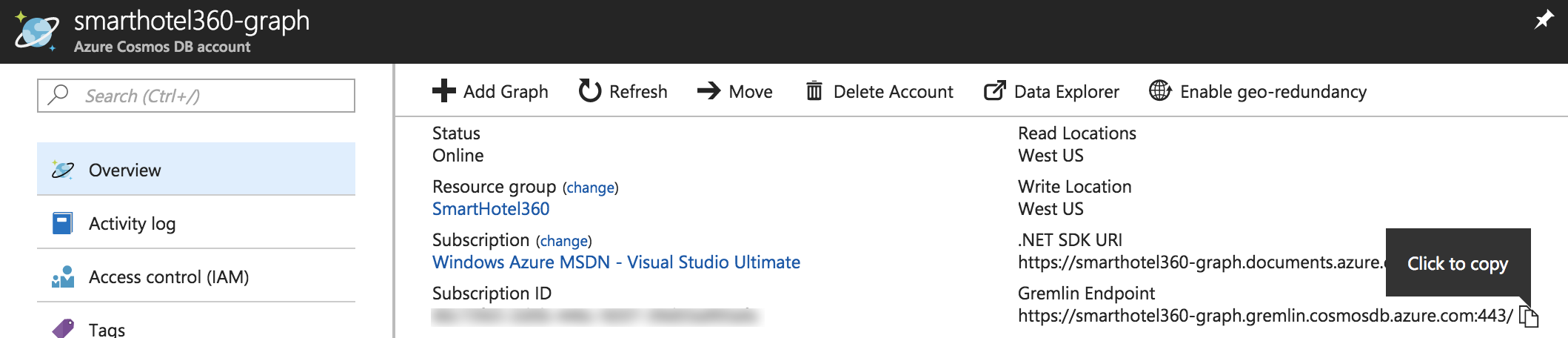
Copy the Gremlin Endpoint from the Azure Portal.
-
Paste this value, but remove the port number and protocol, into the
src/functions/AnalyzePendingTweet/dbconfig.jsfile'sconfig.endpointproperty. -
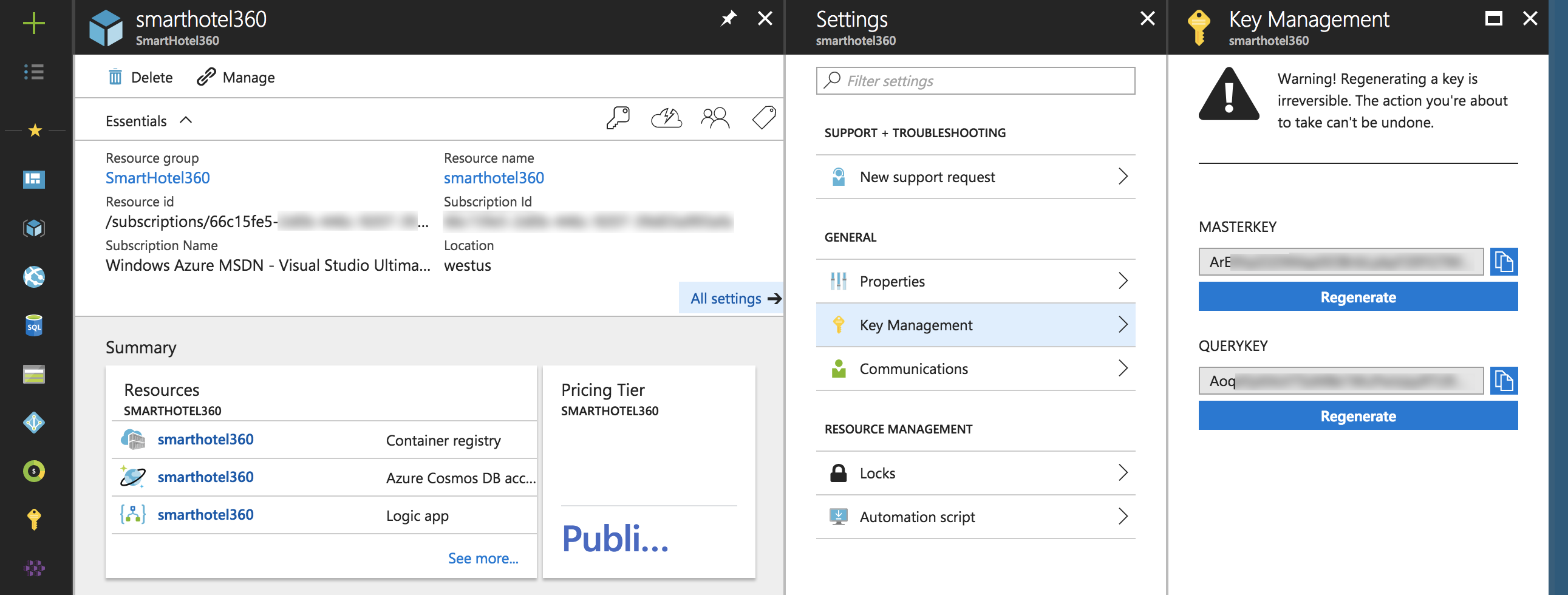
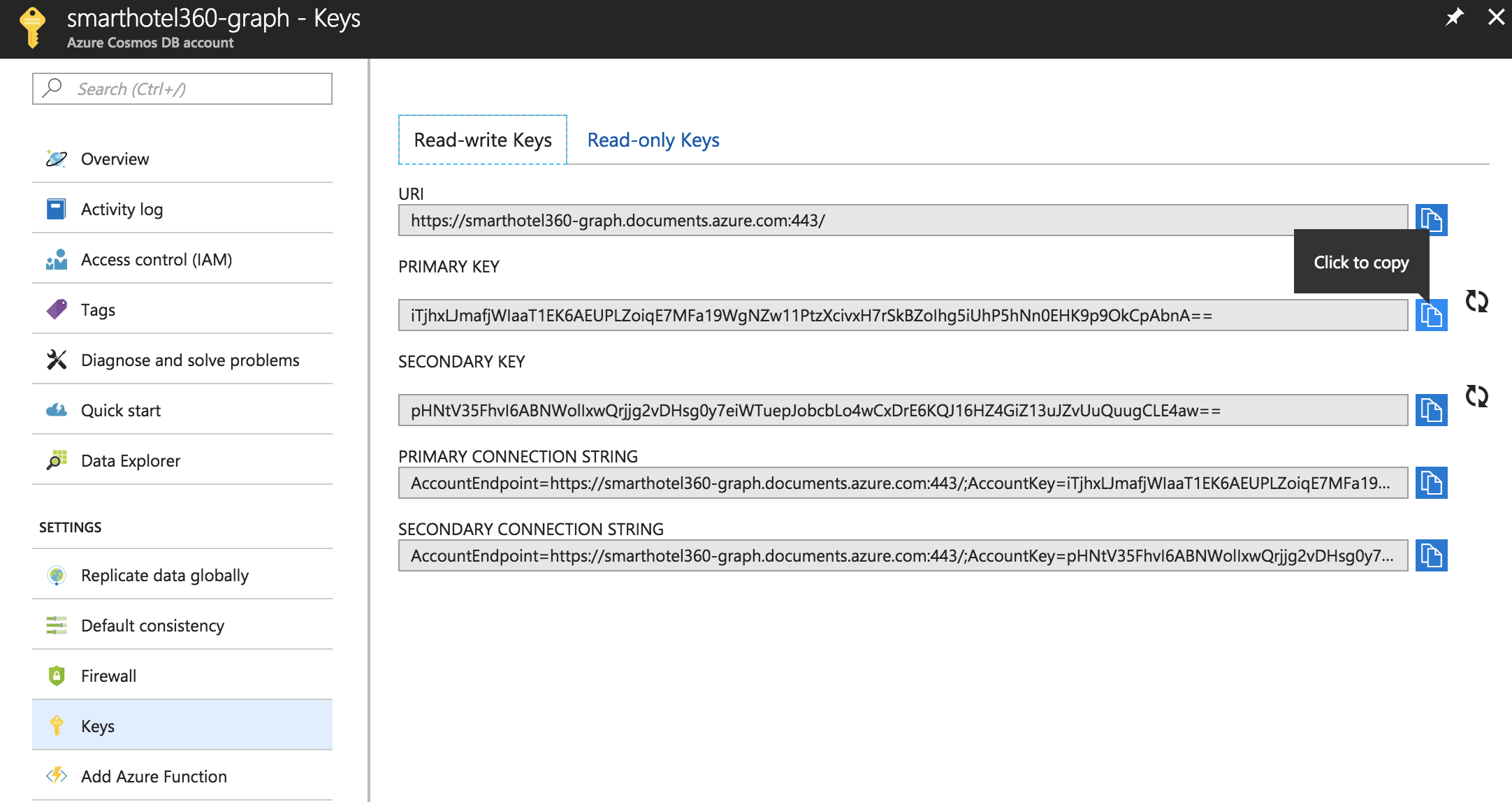
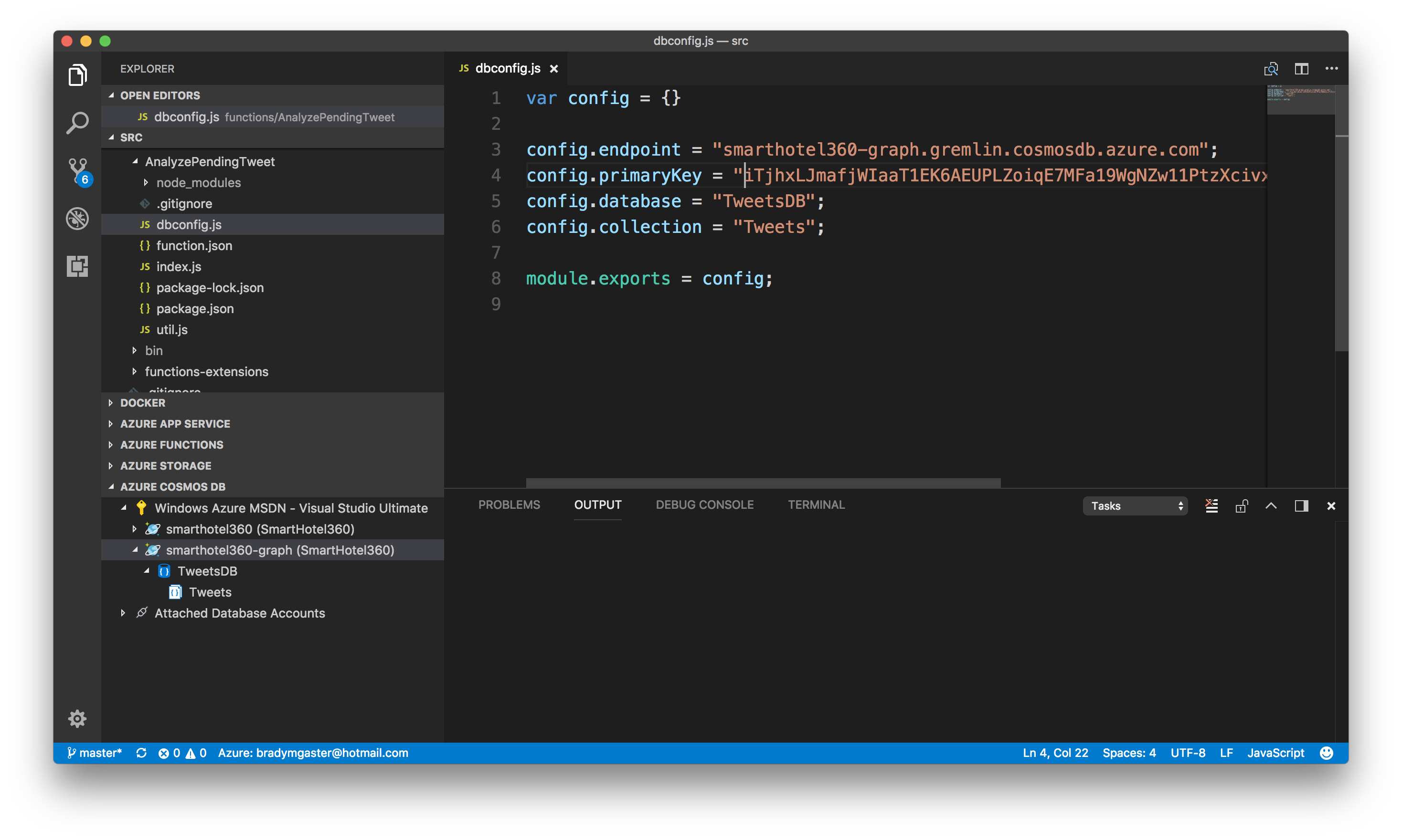
Copy the primary key from the Azure Portal.
