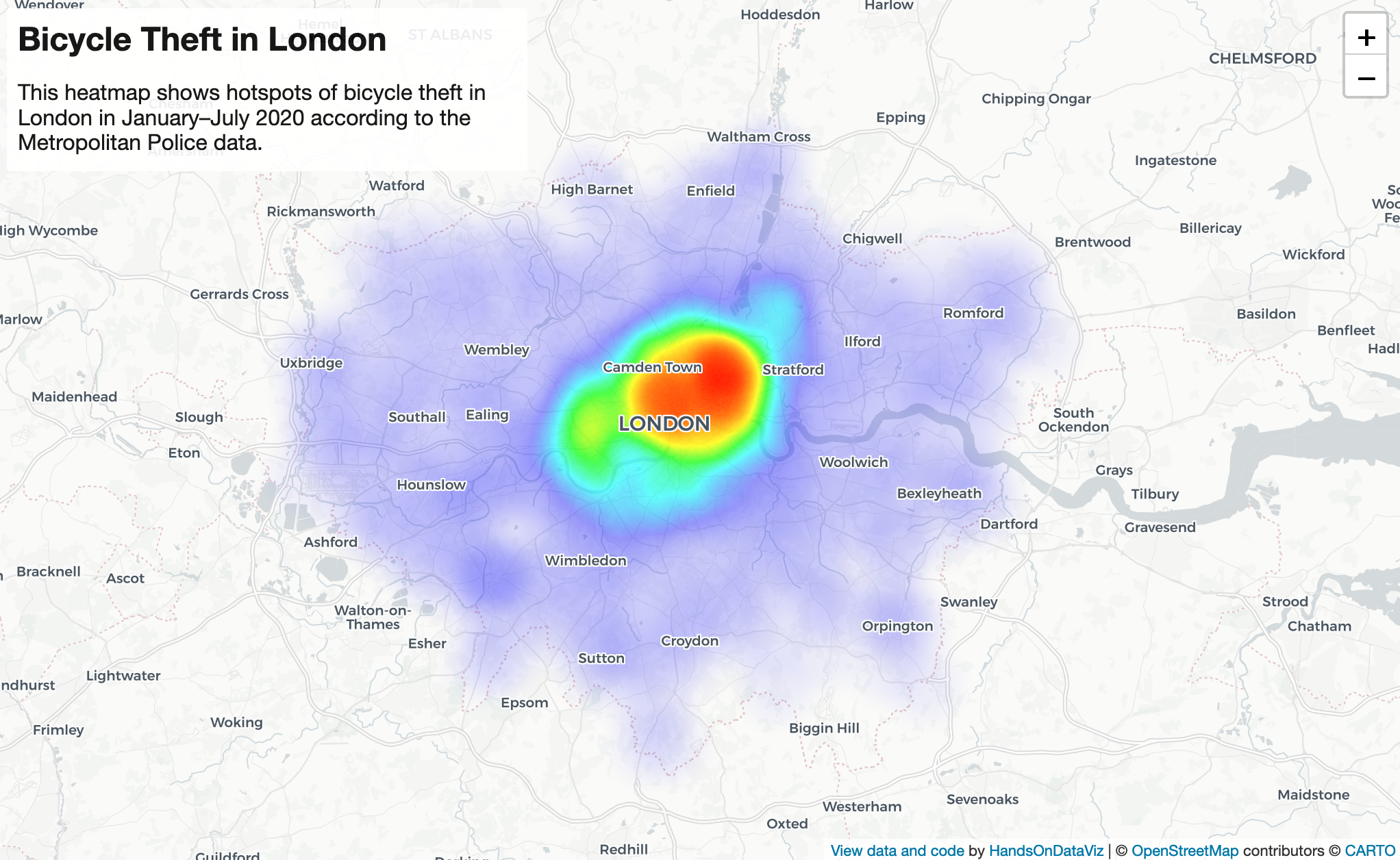
This map uses a Leaflet.Heat plugin to transform points into a heat layer.
https://handsondataviz.github.io/leaflet-heatmap
Sample data by the Metropolitan Police Service for January–July 2020.
- Press Use this template button to create a copy of this repository in your own GitHub account.
- Modify map's title and description inside
index.html. - Put your point coordinates data inside
data.csv. Don't use a header, and keep it one point per line. Use latitude,longitude (or y,x) order, like below:
51.506585,-0.139387
51.505467,-0.14655
51.507758,-0.141284
- Depending on your data density, you might want to tweak
radiusandblurparameters inside<script>ofindex.html:
var heat = L.heatLayer(data, {
radius: 25,
blur: 15,
})For more information on customization, see Leaflet documentation.