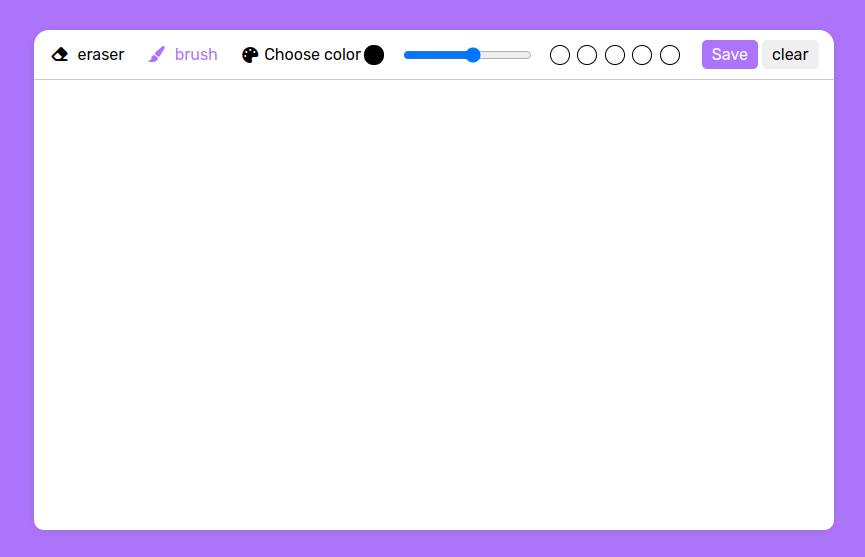
the implemented digital painting is built using HTML, CSS, and JavaScript. In this painting, you will be able to utilize various tools such as a brush, eraser, color picker, and brush width adjustment. Additionally, you can save color settings and also save the image of your artwork. This code draws colored lines on an HTML5 canvas using mouse events and form controls in JavaScript.
-
Eraser : If you want to delete a line or make corrections, the eraser functionality enables you to remove specific parts of the drawing. You can use it to erase lines or areas that need to be modified.
-
Color selection: You can choose your desired color for the drawing tool. This feature allows you to use different colors in your artwork and precisely select the preferred color.
-
Brush width : In this digital painting, you can adjust the width of the brush. This feature enables you to create lines of different thicknesses, adding more variety and detail to your artwork.
-
Save color settings : A feature that allows you to save 5 color histories and use them.
-
Clear the entire canvas:This option allows you to remove all the content on the canvas, including lines, drawings, and colors, effectively resetting the canvas for a fresh start.
To use this Art Canvas, follow the instructions below:
-
Clone the repository:
https://github.com/Hanieh-Sadeghi/Draw-Verse Open the project folder in your preferred code editor.
-
Launch the application by opening the
index.htmlfile in a web browser.
The following technologies and libraries were used to develop this Art Canvas:
- HTML: The standard markup language for creating the structure and elements of web pages.
- CSS: The style sheet language used for designing the visual presentation of web pages.
- JavaScript: The programming language that enables dynamic behavior and interactivity in web applications.