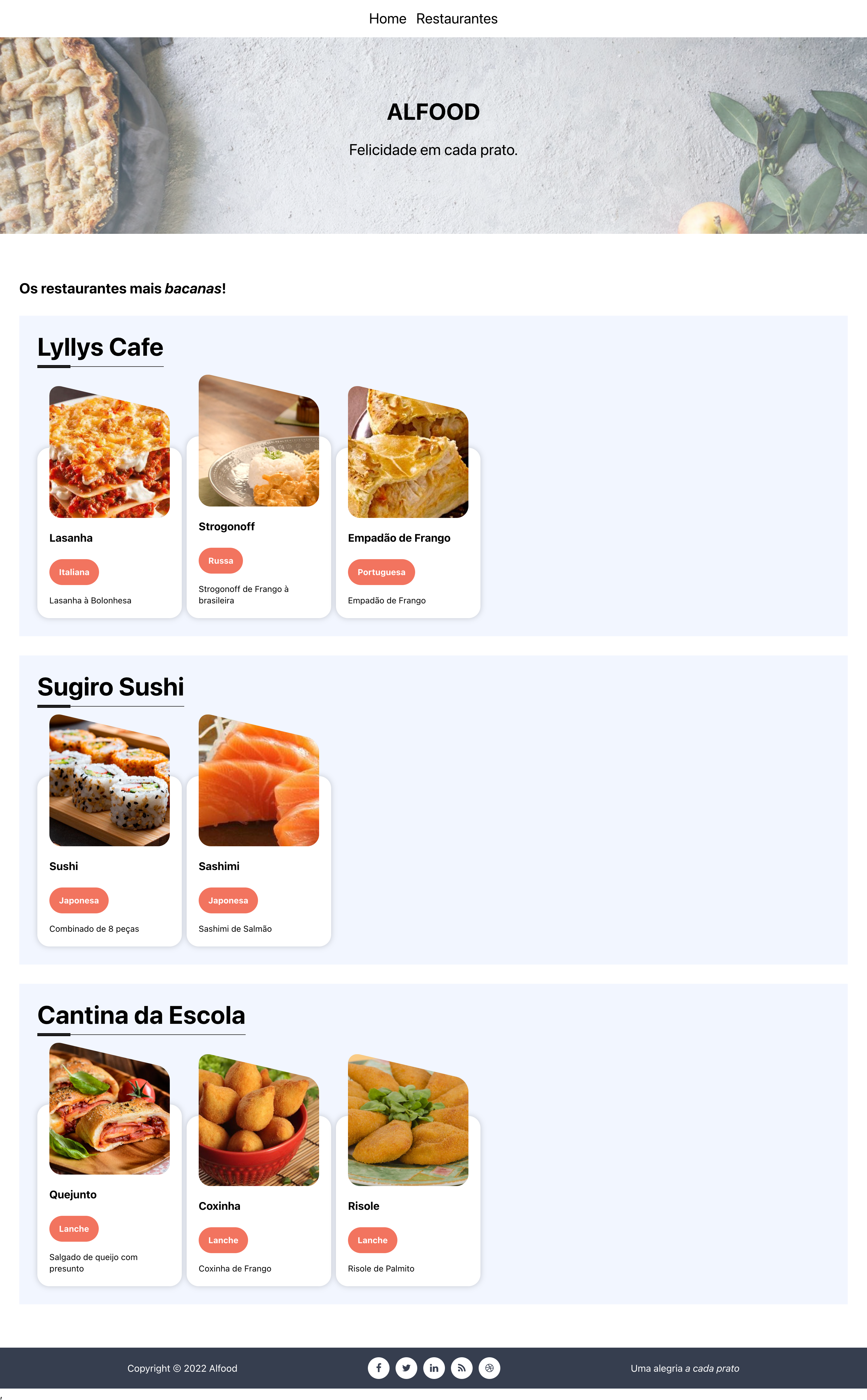
O Alfood é um site que lista restaurantes e pratos do menu. É um MVP que tá só começando e ainda tem muitas funcionalidades novas para serem desenvolvidas.
O Alfood começa com uma listagem estática de seu conteúdo e é esse o problema que queremos resolver. No decorrer do curso, vamos implementar toda a camada de comunicação com a API.
Se liga nessa lista de tudo que usaremos nesse treinamento:
ReactReact HooksTypeScriptaxios
Para abrir e rodar o projeto, execute npm i para instalar as dependências e npm start para inicar o projeto.
Depois, acesse http://localhost:3000/ no seu navegador.
Busque na plataforma da Alura o curso Integrando seu projeto React com APIs publicado na Escola Frontend.