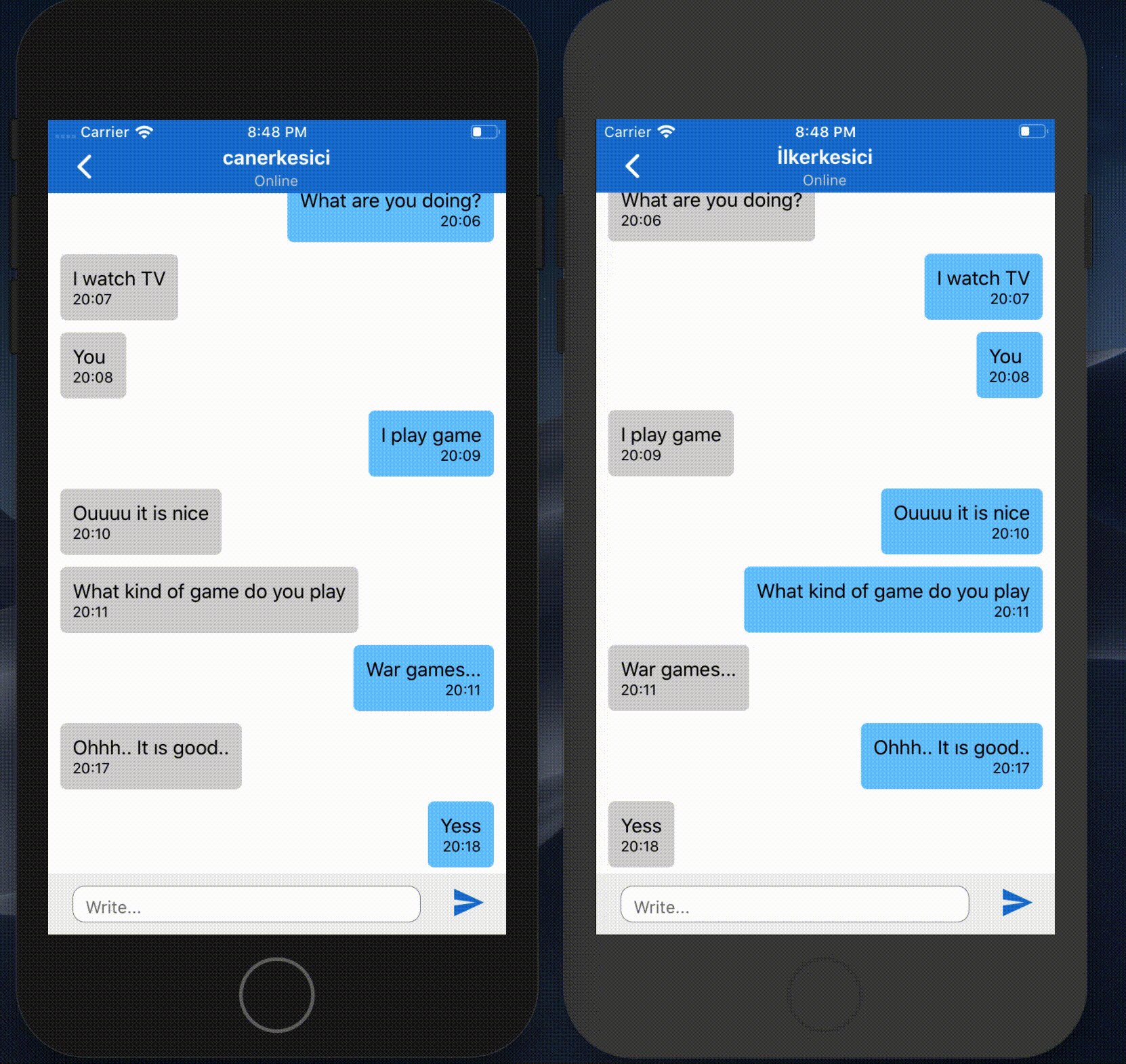
Clean and minimalist React Native template for a quick start with Chat Applications with TypeScript.
