- Track: Common Core
- Curso: Creando tu primer sitio web interactivo
- Unidad: Maquetado web con HTML & CSS
Para completar este reto, hemos creado este repositorio boilerplate (plantilla inicial) con todos los recursos que necesitas. Esto incluye imágenes y estructura de carpetas y archivos donde colocarás tu código.
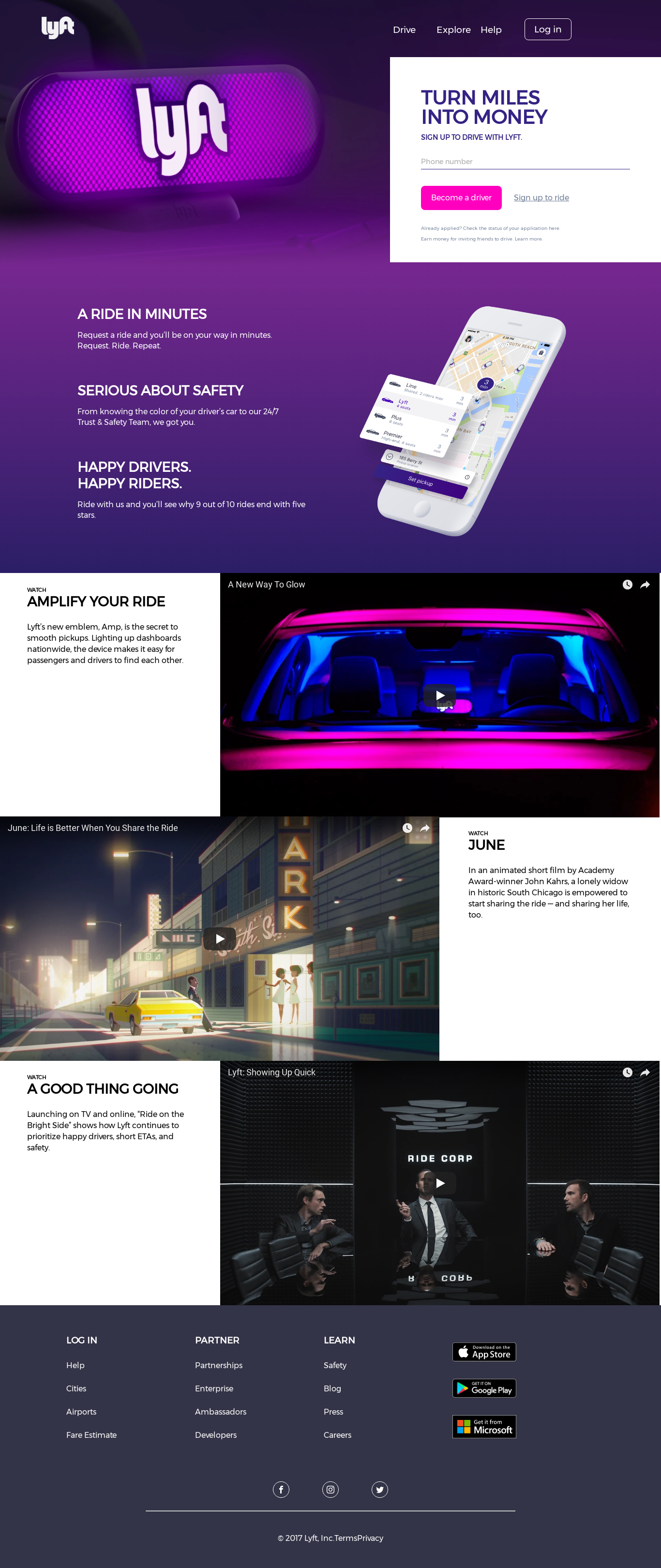
El reto consiste en replicar el sitio de Lyft, este será el resultado a lograr:
Para la ejecución de este maquetado relicé la estructura del HTML de la siguiente manera:
Dentro del Head enlacé el favicon, la tipografía Montserrat, el .css correspondiente a Icomoon y el main.css.
Luego el cuerpo del documento sigue así:
Dentro del Body utilicé la etiqueta semántica nav para poder diferenciar el menú fijo del resto de la página.
Luego lo que corresponde al Home lo ubiqué en las etiquetas semánticas de header.
El contenido central de la página lo ubiqué dentro de las etiquetas main, las que a su vez subdividí en 4 secciones (section).
Finalmente el pie de página lo ubiqué dentro de las etiquetas footer.
El main.css está elaborado de manera que cada parte del documento disponga de su propio contenedor y luego dentro de éste se agrupen y posicionen los diferentes elementos.
Los botones y enlaces están trabajados, en general, con una transición simple de colores.
Documento realizado en una pantalla de 1366x768 de resolución total.