- Overview
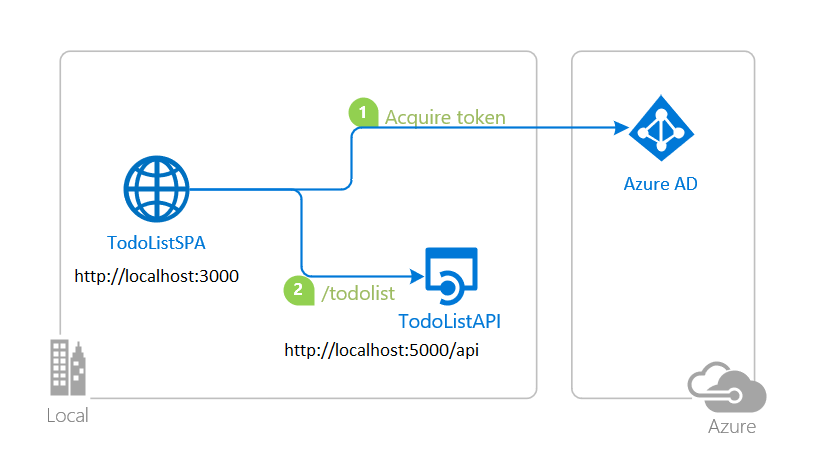
- Scenario
- Contents
- Prerequisites
- Setup
- Registration
- Running the sample
- Explore the sample
- About the code
- More information
- Community Help and Support
- Contributing
This sample demonstrates a React SPA calling a Node.js & Express web API that is secured using Azure Active Directory (Azure AD). The SPA project is secured with the Microsoft Authentication Library for React (MSAL React), while the web API is secured with passport-azure-ad.
This sample demonstrates the Proof of Possession (PoP) authentication scheme. This authentication scheme cryptographically binds the access tokens to the browser and client application from which they are requested, meaning they cannot be used from a different application or device. This effectively prevents token replay attacks. The resource server that accepts the PoP token (i.e. a web API) needs to be able to decipher the incoming request for the PoP authentication scheme to work properly.
- The client React SPA uses MSAL React to sign-in and obtain a JWT access token from Azure AD for the web API.
- The client React SPA wraps the access token in a secure envelope and stamps it with its signature using MSAL React.
- The access token then is used with PoP authentication scheme to authorize the user to call the web API protected by Azure AD.
- The web API decrypts the secure envelope to obtain the access token.
- Once the access token is validated, the web API responds with the protected resource.
| File/folder | Description |
|---|---|
SPA/src/authConfig.js |
Authentication parameters for SPA project reside here. |
SPA/src/index.js |
MSAL React is initialized here. |
SPA/src/fetch.js |
Contains token acquisition and API call utilities. |
API/authConfig.json |
Authentication parameters for API project reside here. |
API/app.js |
Application entry. passport-azure-ad is initialized here. |
API/utils/validateToken.js |
Contains utility methods for validating PoP tokens. |
- An Azure AD tenant. For more information see: How to get an Azure AD tenant
- A user account in your Azure AD tenant.
git clone https://github.com/IvanFarkas/msal-react-call-api-pop.gitor download and extract the repository .zip file.
⚠️ To avoid path length limitations on Windows, we recommend cloning into a directory near the root of your drive.
cd API
npm installcd ../SPA
npm installThere are two projects in this sample. Each needs to be separately registered in your Azure AD tenant. To register these projects, you can:
- follow the steps below for manually register your apps
- or use PowerShell scripts that:
- automatically creates the Azure AD applications and related objects (passwords, permissions, dependencies) for you.
- modify the projects' configuration files.
Expand this section if you want to use this automation:
⚠️ If you have never used Azure AD Powershell before, we recommend you go through the App Creation Scripts once to ensure that your environment is prepared correctly for this step.
-
On Windows, run PowerShell as Administrator and navigate to the root of the cloned directory
-
If you have never used Azure AD Powershell before, we recommend you go through the App Creation Scripts once to ensure that your environment is prepared correctly for this step.
-
In PowerShell run:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -Force
-
Run the script to create your Azure AD application and configure the code of the sample application accordingly.
-
In PowerShell run:
cd .\AppCreationScripts\ .\Configure.ps1
Other ways of running the scripts are described in App Creation Scripts The scripts also provide a guide to automated application registration, configuration and removal which can help in your CI/CD scenarios.