-
Paste the value into the
src/functions/AnalyzePendingTweet/dbconfig.jsfile'sconfig.primaryKeyproperty.
Once the Azure resources are set up and the local code is configured, the Azure Function can be debugged locally. With the Function running locally on your development machine, you can run the Logic App to collect incoming Tweets containing mentions of the #SmartHotel360 hashtag. When you execute the Logic App, Tweet data is saved as a JSON document to Cosmos DB. When those documents are saved to the Cosmos DB, a Trigger is fired that results in your local Azure Function executing. Then, the Tweet data is analyzed using Cognitive Services Text Analytics, and the resulting data is then saved into a second Cosmos DB using the Graph API.
-
Within the
src/functionfolder execute the code below to install the Cosmos DB Function extension into your Azure Function project.func extensions install --package Microsoft.Azure.WebJobs.Extensions.CosmosDB --version 3.0.0-beta6Note: You can learn more about Function Extensions in the Azure Functions Host Wiki.
-
Open Visual Studio Code with the
src/functionsdirectory set as your workspace. -
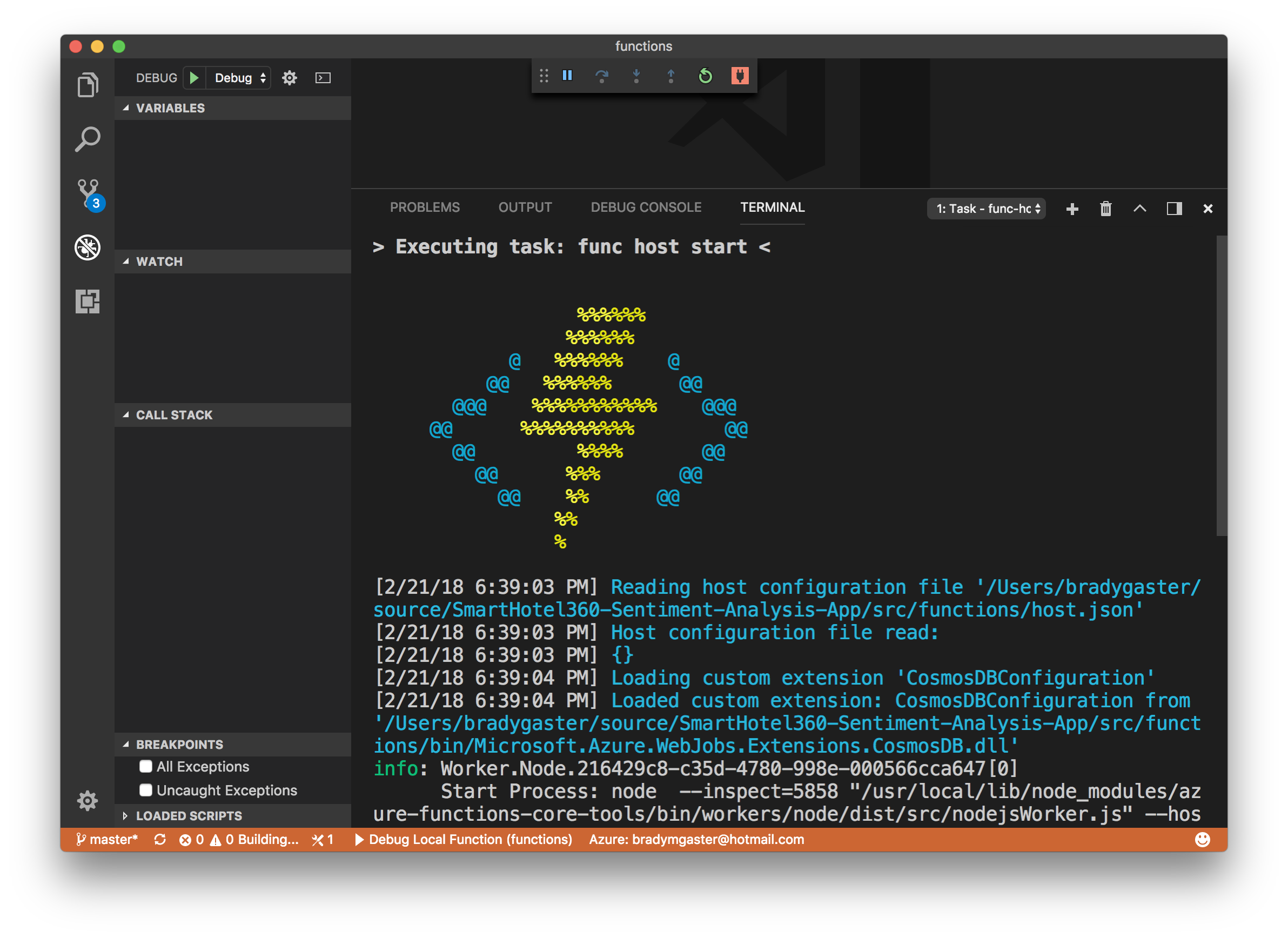
Hit the Debug button in Visual Studio Code or hit the
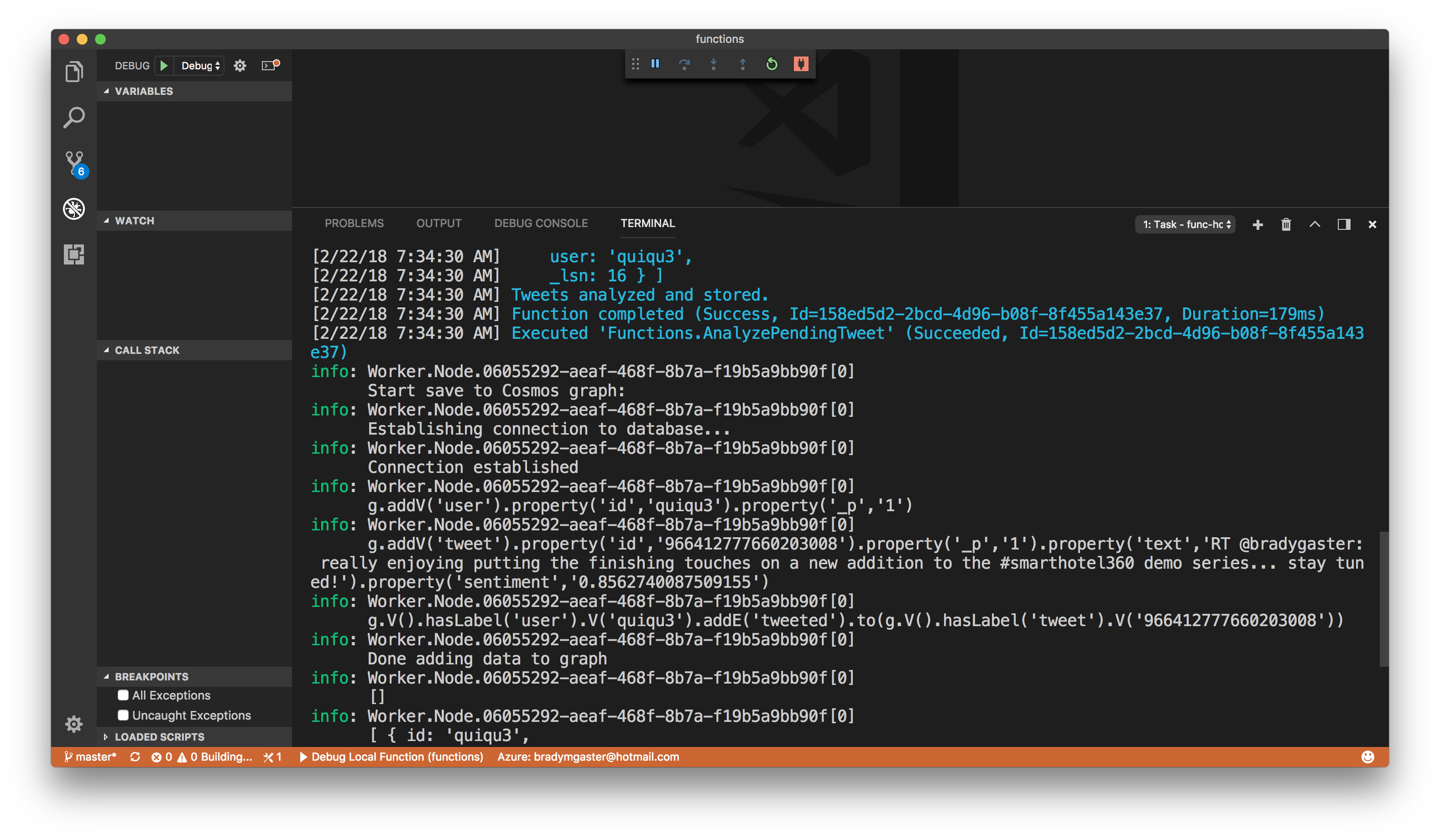
F5key to start debugging the Azure Function locally. You should see the Azure Functions CLI emit logging data in the Visual Studio Code terminal window. -
Open two browser tabs to make the debugging experience convenient:
- The Logic App designer in the Azure Portal
- The Data Explorer tab of the Cosmos DB you created using a SQL API
-
Post a Tweet to your Twitter account using the
#smarthotel360hash tag. -
Click the Run button to execute the Logic App.
