vue-ele-form 是基于 element-ui form 的二次封装, 主要特点:
- 内置 20 多种表单类型, 包括选
单选、多选、标签、级联选择器等; - 拥有
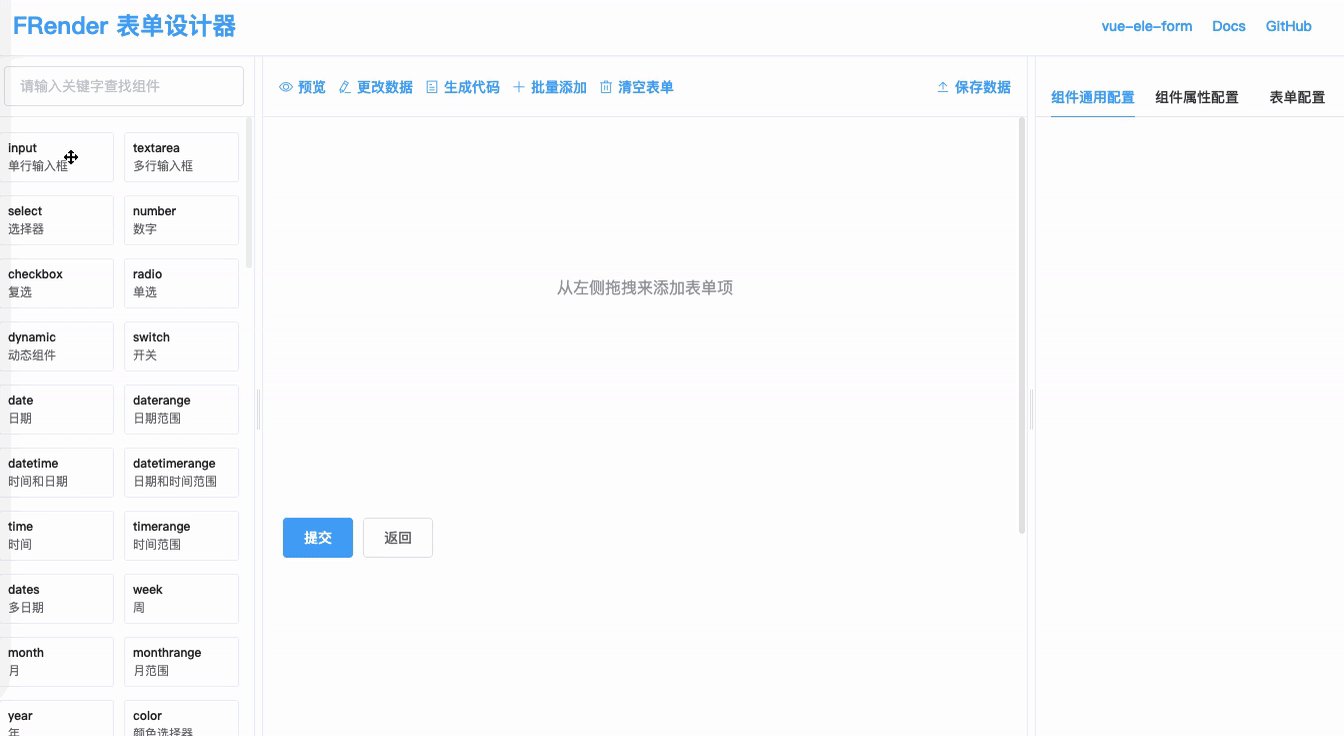
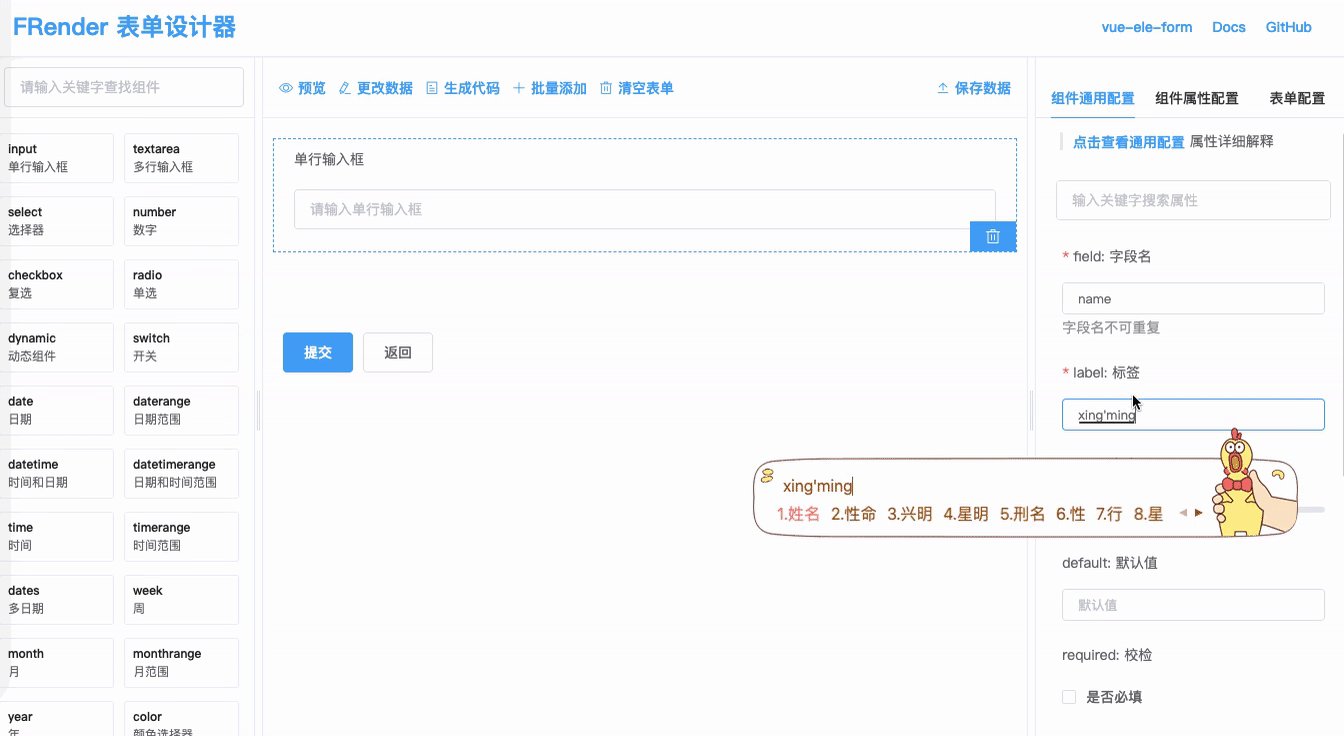
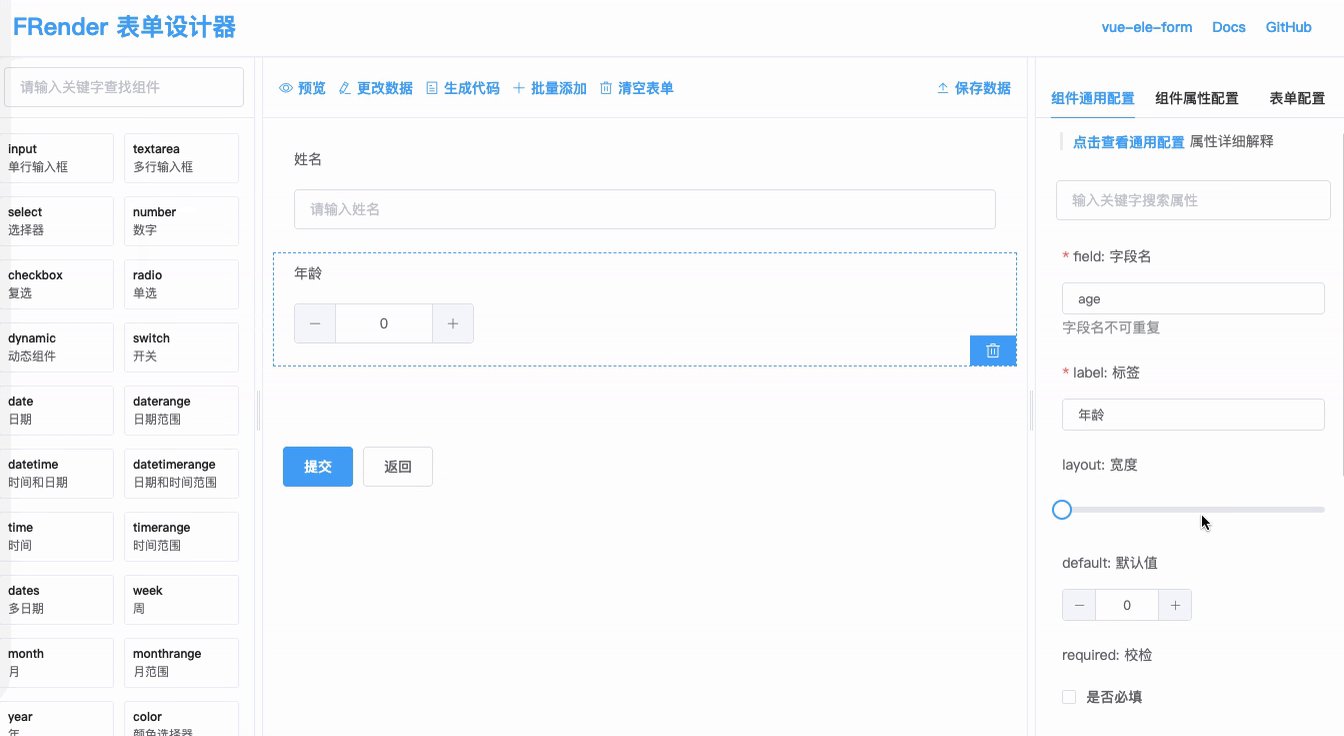
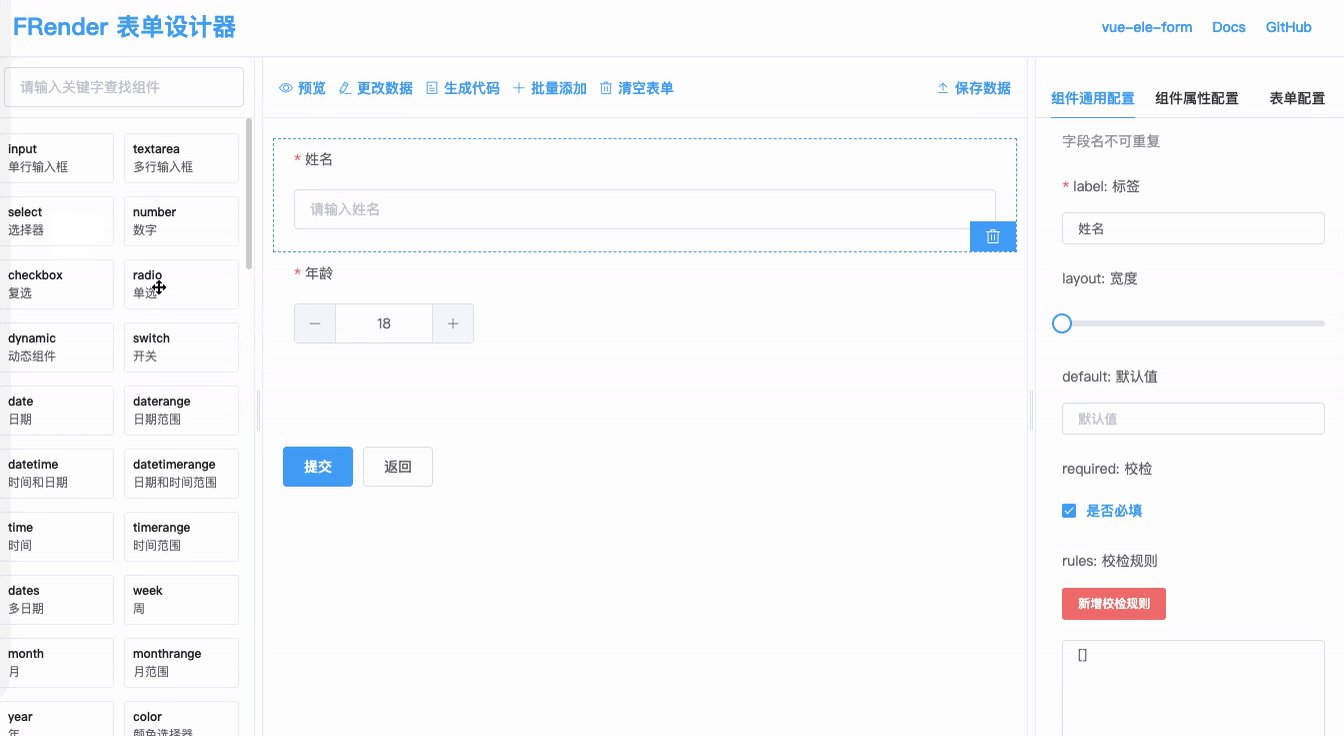
上传图片增强,上传视频增强,上传文件增强,树形下拉选择框,富文本,表格编辑器,动态表单,markdown,地图,代码编辑器,json 编辑器等丰富的第三方扩展,满足你的更多需求; - 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;
而上面所说的一切只需要一行 html 和 数据即可实现, 即保证了质量, 又使得开发速度仿佛坐上 🚀!
