A tiny and fast Node.js library to ANSI colors to terminal output.
Started as a fork of @jorgebucaran’s
colorettewith hacks from @lukeed’skleur. See changes between Nano Colors andcolorette.
- It is 4 times faster than
chalkfor simple use cases. - No dependencies. It takes 5 times less space in
node_modulesthanchalk. - Actively maintained. Used in many big projects like PostCSS or Browserslist.
- Auto-detects color support. You can also toggle color mode manually.
- Tree-shakable. We use a dual ESM/CJS package.
- Supports Node.js ≥ 6 and universal Node.js/browser projects.
import { green, bold } from 'nanocolors'
console.log(
green(`Task ${bold('1')} was finished`)
)Benchmark for simple use case:
$ ./test/simple-benchmark.js
chalk 11,608,010 ops/sec
cli-color 752,419 ops/sec
ansi-colors 3,601,857 ops/sec
kleur 15,185,239 ops/sec
kleur/colors 21,113,231 ops/sec
colorette 47,657,004 ops/sec
felt-pen 13,660,519 ops/sec
nanocolors 47,256,069 ops/sec
picocolors 47,478,006 ops/sec
Benchmark for complex use cases:
$ ./test/complex-benchmark.js
chalk 2,903,889 ops/sec
cli-color 461,213 ops/sec
ansi-colors 1,250,789 ops/sec
kleur 2,641,196 ops/sec
kleur/colors 2,966,036 ops/sec
colorette 3,241,682 ops/sec
felt-pen 2,940,569 ops/sec
nanocolors 3,147,313 ops/sec
picocolors 3,887,533 ops/sec
Library loading time:
$ ./test/loading.js
chalk 3.465 ms
cli-color 21.849 ms
ansi-colors 1.101 ms
kleur 1.628 ms
kleur/colors 0.508 ms
colorette 1.034 ms
felt-pen 0.405 ms
nanocolors 0.486 ms
picocolors 0.470 ms
The space in node_modules including sub-dependencies:
$ ./test/size.js
Data from packagephobia.com
chalk 101 kB