-
Once the Logic App executes, the Tweet data is collected and saved to the Cosmos DB database. You can look in the Data Explorer for the Cosmos DB with the SQL API and see the document.
-
When the document is saved to the Cosmos DB database, the Function attached to it is immediately triggered and the execution is visible in the Visual Studio Code debugger.
-
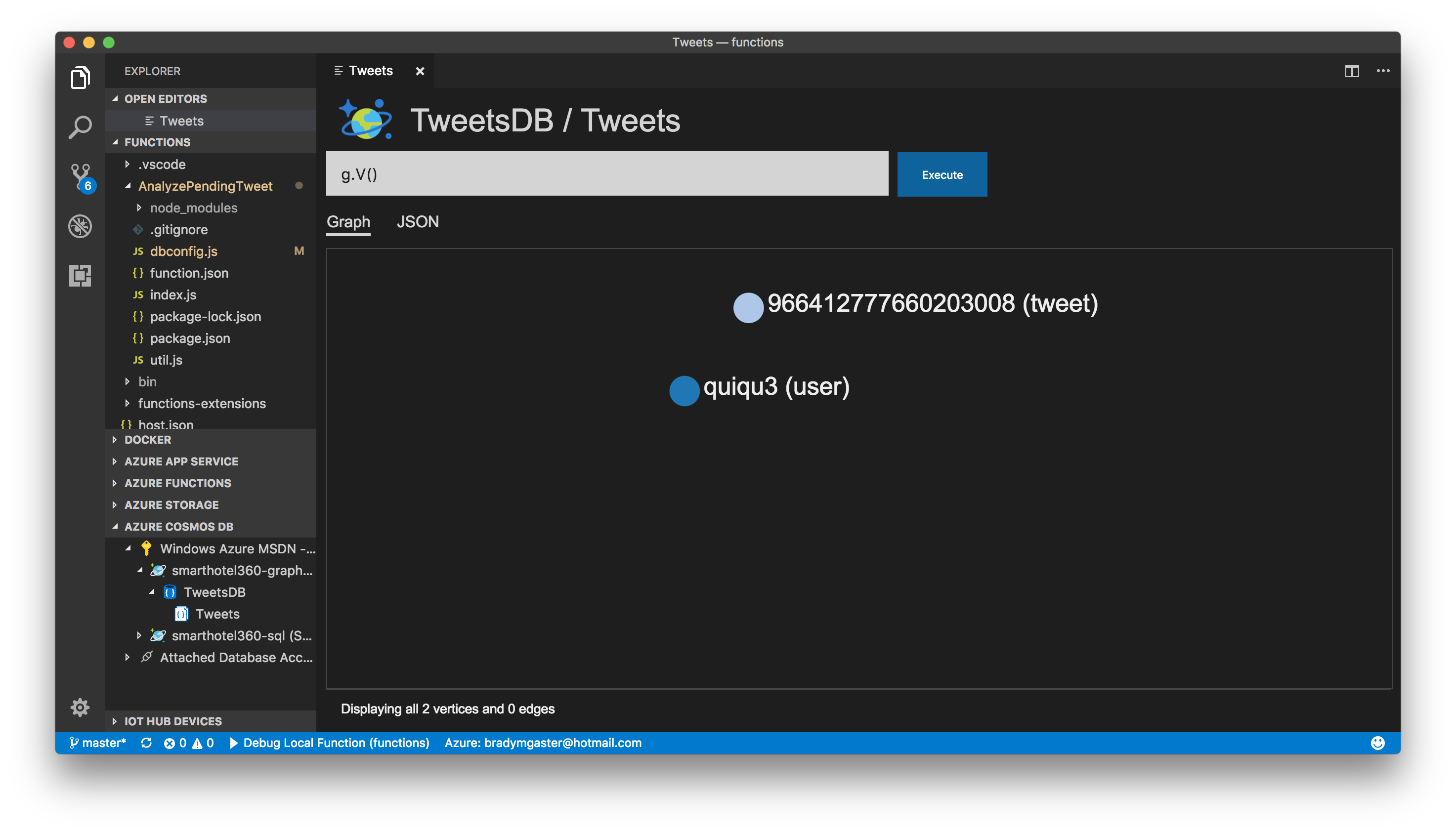
By opening the Cosmos DB Graph explorer in Visual Studio Code, you can navigate through the data that was saved to the Graph.
-
Open Visual Studio Code with the
src\webdirectory set as your workspace. -
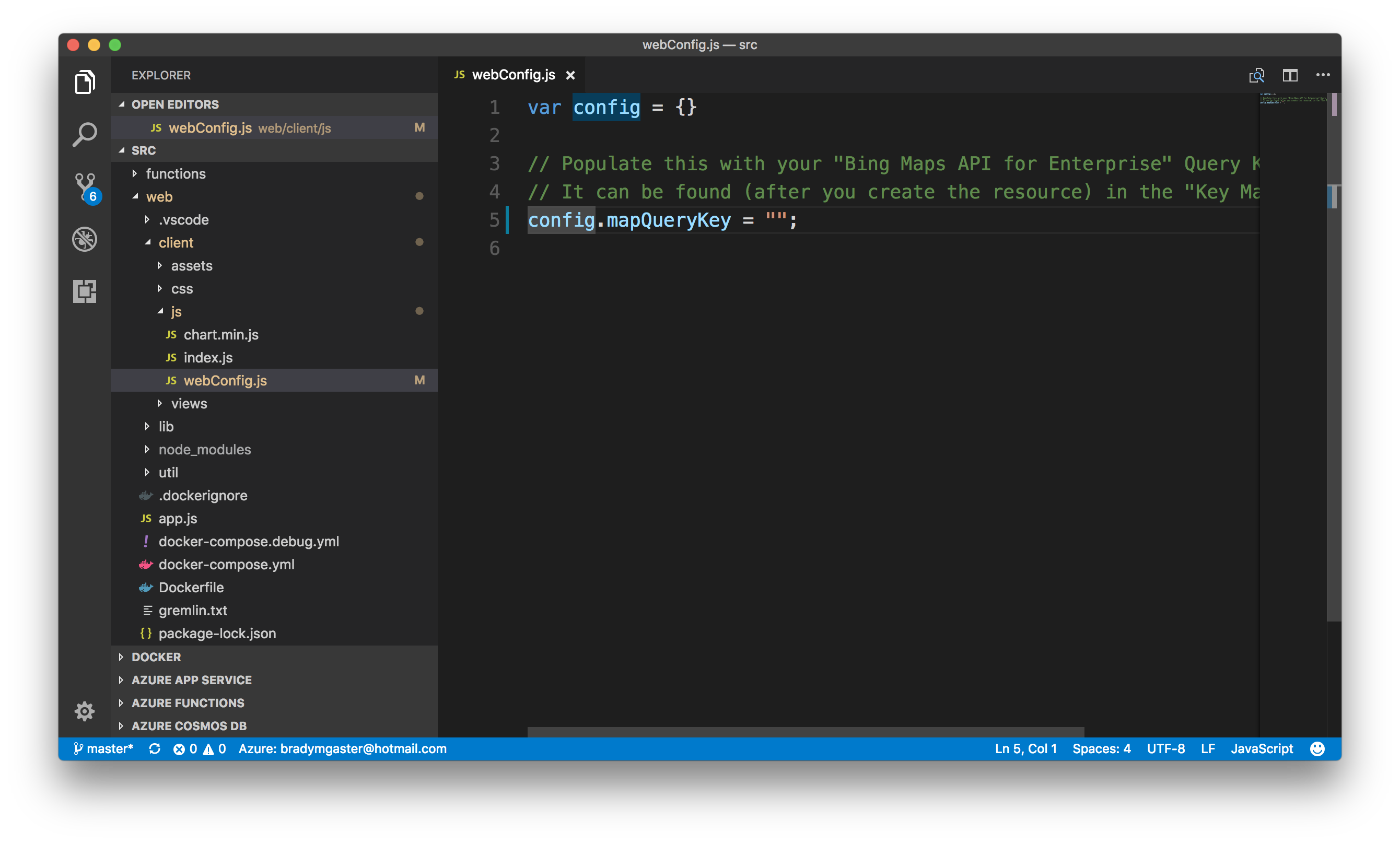
Copy your Bing Maps API key from the Azure Portal and paste it into the
src\web\client\js\webConfig.jsfile to the value of themapQueryKeyproperty. -
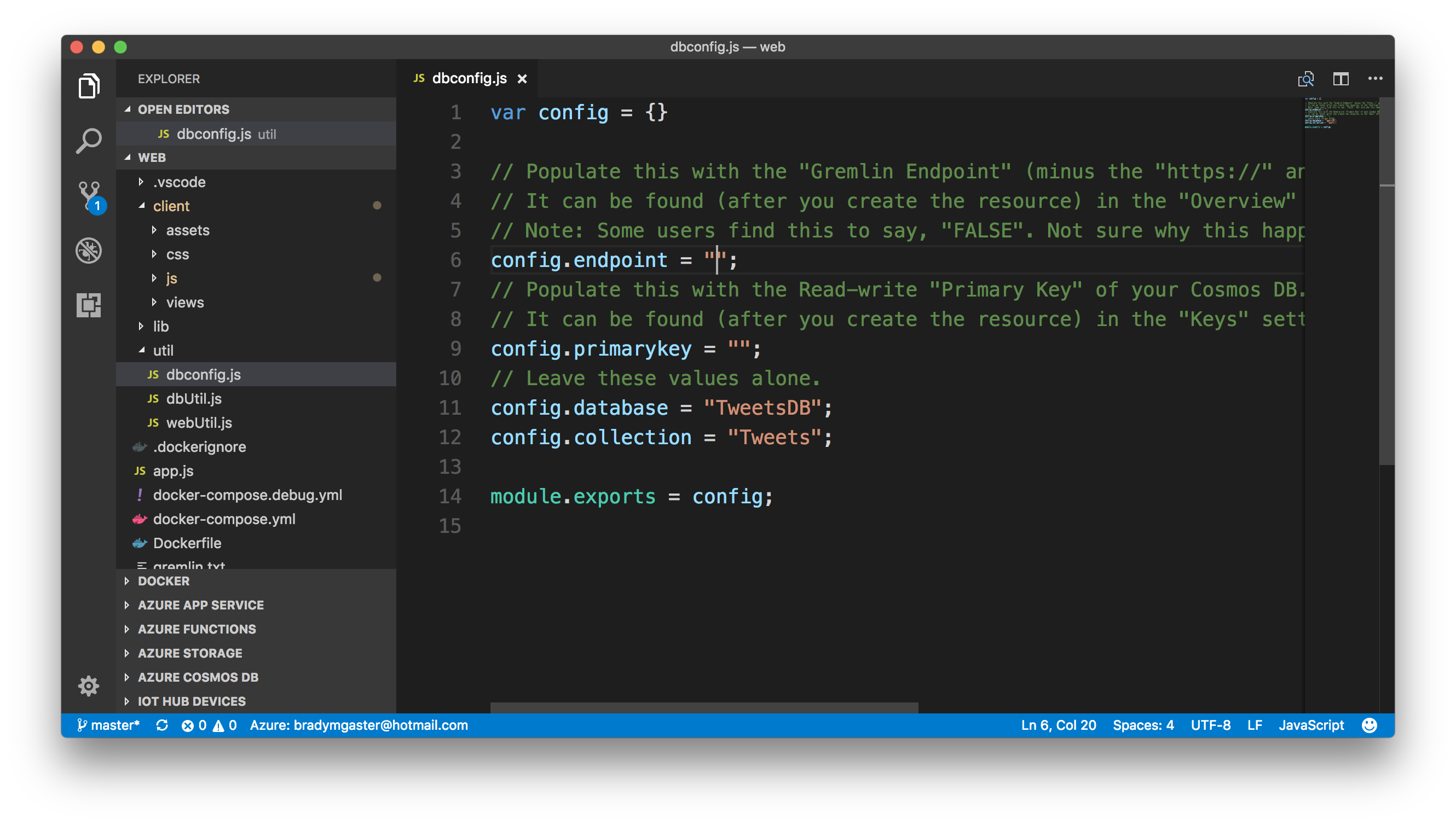
Copy the Cosmos DB Graph API database's Gremlin Endpoint and Primary Key into the
src\web\util\dbconfig.jsfile'sendpointandprimarykeyproperties.