As a first step you'll need to:
- Sign in to the Azure portal.
- If your account is present in more than one Azure AD tenant, select your profile at the top right corner in the menu on top of the page, and then switch directory to change your portal session to the desired Azure AD tenant.
- Navigate to the Azure portal and select the Azure AD service.
- Select the App Registrations blade on the left, then select New registration.
- In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
msal-node-api. - Under Supported account types, select Accounts in this organizational directory only.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
- Select Register to create the application.
- In the app's registration screen, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
- Select Save to save your changes.
- In the app's registration screen, select the Expose an API blade to the left to open the page where you can declare the parameters to expose this app as an API for which client applications can obtain access tokens for.
The first thing that we need to do is to declare the unique resource URI that the clients will be using to obtain access tokens for this Api. To declare an resource URI, follow the following steps:
- Select
Setnext to the Application ID URI to generate a URI that is unique for this app. - For this sample, accept the proposed Application ID URI (
api://{clientId}) by selecting Save.
- Select
- All APIs have to publish a minimum of one scope for the client's to obtain an access token successfully. To publish a scope, follow the following steps:
- Select Add a scope button open the Add a scope screen and Enter the values as indicated below:
- For Scope name, use
access_as_user. - Select Admins and users options for Who can consent?.
- For Admin consent display name type
Access msal-node-api. - For Admin consent description type
Allows the app to access msal-node-api as the signed-in user. - For User consent display name type
Access msal-node-api. - For User consent description type
Allow the application to access msal-node-api on your behalf. - Keep State as Enabled.
- Select the Add scope button on the bottom to save this scope.
- For Scope name, use
- Select Add a scope button open the Add a scope screen and Enter the values as indicated below:
Open the project in your IDE (like Visual Studio or Visual Studio Code) to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
- Open the
API\authConfig.jsonfile. - Find the string
Application_Idand replace the existing value with the application ID (clientId) ofmsal-node-apiapp copied from the Azure portal. - Find the string
Tenant_Idand replace the existing value with your Azure AD tenant ID.
- Navigate to the Azure portal and select the Azure AD service.
- Select the App Registrations blade on the left, then select New registration.
- In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
msal-react-spa. - Under Supported account types, select Accounts in this organizational directory only.
- In the Redirect URI (optional) section, select Single-page application in the combo-box and enter the following redirect URI:
http://localhost:3000/.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
- Select Register to create the application.
- In the app's registration screen, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
- Select Save to save your changes.
- In the app's registration screen, select the API permissions blade in the left to open the page where we add access to the APIs that your application needs.
- Select the Add a permission button and then,
- Ensure that the My APIs tab is selected.
- In the list of APIs, select the API
msal-node-api. - In the Delegated permissions section, select the Access 'msal-node-api' in the list. Use the search box if necessary.
- Select the Add permissions button at the bottom.
Open the project in your IDE (like Visual Studio or Visual Studio Code) to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
- Open the
SPA\src\authConfig.jsfile. - Find the string
Application_Idand replace the existing value with the application ID (clientId) ofmsal-react-spaapp copied from the Azure portal. - Find the string
Tenant_Idand replace the existing value with your Azure AD tenant ID. - Find the string
Web_Api_Scope_hereand replace the existing value with the scope value you saved earlier (e.g.,api://{Client_Id_of_Web_Api}/access_as_user.
Using a command line interface such as VS Code integrated terminal, locate the application directory. Then:
cd SPA
npm startIn a separate console window, execute the following commands:
cd ..
cd API
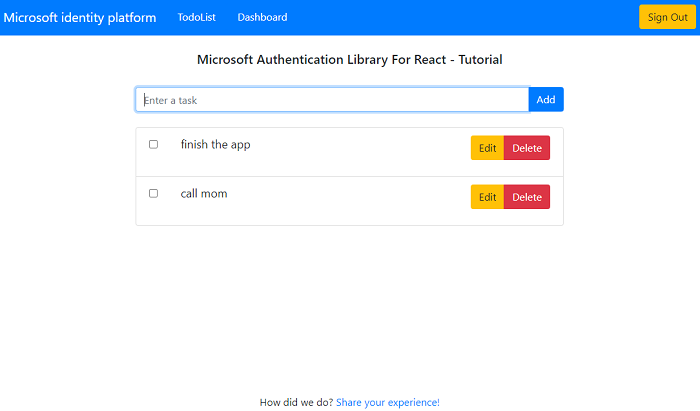
npm start- Open your browser and navigate to
http://localhost:3000. - Sign-in using the button on the top-right corner.