cli-color 1249 kB
ansi-colors 25 kB
kleur 21 kB
colorette 16 kB
felt-pen 10 kB
nanocolors 16 kB
picocolors 10 kB
Test configuration: ThinkPad X1 Carbon Gen 9, Fedora 34, Node.js 16.8.
-
Replace import and use named exports:
- import chalk from 'chalk' + import { red, bold } from 'nanocolors'
-
Unprefix calls:
- chalk.red(text) + red(text)
-
Replace chains to nested calls:
- chalk.red.bold(text) + red(bold(text))
Above changes can be applied automatically using codemod:
npx jscodeshift FILES -t https://gist.githubusercontent.com/gavrix/ff051941ad9a19c8ea3224f38c30bc9a/raw/09d81e93f880ecbc8f52dcf7819816c81e2ba340/chalk_nanocolors_transform.jsNano Colors exports functions:
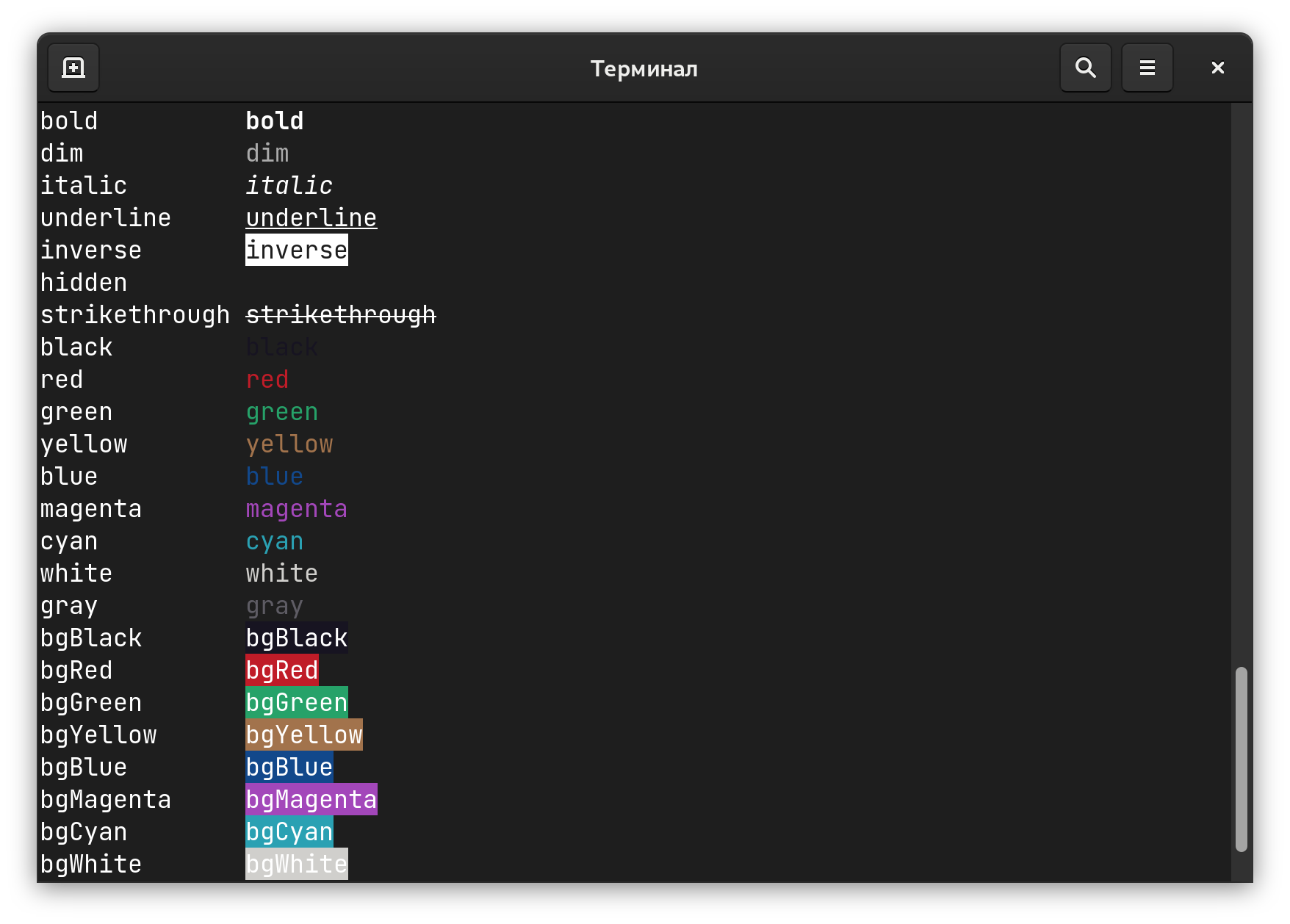
| Colors | Background Colors | Modifiers |
|---|---|---|
black |
bgBlack |
dim |
red |
bgRed |
bold |
green |
bgGreen |
hidden |
yellow |
bgYellow |
italic |
blue |
bgBlue |
underline |
magenta |
bgMagenta |
|
cyan |
bgCyan |
reset |
white |
bgWhite |
|
gray |
Functions are not chainable. You need to wrap it inside each other:
import { black, bgYellow } from 'nanocolors'
console.log(bgYellow(black(' WARN ')))Functions will use colors only if Nano Colors auto-detect that current environment supports colors.
You can get support level in isColorSupported:
import { isColorSupported } from 'nanocolors'
if (isColorSupported) {
console.log('With colors')
}You can manually switch colors on/off and override color support auto-detection:
import { createColors } from 'nanocolors'
const { red } = createColors(options.enableColors)On undefined argument, createColors will use value
from color support auto-detection.