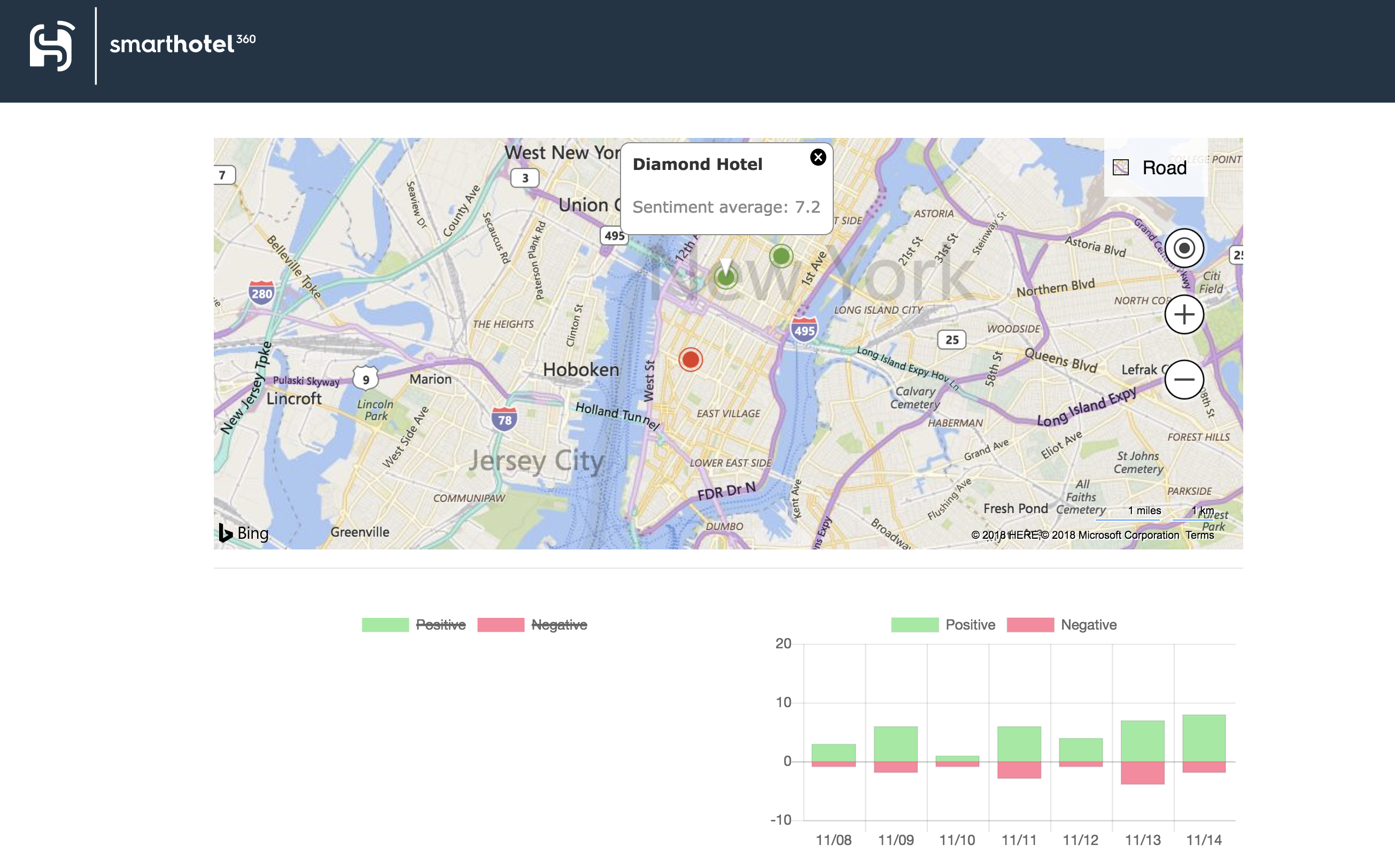
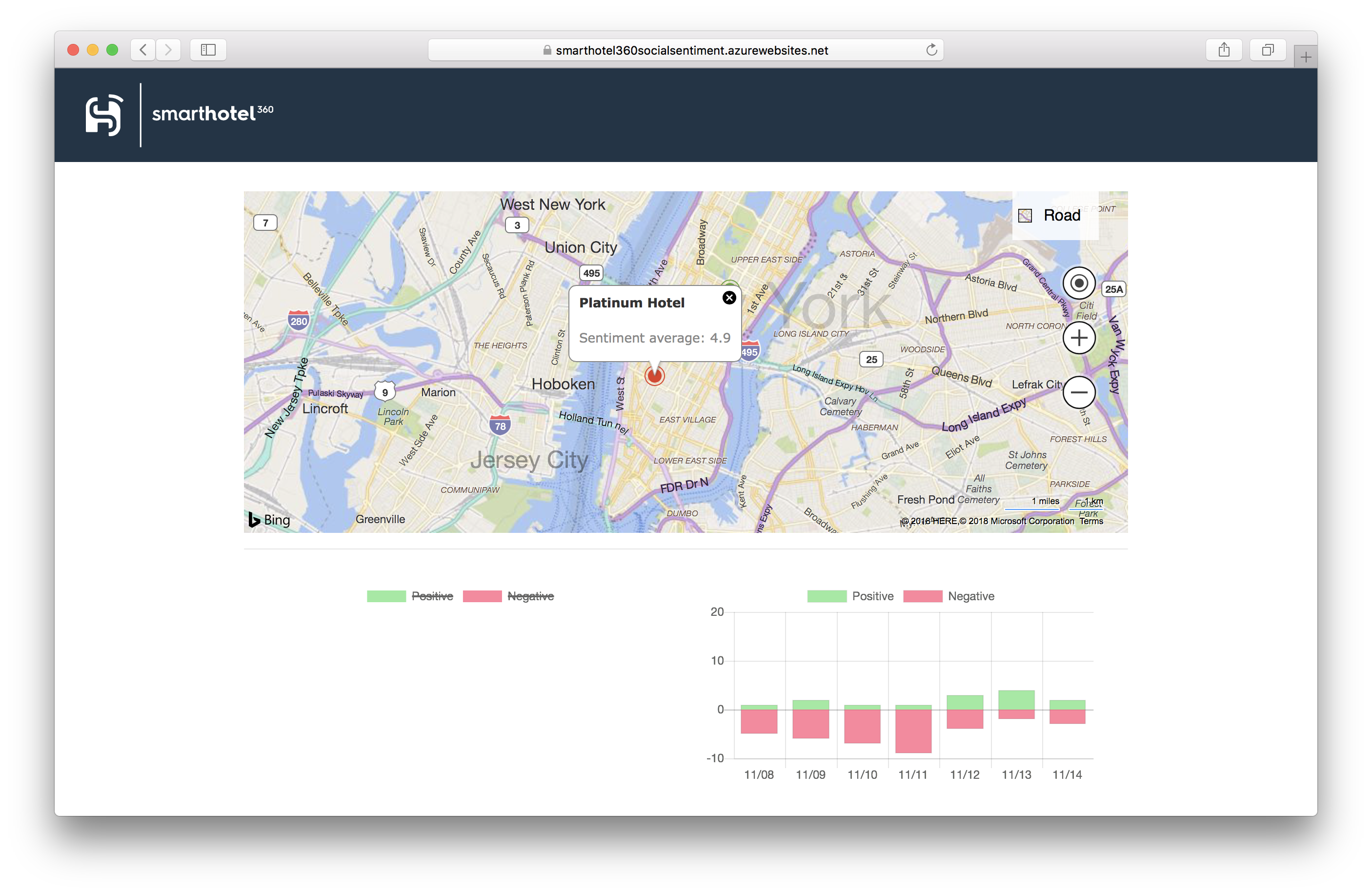
The web site with this demo enables the employees of SmartHotel360 to see the social sentiment of hotels in the New York City area. A clickable map shows the hotels as green or red circles that, when clicked, show the general Twitter sentiment analysis of each hotel.