- Select the TodoList button on the navigation bar to access your todo list.
In fetch.js, an async method is implemented to acquire tokens. The method first constructs a PoP token request, using the parameters provided. It then attempts to silently acquire a valid access token from the cache, or if that fails, using the popup window prompt. Once an access token is obtained, MSAL cryptographically signs the it with the browser and client app's signature.
Important to notice that PoP token is bound to the HTTP method and full endpoint URL that the PoP token will be used for (e.g. accessing a protected resource). See below the method and string parameters.
const getToken = async (method, query) => {
const account = msalInstance.getActiveAccount();
if (!account) {
throw Error('No active account! Verify a user has been signed in and setActiveAccount has been called.');
}
const tokenRequest = {
scopes: [...protectedResources.apiTodoList.scopes],
authenticationScheme: AuthenticationScheme.POP,
resourceRequestMethod: method,
resourceRequestUri: query ? protectedResources.apiTodoList.endpoint + query : protectedResources.apiTodoList.endpoint,
};
try {
const response = await msalInstance.acquireTokenSilent({
account: account,
...tokenRequest,
});
// View JWT issued by AAD: https://jwt.ms
console.log('accessToken:', response.accessToken);
return response.accessToken;
} catch (error) {
if (InteractionRequiredAuthError.isInteractionRequiredError(error.errorCode)) {
const response = await this.authService.acquireTokenPopup(tokenRequest);
return response.accessToken;
}
}
};In fetch.js, getTasks() method returns a promise, which then you can use in your components (see TodoList.jsx).
export const getTasks = async () => {
const accessToken = await getToken('GET');
const headers = new Headers();
const pop = `PoP ${accessToken}`;
headers.append('Authorization', pop);
const options = {
method: 'GET',
headers: headers,
};
return fetch(protectedResources.apiTodoList.endpoint, options)
.then((response) => response.json())
.catch((error) => console.error(error));
};In validateToken.js, we first decode the token to grab the confirmation claim (cnf) that contains a JSON Web Key (JWK). Then, we parse this key, and use it to verify the signature of the token. Once this is done, we can verify the claims section of the token, importantly, the method, host and path claims. If the PoP token is valid, we pass the access token it envelops back to the Authorization header of the request as a bearer token and call the next middleware in the route, where it gets validated by the passport-azure-ad authentication middleware.
const validatePoP = async (req, res, next) => {
// The access token the user sent
const userToken = req.get('authorization').split(' ')[1];
if (!userToken) {
return res.status(401).json({
error: 'Missing authorization header',
});
}
const decodedToken = jwtDecode(userToken, { complete: true });
try {
// Parse the JSON Web Key sent in cnf claim to get the public key
parsedToken = await parseJwk(decodedToken.payload.cnf.jwk, 'RS256');
try {
// Verify the original token using public key
verifiedToken = await jwtVerify(userToken, parsedToken);
if (JSON.stringify(verifiedToken.payload) === JSON.stringify(decodedToken.payload)) {
// Check the method, path and origin of the verified PoP token
const checkMethod = verifiedToken.payload.m === req.method ? true : false;
const checkHost = verifiedToken.payload.u.includes(req.hostname) ? true : false;
const checkPath = verifiedToken.payload.p.includes(`${req.baseUrl}${req.path}`) ? true : false;
// If verified, attach the enveloped access token back to the request auth header as a bearer token,
// and let the passport-azure-ad verify the access token down the line
if (checkMethod && checkHost && checkPath) {
req.headers.authorization = 'Bearer ' + verifiedToken.payload.at;
return next();
} else {
return res.status(401).json({ message: 'Invalid token claims' });
}
}
} catch (error) {
console.error(error);
res.status(401).json(error);
}
} catch (error) {
console.error(error);
res.status(401).json(error);
}
};- Microsoft identity platform (Azure Active Directory for developers)
- Overview of Microsoft Authentication Library (MSAL)
- Quickstart: Register an application with the Microsoft identity platform
- Quickstart: Configure a client application to access web APIs
- Understanding Azure AD application consent experiences
- Understand user and admin consent
- Application and service principal objects in Azure Active Directory
- National Clouds
- MSAL code samples
For more information about how OAuth 2.0 protocols work in this scenario and other scenarios, see Authentication Scenarios for Azure AD.