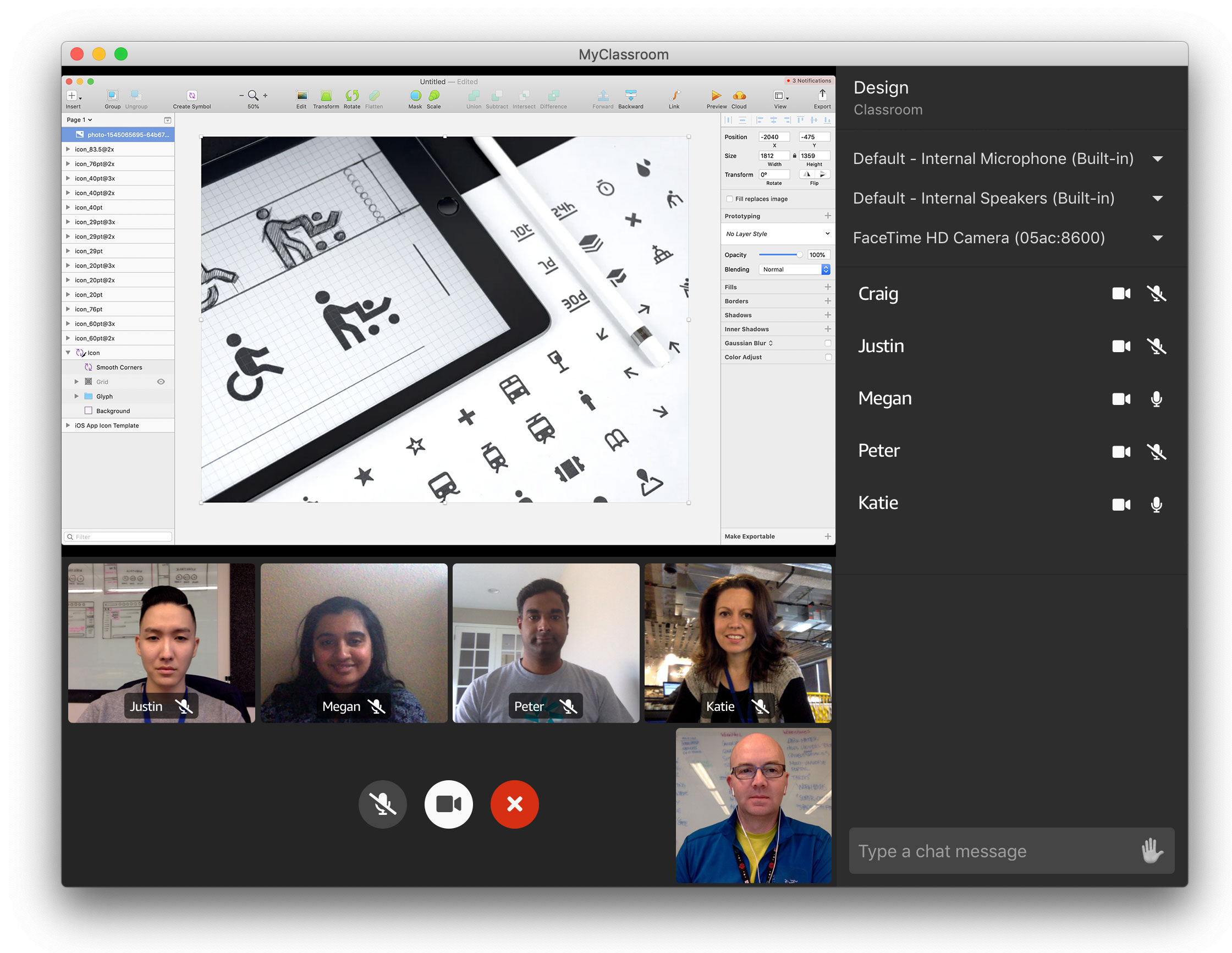
This demo shows how to use the Amazon Chime SDK to build an online classroom in Electron and React.
- Log into your AWS account with an IAM role that has the AdministratorAccess policy.
- Use the us-east-1 (N. Virginia) region of your AWS account.
- Go to the AWS Cloud9 Dashboard.
- Press the Create environment button or go here.
- For the Name enter
<unique environment name>and press the Next step button. - For Environment Settings use the defaults and press the Next step button.
- Review the Environment name and settings and press the Create environment button.
- Wait for the environment to start.
Once the Cloud9 environment starts, run the following commands in the Terminal pane at the bottom of the window to download the application repository:
git clone https://github.com/aws-samples/amazon-chime-sdk-classroom-demo.git
cd amazon-chime-sdk-classroom-demo
Now in the same Terminal pane, run the following command to deploy, package, and create a distribution for your application. Note this will take about 15 minutes.
script/deploy.js -r <region> -a <app name> -s <unique stack name> -b <unique bucket name>At the end of the script you will see a URL to a download page. Save this link.
To deploy the classroom demo you will need:
- Node 10 or higher
- npm 6.11 or higher
And install aws and sam command line tools:
First deploy the stack:
script/deploy.js -r <region> -a <app name> -s <unique stack name> -b <unique bucket name>At the end of the script you will see a URL to a download page. Save this link. To run the application locally in Electron run:
yarn devBefore pushing your commit, ensure that the application works okay in production mode.
yarn cross-env DEBUG_PROD=true yarn startThe default zipping tool on MacOS Catalina may incorrectly unzip the package. Download an alternative (such as "The Unarchiver"), and unzip the package by right clicking and selecting "Open as". You may also need to adjust your security & privacy settings if you get an "unidentified developer" message.