-
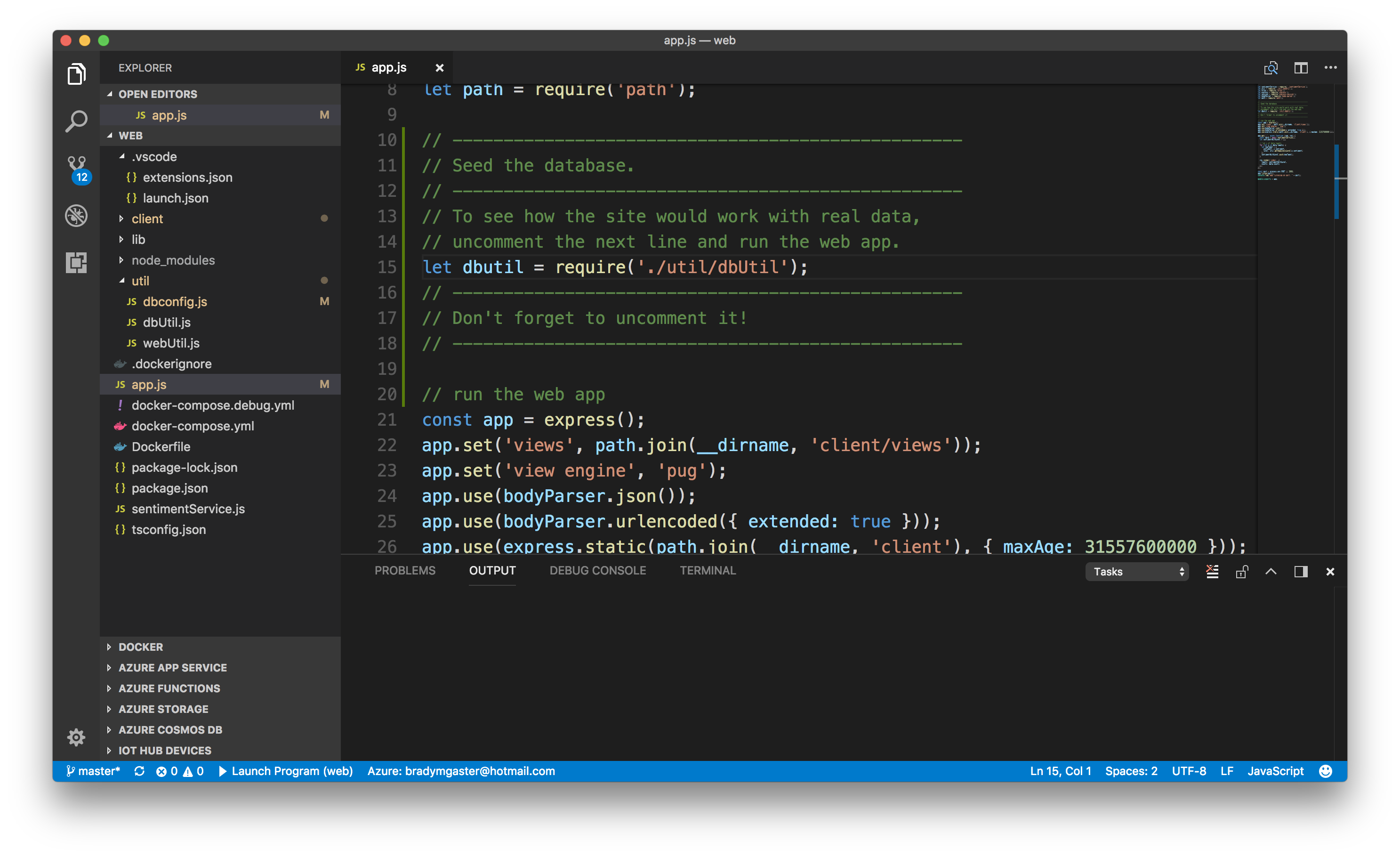
To populate the Cosmos DB database with sample data, uncomment the call to the
dbUtilfile inapp.js.Note: Before debugging the app you should comment this out again!
-
Comment the line out again before debugging, then hit
F5to launch the web site in the Visual Studio Code debugger. Once the debugger launches, the site will be available at http://localhost:3000.
When the site launches, click some of the circles to see the sample data, then stop the debugger.
The Docker tools for Visual Studio Code make it easy to build Docker images when docker-compose files are in the workspace.
-
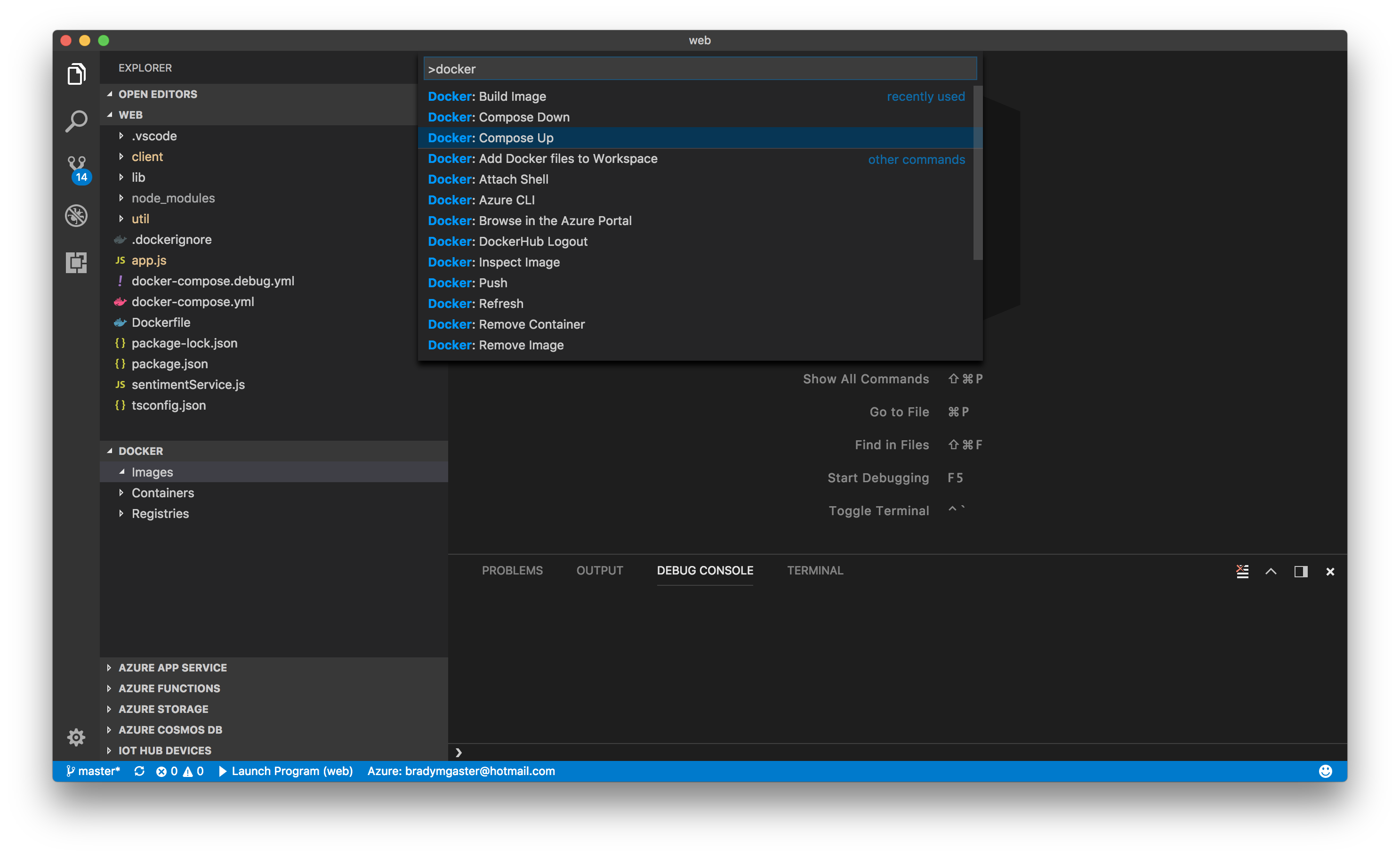
Hit
