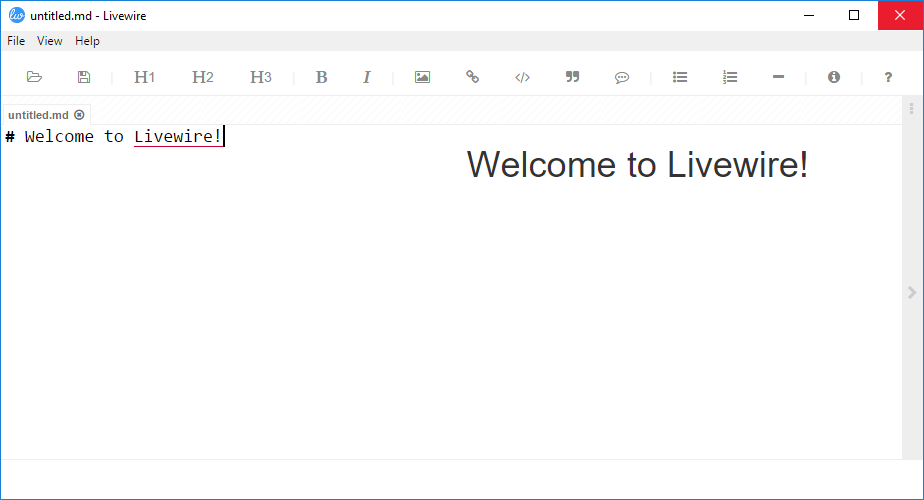
A simple web content editor built with Electron.
-
Multiple Formats: Supports both AsciiDoc and GitHub Flavored Markdown
-
Easy to find files: Double-click on the file name in the tab and an Explorer/Finder window will appear with the file selected.
-
Global Shortcut: For an easy way to return back to Livewire, just press
CTRL + F12(orCMD + F12on a Mac) to bring the Livewire window to focus and on top of all windows. -
Distraction-Free Writing: You can toggle full screen mode by pressing
CTRL + SHIFT + Fand toggle auto-hide of the menu by pressingCTRL + SHIFT + M. -
Save As HTML: From the
Filemenu you can select to save your current document as HTML or you can use theCTRL + SHIFT + Hshortcut.
For more information make sure to read the wiki.
You can download the installers here.
First, make sure you have Node.js and Git installed on your machine.
Next, via the command prompt open the directory in which you want to download Livewire. Right-click and choose Git Bash Here. If you don't have Git Bash, open Git Shell or any Git-enabled command prompt. Clone the repository by using this command:
git clone https://github.com/infragistics/livewire.git
This will automatically create a livewire subdirectory. Change directories into livewire:
cd livewire
Then, install the Livewire dependencies:
npm install
Finally, you can start the application:
npm start
Happy writing!