Google Cloud Platform Workshop
This repository contains workshops as part of a presentation on Google Cloud Platform. Use this README to follow along with the workshops. Sections will be added as we progress through the workshop.
WORKSHOP: Setting up a project
Description
In this workshop, you will create a Google Cloud Platform project. A project organizes all your Google Cloud Platform resources.
Set up Billing
- Navigate to Cloud Console.
- Sign in with a personal or @cornell.edu account.
- If you already have an active Google Cloud Platform trial or credit, skip ahead to the "Environment" section.
- If you have not activated a free trial, you should see the following image:
 If you would like, you can sign up for this free trial. Doing this will
require a credit card for identification purposes.
If you would like, you can sign up for this free trial. Doing this will
require a credit card for identification purposes. - If you cannot or do not wish to activate the free trial, ask a Googler for a credit key and redeem it here. Make sure you are applying it to your @cornell.edu account!
- If you have a partner, add them to your coupon's billing account as a Billing Account Administrator (Top-left menu -> Billing -> Add Members/Select a role -> Add). This will allow them to continue to the Environment section in their own console with their own project.
Environment
You can choose to run this either in Cloud Shell (recommended) or on your own machine. If you choose to run on your own machine, follow the additional instructions under "Using your own machine".
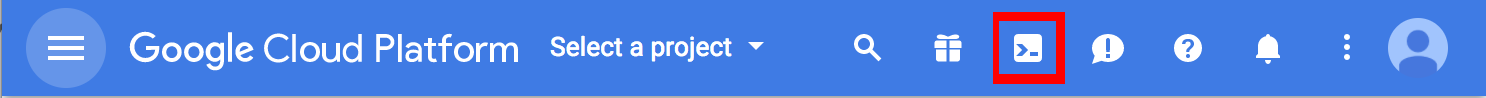
Navigate to Cloud Shell by clicking on the following button (outlined in red) in the Cloud Console:
Clone this repository with the following command:
git clone https://github.com/TrevorEdwards/gcp-workshopNavigate to the repository directory:
cd gcp-workshopRun the following interactive utility to set up billing, API access, and authentication:
./bin/init-projectNOTE: This utility requires Node.js.
If at any time you get stuck, re-run the command and skip the steps you have already done.
Don't worry if you don't completely understand what's happening here -- this is something you would normally do through the web UI. In essence, the script:
- Creates a new project, which is where your application will live.
- Links a billing account to the project, which allows you to use Google APIs.
- Enables the Cloud APIs necessary for this workshop.
- Creates a service account, which is essentially a Google account for your application, and allows it to access the APIs.
- As part of this step, you'll download a key file. This key is used in lieu of a password for the account.
- Instructs you to add the key to your environment, which allows your application to find it.
Using your own machine
Before doing the above, you'll need to download gcloud first. As an extra step, you'll need to login with:
gcloud auth loginYou will also need to download and install Node.js 8.
After that, you should be all set to continue as if you were running in the Cloud Shell in the instructions above.
WORKSHOP: Writing a Cloud Translation Service in Node.js
Description
This workshop will take you through building a Google Translate-like web service using the Google Cloud Translate API and Node.js. You'll be able to launch your app on Google App Engine (GAE) to deploy it to the world!
Install Dependencies
Navigate to the gae-translate directory in your terminal:
cd gae-translateThen, run npm install (npm is Node's package manager) to install the
dependencies you'll need for this application:
npm install # This installs dependencies, such as the Google Translate API, as specified by the package.json file in this directory.Run the server
We've already provided most of the code for you. Start the application by typing the following at the command line:
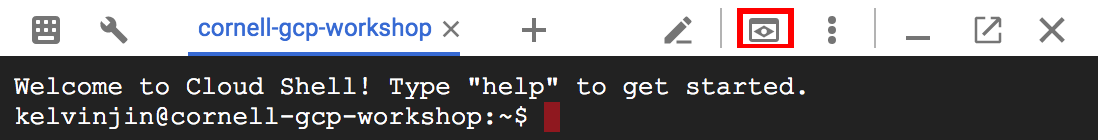
node server.jsThis starts a long-running application that will serve browser requests on port 8080 of the local machine. To see what this looks like, click the "Web Preview" button in the top right of your cloud shell (outlined in red in the below image) -- which will automatically open up a new tab showing your running web app.
(If you have the menu on the left of the screen open, you will have to minimize it before you can see this icon.)
Though barebones, the interface should seem pretty familiar. However, there's only two languages in the drop-down menu -- English and Spanish. This is because the server implementation is incomplete. Open up server.js and take a look at the code. See if you can fill in the missing part of the code (the part that fetches languages), using the other portions of the code as an example!
Hint: Using your browser's developer console can be helpful for figuring out what exactly is happening under the hood. In Chrome, you can open it by right-clicking anywhere on the web page, clicking, "Inspect", and then changing to the "Sources" or "Network" tab in the console.
Deploy the application
Once you've filled up the missing part and tinkered around with the code, it's time to deploy the application on Google App Engine. Simply type the following command:
gcloud app deployFeel free to pick any region here.
It'll take a few minutes, but in the end you'll see your application deployed to a real production environment!
Why this works: A configuration file named app.yaml sits in your working directory. This is the config file used for Google App Engine. It contains just enough information for App Engine to know that you want to use Node.js (runtime) on App Engine Flex, the Docker-based version of App Engine (flex). See this page for more details.