F1(Windows) orCmd-Shift-P(Mac) to open the Command Pallete in Visual Studio Code. Then, type the stringdockerto see the Docker commands available. Select theDocker Composecommand. -
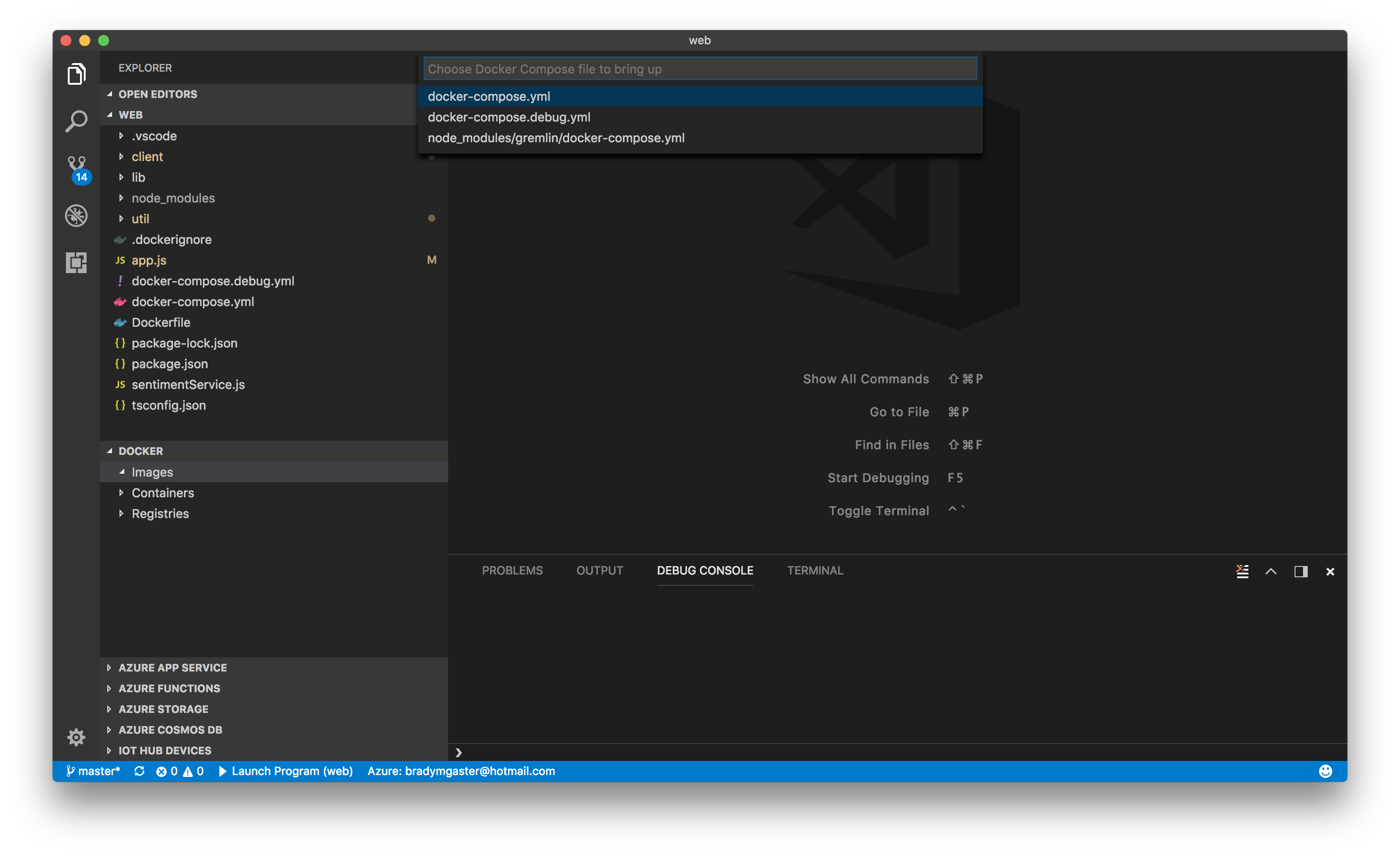
Select the
docker-compose.ymlfile. -
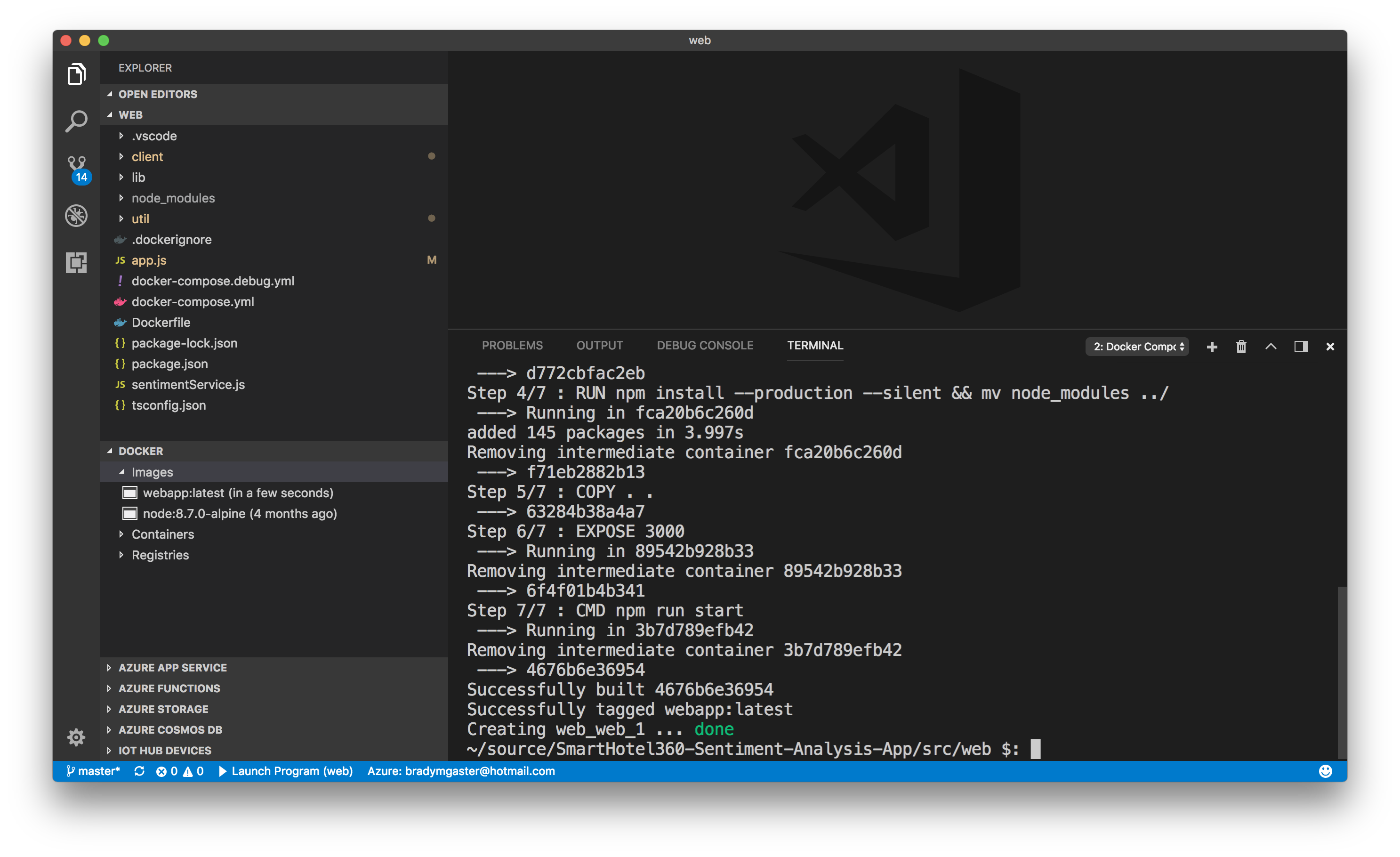
Once the image is built you will see the output in the Visual Studio Code terminal. You can also see that the image is now visible in the Images node of the Docker Explorer.
Note: The screen shot above also shows the
node:alpineimage, but the version may vary over time. What's important is that you see thewebapp:latestimage in the list. -
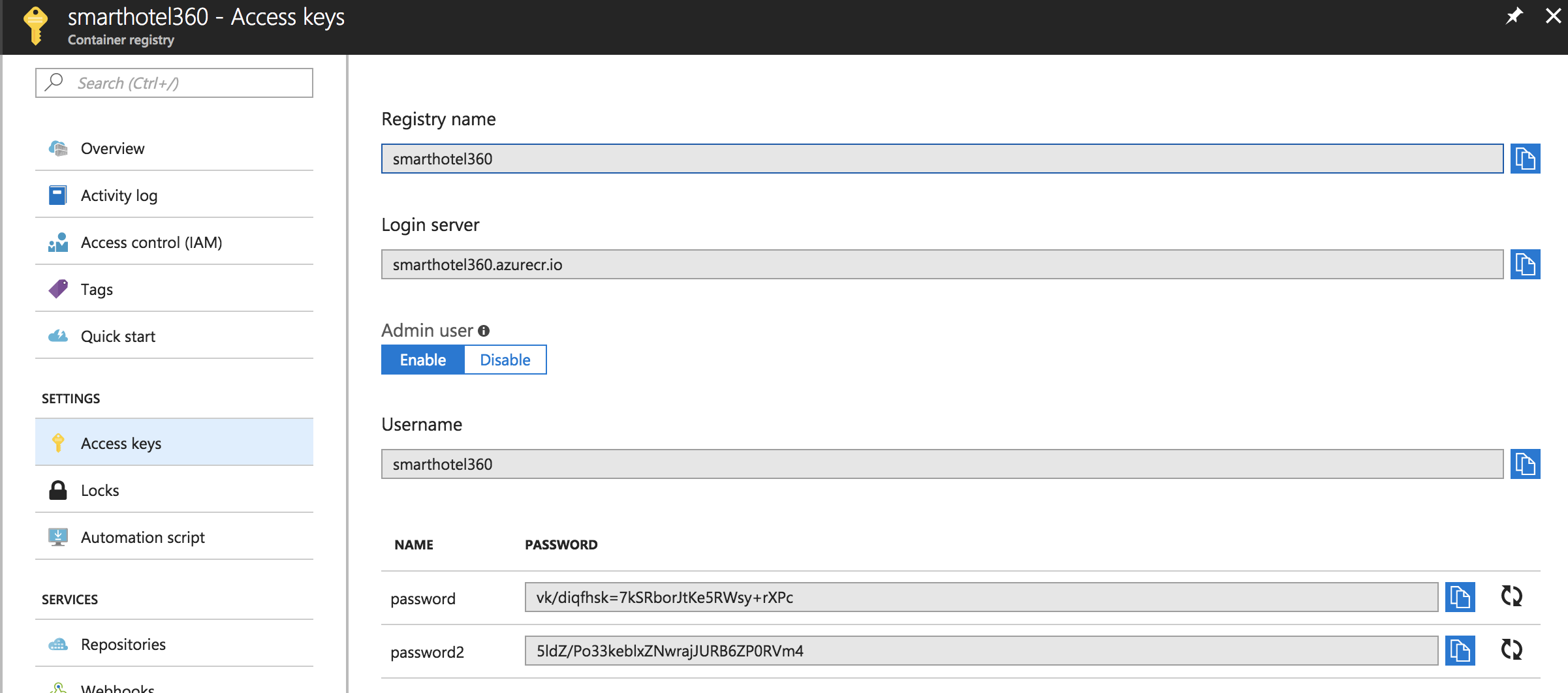
Navigate to the Azure Container Registry resource you created earlier, and click the Access keys menu option. Verify you have enabled the Admin user.