https://dream2023.github.io/vue-ele-form/
https://www.yuque.com/chaojie-vjiel/vbwzgu
项目地址: https://github.com/dream2023/f-render
npm install vue-ele-form --save # yarn add vue-ele-formimport EleForm from 'vue-ele-form'
Vue.use(EleForm)| Project | Status | Description |
|---|---|---|
| vue-ele-form |  |
接基于 ElementUI 的数据驱动表单 |
| f-render |  |
专为 vue-ele-form 开发的可视化表单设计工具 |
| vue-ele-form-json-editor |  |
JSON 编辑器(vue-ele-form 扩展) |
| vue-ele-form-upload-file |  |
upload 文件上传组件(vue-ele-form 扩展) |
| vue-ele-form-image-uploader |  |
上传图片增强组件(vue-ele-form 扩展) |
| vue-ele-form-tree-select |  |
树形选择框组件(vue-ele-form 扩展) |
| vue-ele-form-table-editor |  |
表格编辑器(vue-ele-form 扩展) |
| vue-ele-form-dynamic |  |
动态表单(vue-ele-form 扩展) |
| vue-ele-form-video-uploader |  |
上传视频增强组件(vue-ele-form 扩展) |
| vue-ele-form-quill-editor |  |
富文本编辑器(vue-ele-form 扩展) |
| vue-ele-form-markdown-editor |  |
markdown 编辑器(vue-ele-form 扩展) |
| vue-ele-form-bmap |  |
百度地图组件(vue-ele-form 扩展) |
| vue-ele-form-codemirror |  |
代码编辑器(vue-ele-form-gallery 扩展) |
| vue-ele-form-gallery |  |
图片/视频展示组件(vue-ele-form 扩展) |
| vue-ele-form-data-editor |  |
轻量级数据编辑器(vue-ele-form 扩展) |
|
优客服
|

圣捷远创
|
damonnie
|
xzusoft
|
seeenter
|

高亢
|
如果您觉得对您有所帮助, 可以请作者喝一杯咖啡, 让开源走的更远, 点击进入码云赞赏一下, 并加入下面交流群, 将链接发送给我