- Jose Galarza
- Joel Tates
- Dany Vinueza
- Primero clonamos el repositorio
git clone git clone https://github.com/flutter/codelabs.git flutter-codelabs
- Seguido nos dirigimos al path y abrimos con code . visual studio code en ese directorio
cd flutter-codelabs/firebase-get-to-know-flutter/step_02 - Ejecutamos la aplicación para que se instale todos las librerias que se requieran para que no exista ningun error
Si existe una ventana diciendo que existe errores y no se puede seguir con el debug dar click en debug anyway
Al resolver todos los errores que hacia falta de instalar algunas librerias, ya nos muestra la aplicación en ejecución
-
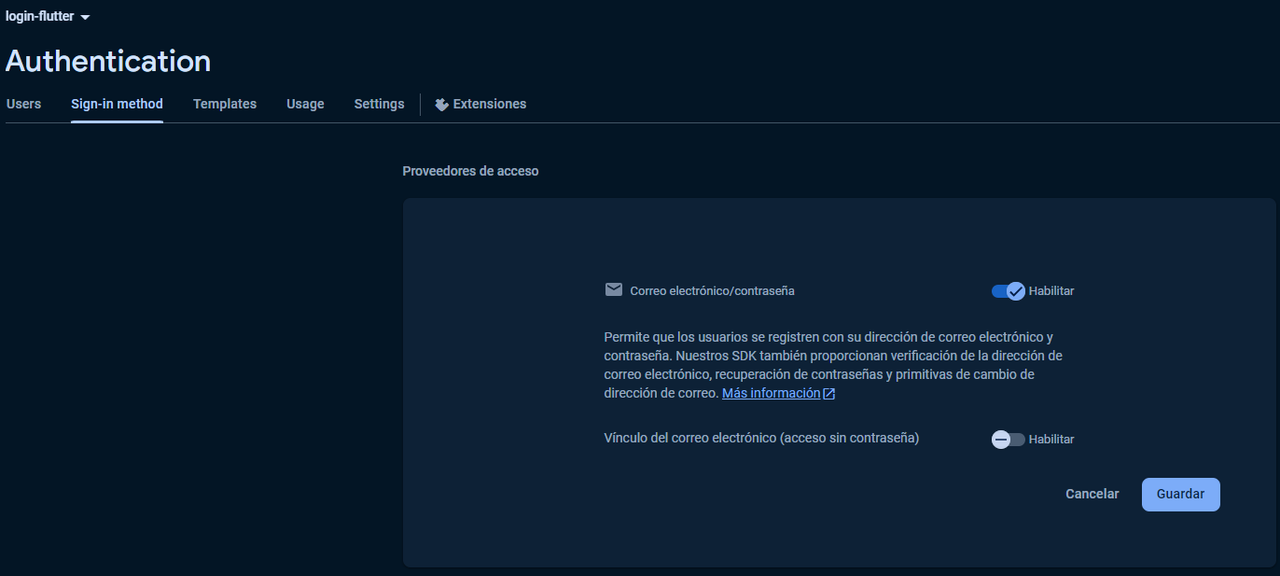
Habilitamos en firebase una vez creado el proyecto, el Authentication por correo electronico
-
En dentro del proyecto agregamos las siguientes dependencias:
flutter pub add firebase_core
flutter pub add firebase_auth
flutter pub add cloud_firestore
flutter pub add provider
flutter pub add firebase_ui_auth
-
Se instala la CLI de FlutterFire,m con el siguiente codigo:
dart pub global activate flutterfire_cli
-
Configuración del proyecto, con el siguiente comando:
flutterfire configure
-
Colocamos el codigo necesario para cada archivo y cada funcionalidad Por ultimo vemos la aplicacion ya ejecutada:
-
Parte de iniciar sesion
-
Parte del home
Google Drive: https://drive.google.com/file/d/12-q5FLWxkwk8XPNNd8ykMVsbD5r5vh6_/view?usp=sharing)