-
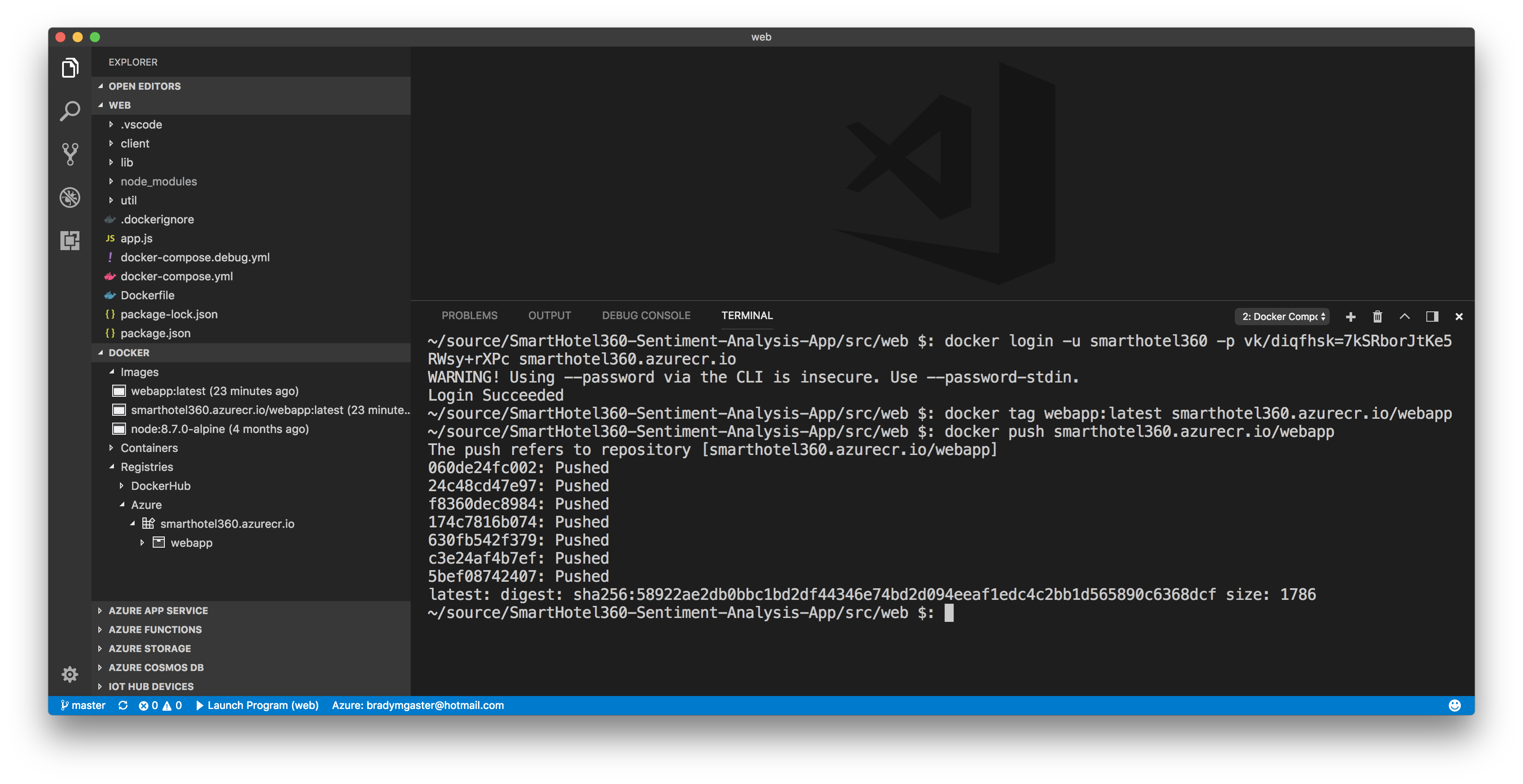
Enter the following commands into the Visual Studio Code terminal window, replacing the
{username},{password}, and{loginServer}with values from the Azure Portal.docker login -u {username} -p {password} {loginServer} docker tag webapp:latest {loginServer}/webapp docker push {loginServer}/webappThe terminal window will provide detailed status as the image is pushed to Azure Container Registry. Once it is complete, you can refresh the Docker Explorer to see the image has been published to the ACR resource.
The final step in the deployment process is to pubish the Docker image from Azure Container Registry to Azure App Service. This can all be done within Visual Studio Code, and the site will be live in a few seconds.
-
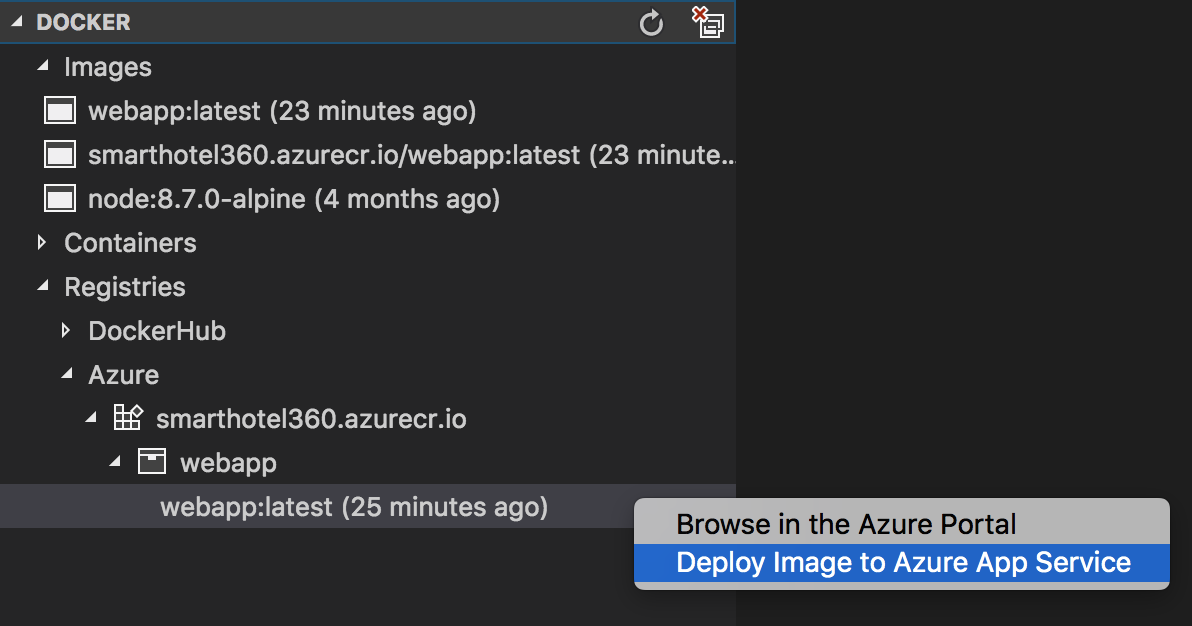
Right-click the
webapp:latestimage in the repository and select the Deploy Image to Azure App Service option. -
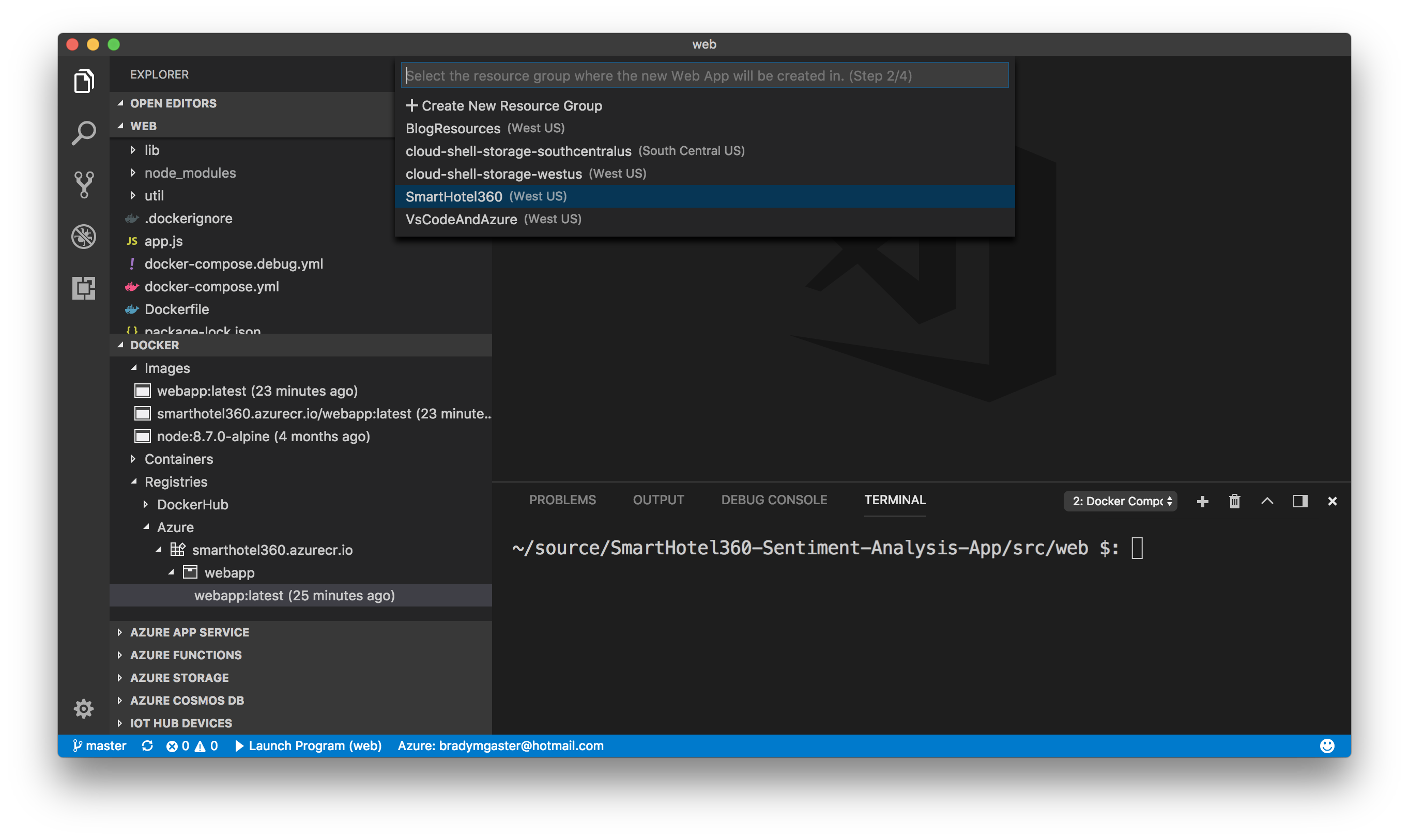
Select the Resource Group where you created the App Service Plan earlier.
