图解 React
「图解 React」翻译自 Under-the-hood-ReactJS
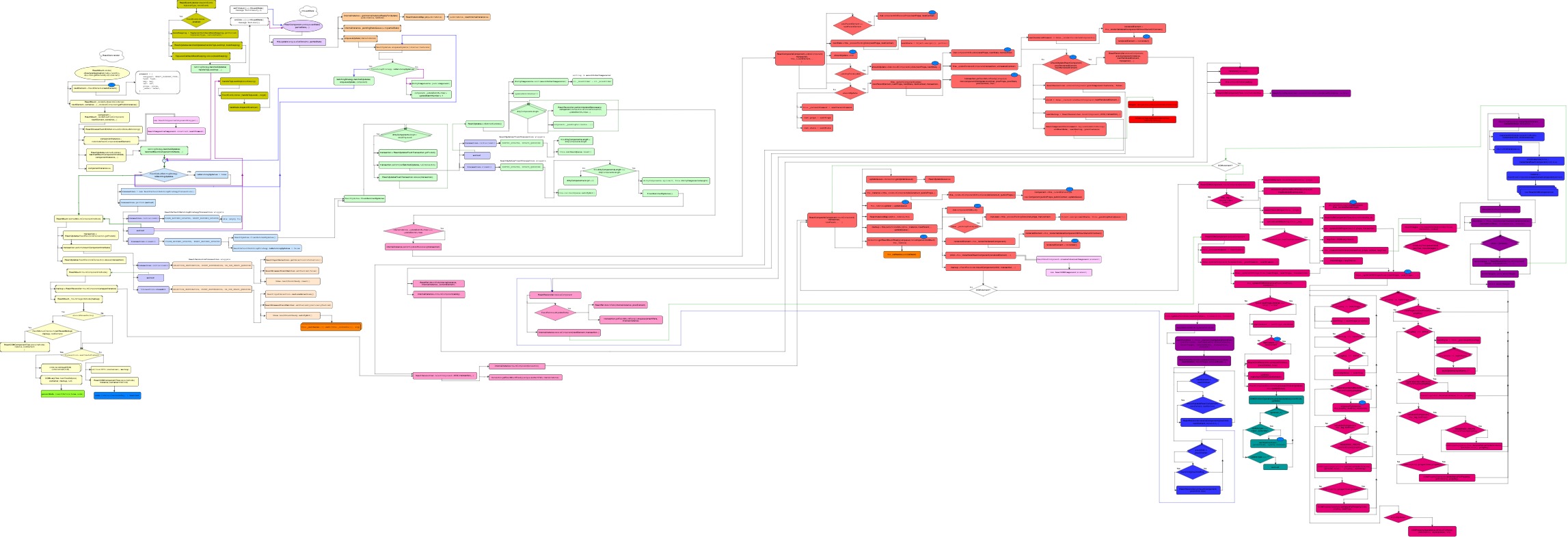
这个代码库包含对 React 内部机制的解释。事实上,我是通过调试整个代码库来梳理并画出逻辑流程图,然后分析它们,总结和解释主要概念和方法的。目前我已经完成了 Stack 版本,Fiber 版本正在进行中。
推荐阅读方式:github-pages website
如果你有任何好想法,请随时提出。
每个流程图都可以双击在新的标签页打开,并通过缩放更好的阅读。保持文章与流程图在不同的窗口(或标签)中打开,有助于快速匹配文章内容与代码。
我们将在这里进行 React 版本相关的讨论,目前有正在使用的 Stack reconciler 版本,以及使用 Fiber 的下个版本(你可能知道下个版本的 React 即将发布),所以你可以很好的了解 React 的工作原理,以及欣赏 React-Fiber 的伟大成就。我们将使用 React v15.4.2 版本来解释旧 React 的工作原理,‘Fiber’ 版本则使用 React v16.*.*** 版本。让我们开始旧 Stack 版本之旅。
Stack reconciler
整个流程图分为 15 个部分,让我们开始吧。
- Intro
- Part 0
- Part 1
- Part 2
- Part 3
- Part 4
- Part 5
- Part 6
- Part 7
- Part 8
- Part 9
- Part 10
- Part 11
- Part 12
- Part 13
- Part 14
Fiber
- Intro [TODO]