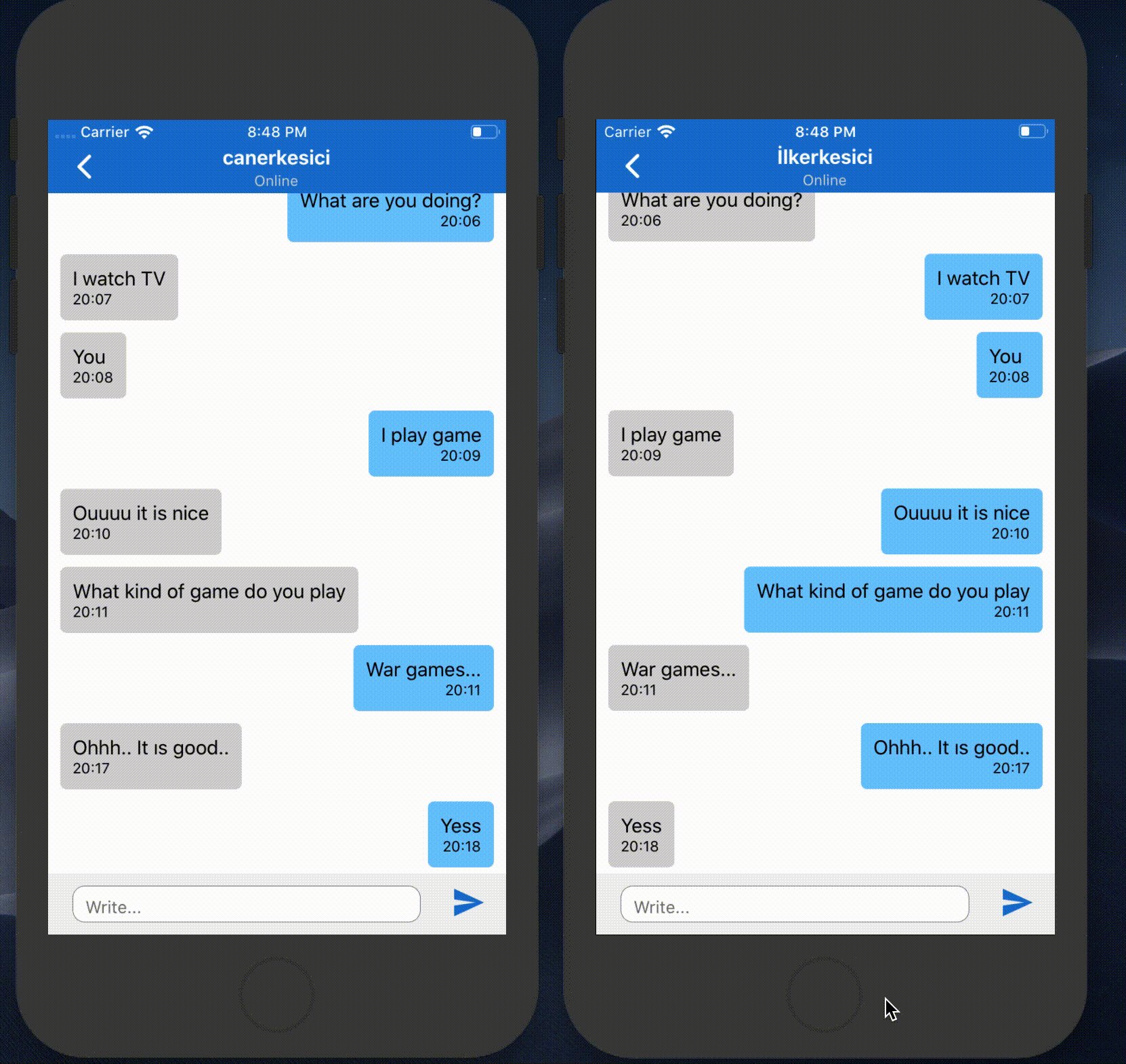
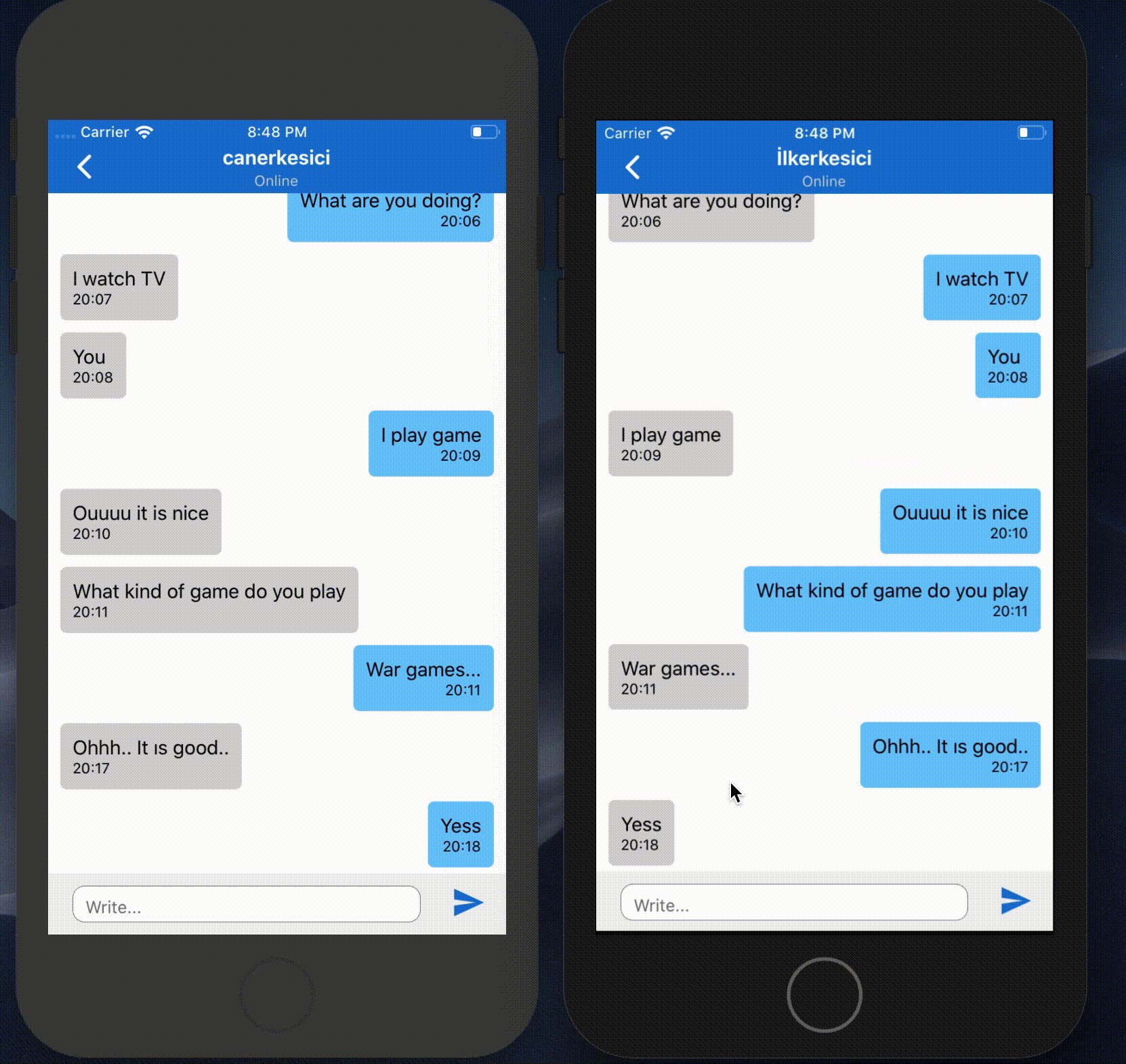
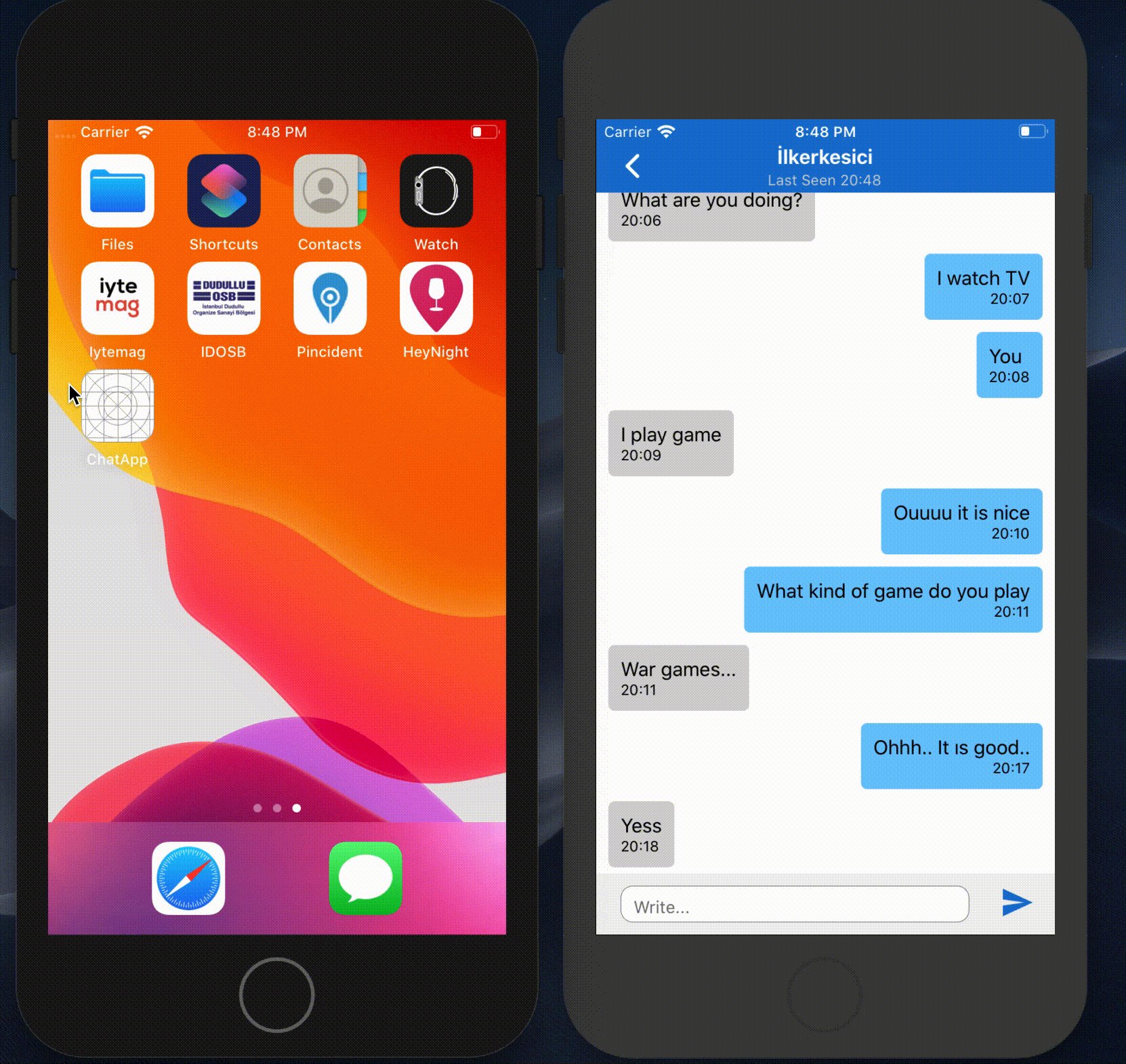
- Chat with users as real-time
- See custom drop-down alert when message received
- See last seen status of the user
- See if the message is unread
- Basic Login and Registeration process
- Multilanguage Support
Install Node.js API from here: https://github.com/ilkerkesici/node-chatapp-backend-socket.git
git clone https://github.com/ilkerkesici/node-chatapp-backend-socket.gitgit clone https://github.com/ilkerkesici/react-native-chatapp-socket.gityarn installcd ios && pod install && cd .. # CocoaPods on iOS needs this extra stepCreate .env file on your project root directory and then add these lines:
API_KEY= YOUR_API_URL # Add your API url
SOCKET_IP=YOUR_SOCKET_URL # Add your socket url. If your socket backend is in your API, you can write your API url here
ENV_SECRET_KEY=YOUR_SECRET_KEY. # Add your secret keyyarn ios # For ios
yarn android # For androidThere seems to be quite some confusion about the legacy CLI. This template only works with the new CLI. Make sure you have uninstalled the legacy react-native-cli first (npm uninstall -g react-native-cli), for the below command to work. If you wish to not use npx, you can also install the new CLI globally (npm i -g @react-native-community/cli or yarn global add @react-native-community/cli).
This project is MIT licensed.