Axios: Promise based HTTP client to fetch data from randomuser.me api
No React Hooks feature used in this project.
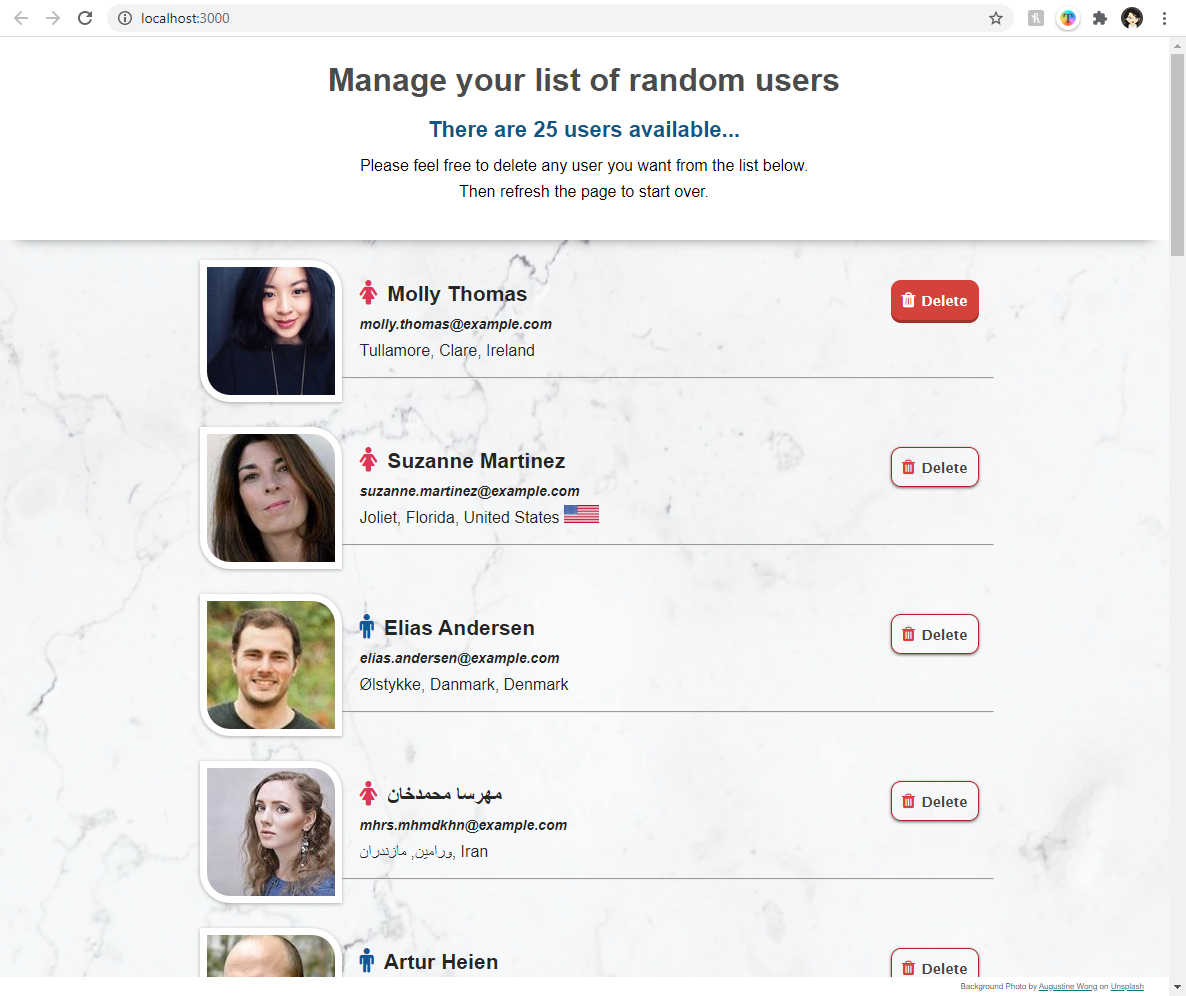
| Desktop Medium | Desktop Small |
|---|---|
 |
.png) |
Demo: https://hengameh.github.io/react-random-user-app/
This project was bootstrapped with Create React App.
Here is my responsive React Random User app which easily created with no build configuration (Creating an App)
- Use https://randomuser.me/api/?results=25 to request for an array of users
- When the application loads, the list of users should be fetched without any user input
- Each list item must display at least: User first and last names, profile image, city, state and email, if available
- Display a male icon for male users, and a female icon for female users
- Only For Users with “US” nationality, display a small American flag for that user
- Each user list item must have a button, labeled as “Delete”. Clicking on this button should remove the user from the list (until the next browser refresh)
Note: Like always make sure to break down this project into steps rather than trying to do everything at once. Enjoy!
Photo by Augustine Wong on Unsplash
Licensed under the MIT License
In the project directory, you can run:
Install the dependencies in the local node_modules folder.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.