-
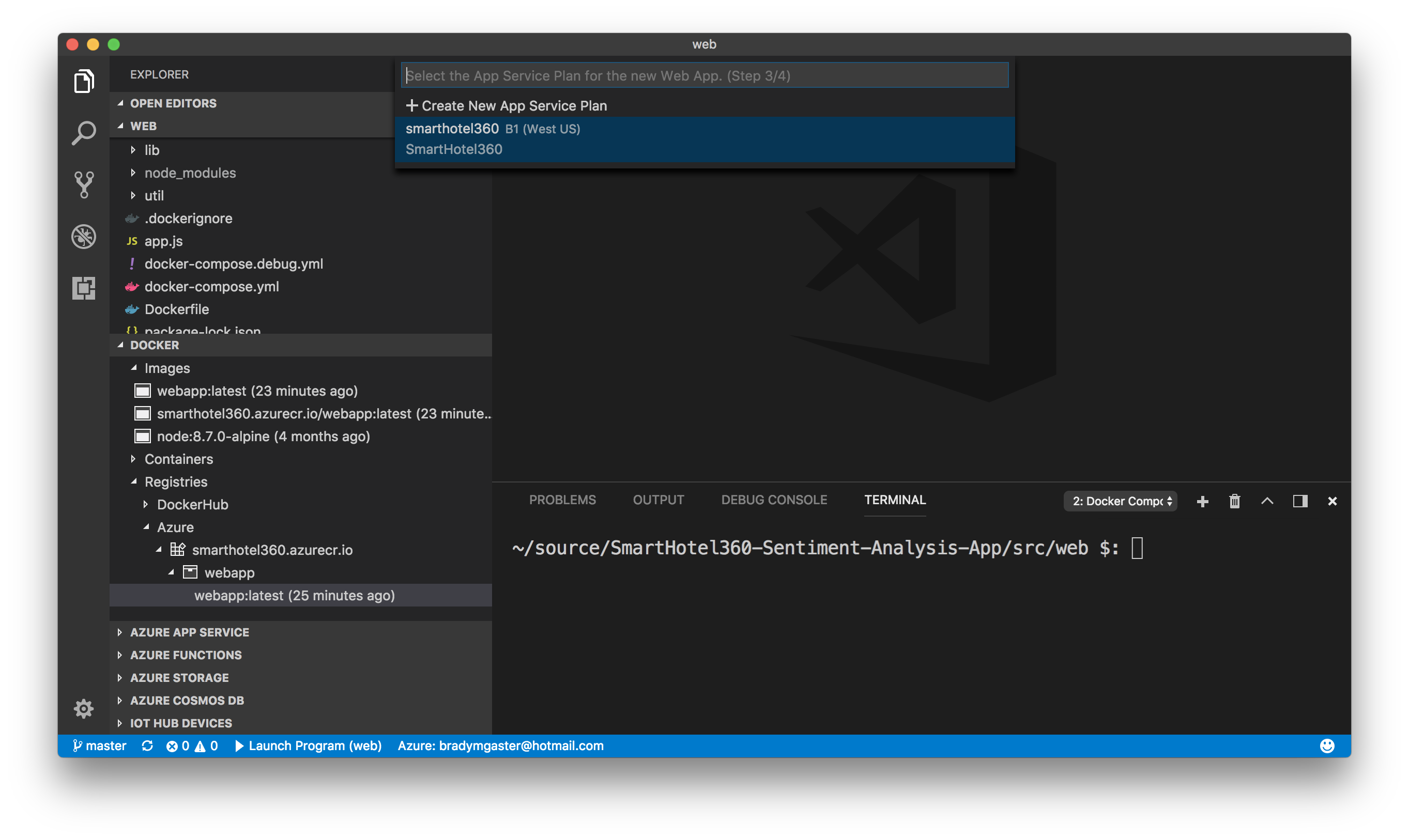
Select the App Service Plan you created earlier.
-
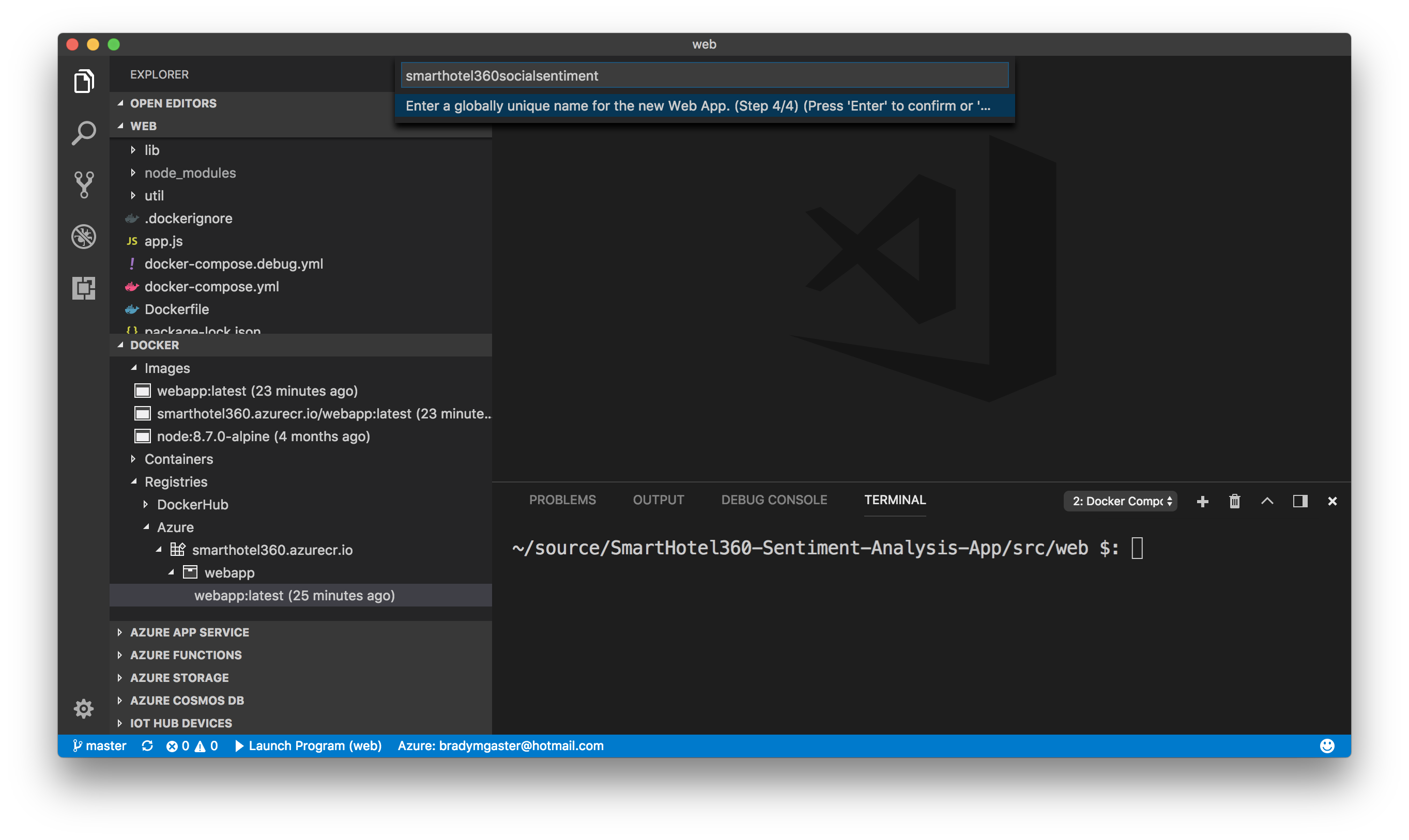
Give the new App Service a name. This will need to be a globally unique name that will be used as the prefix to a URL ending with
azurewebsites.net. -
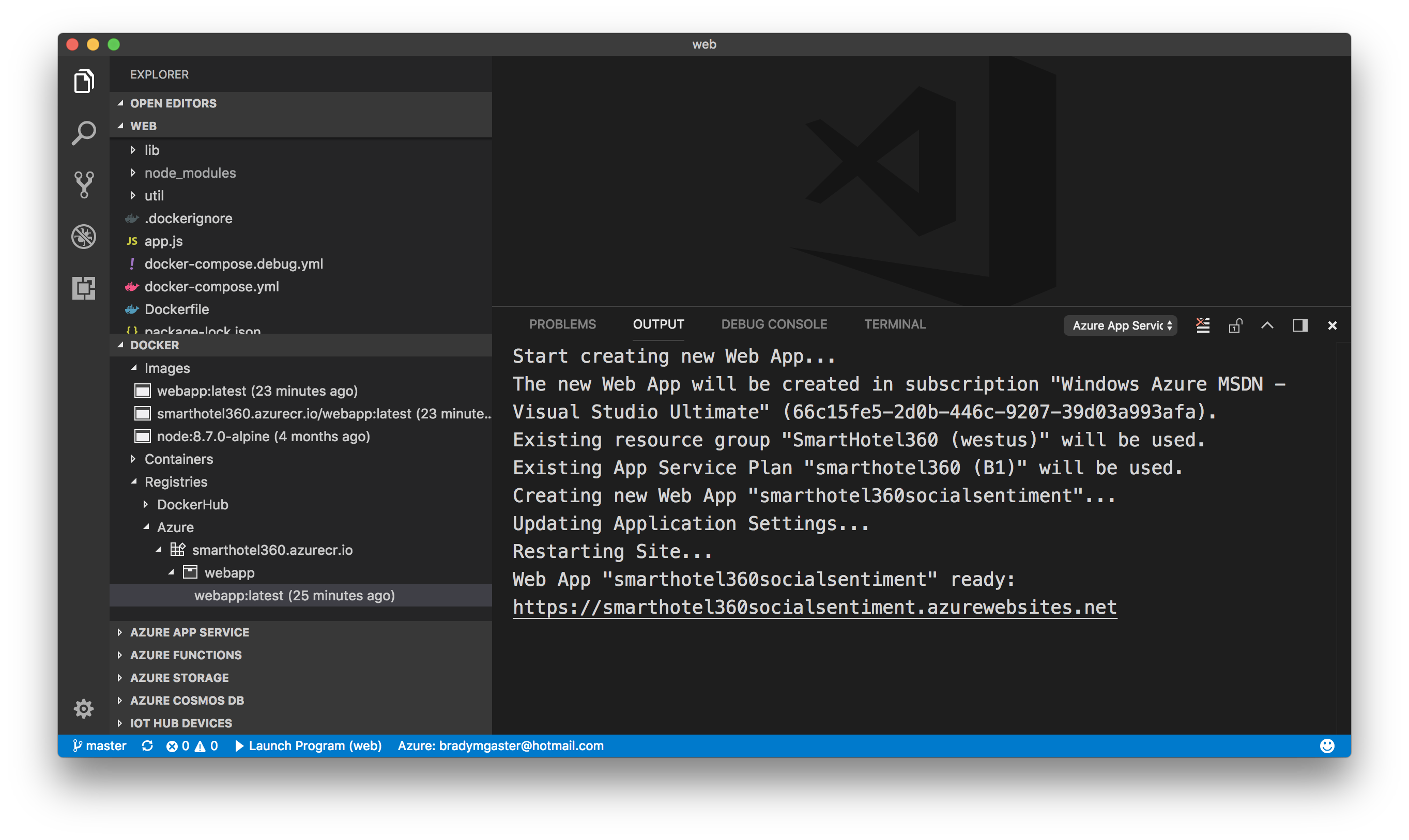
Visual Studio Code will publish the App Service from the Azure Container Registry image in a few seconds. By
ctrlorcmd-clicking the URL in the output window, you can load the app in your browser. -
Now the app is running, and you can see the social sentiments in the map.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.