.blog is designed to be simple, flexible and extensible.
Built against .NET 8.0 LTS Blazor.
- East to configure, quick to get up and running.
- Social-media-friendly out of the box, with sharing functionality and appropriate dynamic meta tag creation.
- Automatic featuring and display of recent posts.
- GDPR built in.
- Easily extensible.
- SEO-friendly, meta tags and automatic sitemap creation.
- Mobile-friendly responsive design.
- .blog is licensed under the MIT License
- Ok, lets get this show on the road! First, clone the repository and make sure to open the solution file in Visual Studio.
🟩 NOTE 🟩
If you clone a project in Visual Studio with a solution file in it, Visual Studio will not automatically open the solution file, so you must open the file yourself.
git clone https://github.com/sedgey/BlazorBlog.git
- Create an empty sql server/sql express database in a location of your choosing and note the connection string.
- Add an appsettings.json file to the BlazorBlog project with the following content,
🟥 IMPORTANT 🟥
Replace all entries surrounded with #### with your own values.
{
"DetailedErrors": true, // turns on CircuitOptions.DetailedErrors
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information",
"Microsoft.AspNetCore.SignalR": "Debug" // turns on SignalR debugging
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"default": "####Your Database Connection String####" // e.g. Data Source=YourComputer\\SQLEXPRESS;Integrated Security=True;Database=BlazorBlog;Trust Server Certificate=true;
}
}- Next we are going to scaffold the database so open the package manager console and cd into the blog project folder:
cd BlazorBlog
Then run the following command to generate an entity framework migration:
dotnet ef migrations add InitialCreateAnd finally update your database.
dotnet ef database update- Additionally you can brand the blog by replacing the following files located in the BlazorBlog wwwroot/images folder:
- logo.png (960px X 150px)
- logosmall.png (630px X 100px)
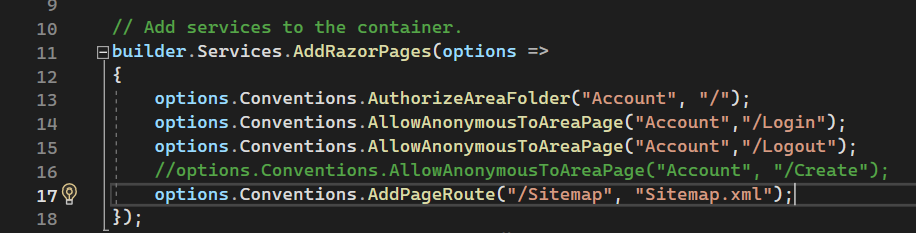
- Uncomment the following line in program.cs (line 16).
options.Conventions.AllowAnonymousToAreaPage("Account", "/Create");- Build & run the project.
If everything went well then the project is up and running, so you need to create a user login:
- Navigate to /account/create and create a user login (the route you allowed by uncommenting the line in the program.cs file)
🟥 VERY IMPORTANT 🟥
It is ESSENTIAL that you comment out or delete (recommended) this line in your program.cs as soon as possible to prevent the creation of any new user logins.
🟩 NOTE 🟩
You can have multiple logins and multiple authors, but since it is a single blog, any user is able to create/edit/archive(delete)/draft any post, create/edit/delete categories and create/edit authors. Authors are NOT linked to logins.
- Now you can edit the existing Post/Category/Author or create and post your own categories/authors/blog posts etc. Enjoy!