json导出excel 支持中文
es6请查看js-export-excel版本
记得点star
by kin
# clone项目
git clone https://github.com/cuikangjie/JsonExportExcel.git1.引入js (dist目录下JsonExportExcel.min.js)
<script src="dist/JsonExportExcel.min.js"></script>2.js代码
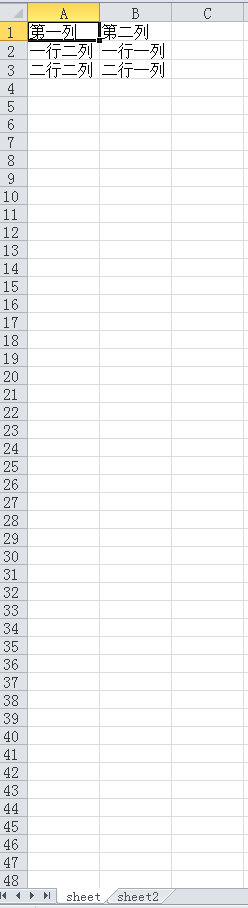
var option={};
option.fileName = 'excel'
option.datas=[
{
sheetData:[{one:'一行一列',two:'一行二列'},{one:'二行一列',two:'二行二列'}],
sheetName:'sheet',
sheetFilter:['two','one'],
sheetHeader:['第一列','第二列']
},
{
sheetData:[{one:'一行一列',two:'一行二列'},{one:'二行一列',two:'二行二列'}]
}
];
var toExcel=new ExportJsonExcel(option);
toExcel.saveExcel();-
datas 数据
/*多个sheet*/ /*每个sheet为一个object */ [{ sheetData:[], // 数据 sheetName:'', // sheet名字 sheetFilter:[], //列过滤 sheetHeader:[] // 第一行 }] -
fileName 下载文件名(默认:download)
-
sheetName sheet名字(可有可无)(默认sheet1)
-
sheetHeader 标题(excel第一行数据)
sheetHeader:['第一列','第二列']
-
sheetData 数据源(必须)
<!--两种形式--> <!--第一种 object--> [{one:'一行一列',two:'一行二列'},{one:'二行一列',two:'二行二列'}] <!--第二种 arrary--> [['一行一列','一行二列'],['二行一列','二行二列']]
-
sheetFilter 列过滤(只有在data为object下起作用)(可有可无)
sheetFilter=['two','one'];
ie 10+
请我喝杯咖啡 ¥28
-
2017.4.27
增加标题配置
增加多个sheet功能
优化代码
支持safiri浏览器