Esse projeto foi desenvolvido com as seguintes tecnologias:
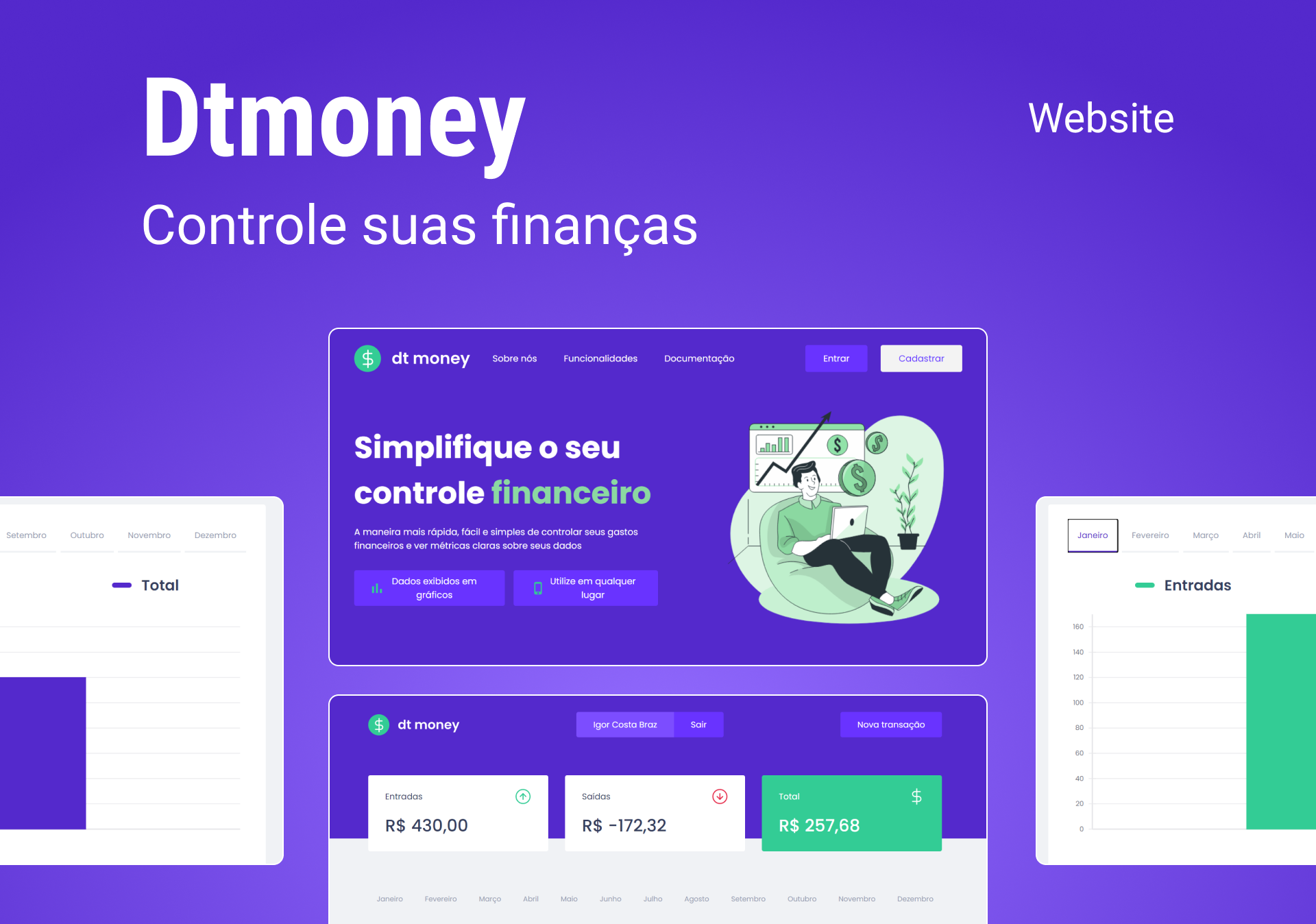
DtMoney é um website para organizar suas finanças, com as opções para adicionar gastos ou ganhos, excluí-los ou edita-los, com métricas visuais em gráficos e opções de exportação em modelo CSV (Com foco em leitura no Excel).
Este é um projeto inicialmente desenvolvido no programa Ignite ReactJs, feito pela Rocketseat. Após o término do curso o projeto foi e está sendo continuado e desenvolvido, seguindo os seguintes ajustes e melhorias.
As seguintes funcionalidades foram feitas fora do curso Ignite ReactJs:
- Backend em NodeJs
- Sistema de Login e Cadastro de usuários
- Filtro de transações por mês
- Opção de Editar e Excluir transações
- Gráficos com os dados das transações mensais
- Gráfico Circular com as 5 maiores despesas registradas
- Responsividade do website
- Paginação das transações
- Landing Page Responsiva
- Utilização tags meta para SEO
Você pode acessar o design inicial deesse projeto pelo link abaixo:
Lembrando que é necessário ter uma conta no Figma para acessar o projeto